
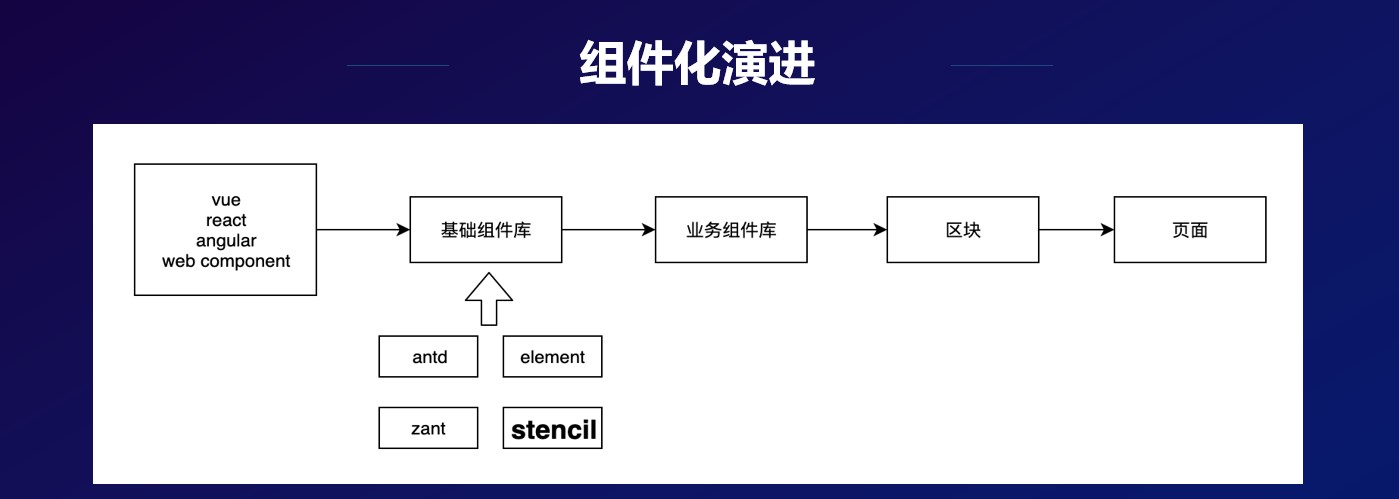
在传统Web开发过程中,前端项目的技术架构方式大概分为几个步骤,一般我们先确定一个基础的技术选型,比如Vue或者React,随后,我们会选择功能组件库,比如ElementUI或者antDesign,之后再根据业务需要,二次封装一些定制化的业务组件,这基本上就完成了我们对中后台系统的技术结构搭建。
随后,在不断的业务开发过程中,我们再根据实际需要,抽象一些公共区块模块,经过日积月累,通过这些业务区块组件,我们就可以快速的去搭建一个新页面,从而极大的提升团队的开发效率。
