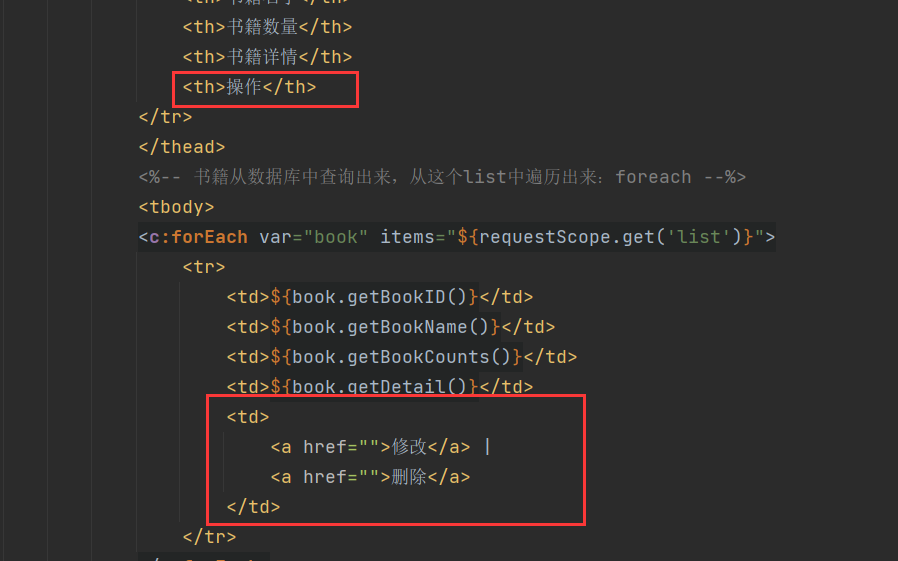
<th>操作</th>
<td>
<a href="">修改</a> |
<a href="">删除</a>
</td>
添加位置如图:


<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>修改书籍</title>
<!-- 引入 Bootstrap -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>修改书籍</small>
</h1>
</div>
</div>
</div>
<form action="" method="post">
<div class="form-group">
<label>书籍名称:</label>
<input type="text" name="bookName" class="form-control" required>
</div>
<div class="form-group">
<label>书籍数量:</label>
<input type="text" name="bookCounts" class="form-control" required>
</div>
<div class="form-group">
<label>书籍描述:</label>
<input type="text" name="detail" class="form-control" required>
</div>
<div class="form-group">
<input type="submit" class="form-control" value="修改">
</div>
</form>
</div>
</body>
</html>
//跳转到修改页面
@RequestMapping("/toUpdateBook")
public String toUpdateBook(){
return "updateBook";
}
//跳转到修改页面
//使用restful风格
@RequestMapping("/toUpdateBook/{bookId}")
public String toUpdateBook(@PathVariable("bookId")int id,Model model){
Books books = bookService.queryBookById(id);
model.addAttribute("book",books );
return "updateBook";
}
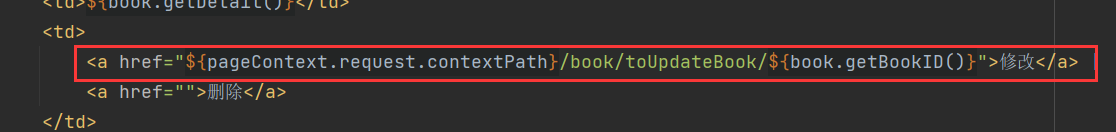
<td>
<a href="${pageContext.request.contextPath}/book/toUpdateBook/${book.getBookID()}">修改</a> |
<a href="">删除</a>
</td>
修改如图:

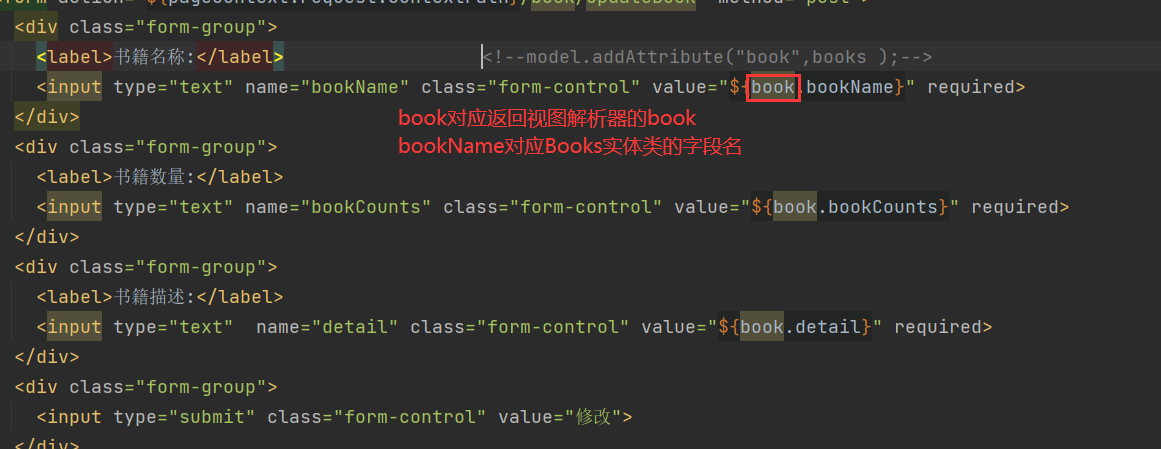
给修改书籍页面【updateBook.jsp】的input标签添加一个value属性
<div class="form-group">
<label>书籍名称:</label> <!--model.addAttribute("book",books );-->
<input type="text" name="bookName" class="form-control" value="${book.bookName}" required>
</div>
<div class="form-group">
<label>书籍数量:</label>
<input type="text" name="bookCounts" class="form-control" value="${book.bookCounts}" required>
</div>
<div class="form-group">
<label>书籍描述:</label>
<input type="text" name="detail" class="form-control" value="${book.detail}" required>
</div>