但是,在这种场景下,我们仍然不可避免的,需要主动去创建新的页面,这个过程链路依旧很长,针对这种情况,我们就需要考虑有没有更优雅的方式,将这种开发流程状态进行抽象,规则化,从而减少这种页面重复搭建过程。



低代码是需要业务、产品、技术等等,多方之间进行一定量的妥协,我们只能解决30%~60%的业务场景,最终的效果仍然需要进行业务验证。

H5-dooring是去年下半年,开源的一个低代码平台,主要的目的是方便用户快速搭建一个简单的低代码项目,从2020年下半年至今,Github上已经有4500+stars,同时有50+家企业、1000+用户基于H5-dooring生成页面。

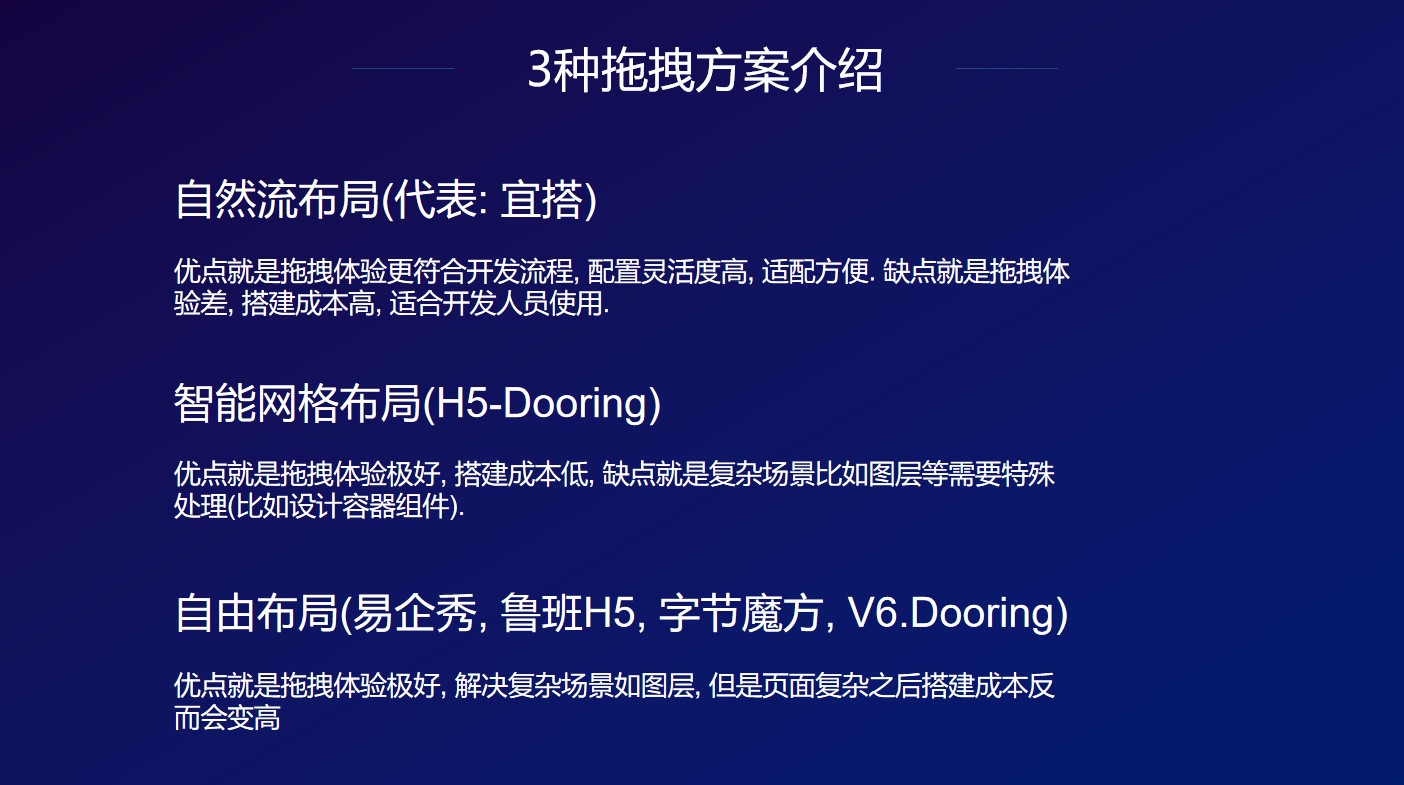