1、点击修改

2、跳转到修改书籍页面,并自动获取对应书籍信息

八、添加修改书籍方法
//修改书籍
@RequestMapping("/updateBook")
public String updateBook(Books books){
bookService.updateBook(books);
return "redirect:/book/allBook";
}
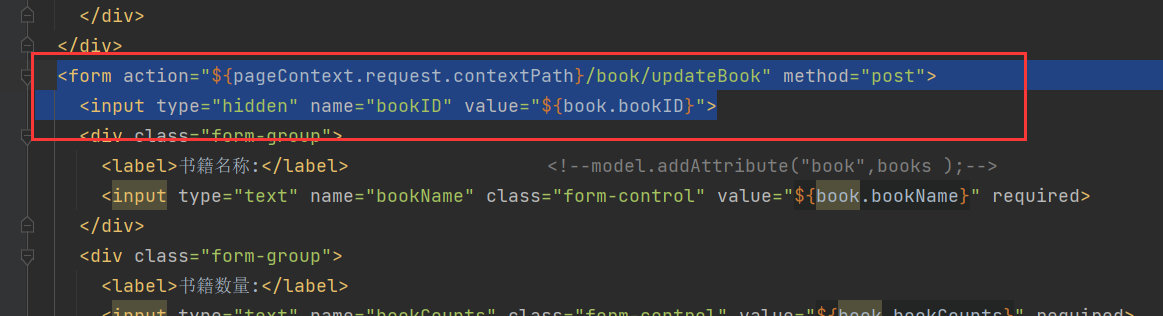
<form action="${pageContext.request.contextPath}/book/updateBook" method="post">
<input type="hidden" name="bookID" value="${book.bookID}">

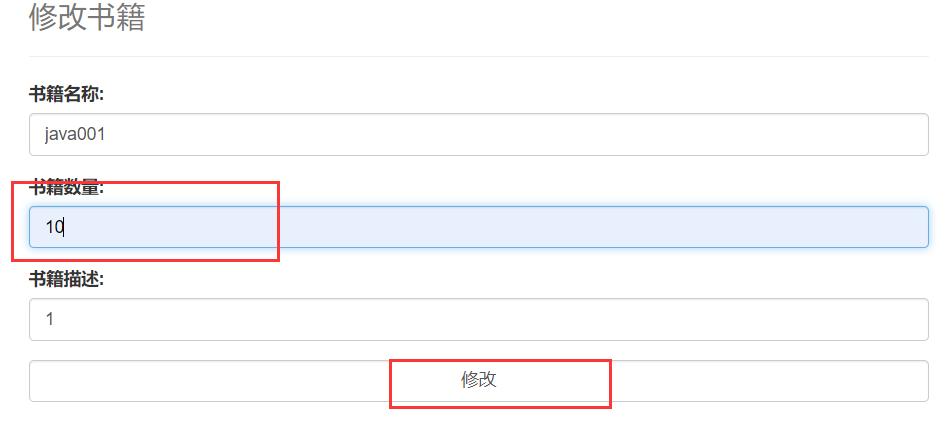
1、点击修改

2、输入修改信息

3、修改结果

//删除书籍
//使用restful风格
@RequestMapping("/deleteBook/{bookId}")
public String deleteBook(@PathVariable("bookId") int id){
bookService.deleteBook(id);
return "redirect:/book/allBook";
}
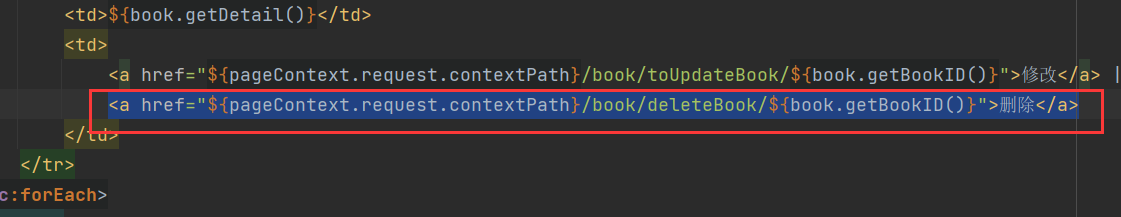
<a href="${pageContext.request.contextPath}/book/deleteBook/${book.getBookID()}">删除</a>

1、点击删除按钮

2、删除成功

原文:https://www.cnblogs.com/luoxiao1104/p/14939593.html