第一种是钉钉宜搭采用的这种自然流布局方式,它的优点在于这种开发方式更贴合我们传统的开发流程,它的配置灵活度也非常高,并且也更容易去做适配,但相对来说开发门槛略高,对没有技术开发经验的小白开发者不太友好。
第二种是我们H5-Dooring采用的这种智能网格布局方案,它的优势是我们开发者可以去通过拖拽来更轻松的搭建一个组件、页面,但缺点就是无法去对一些更复杂的层级组件进行实现,比如图层或者图片之间的叠加,或者对多个组件之间的灵活度,有着非常高要求的场景。
最后一种就是自由布局方案,自由布局是现在很多lowcode平台普遍采用的方案,比如易企秀、鲁班、字节魔方等等,它的好处显而易见,对有着自定义需求的业务场景,它的支持颗粒度非常友好。

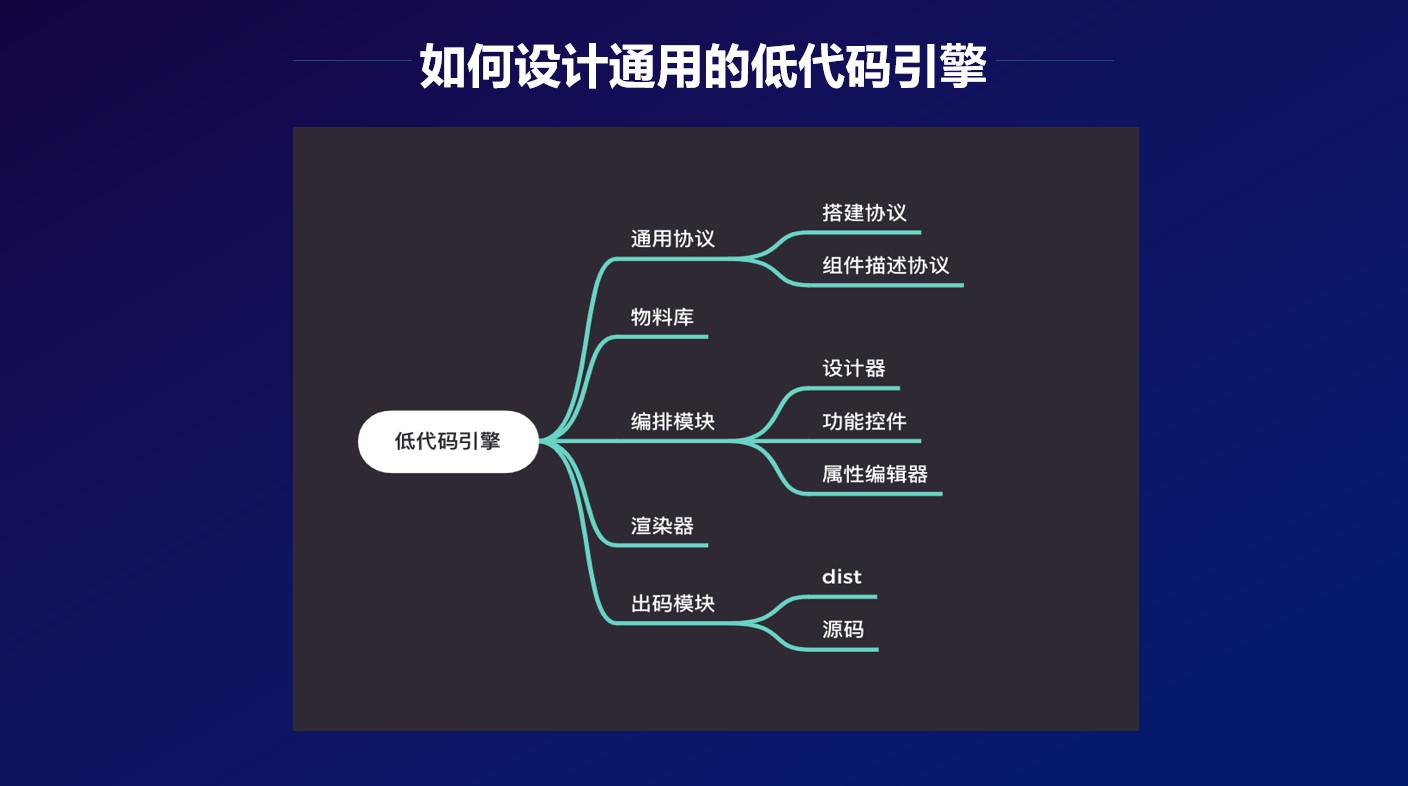
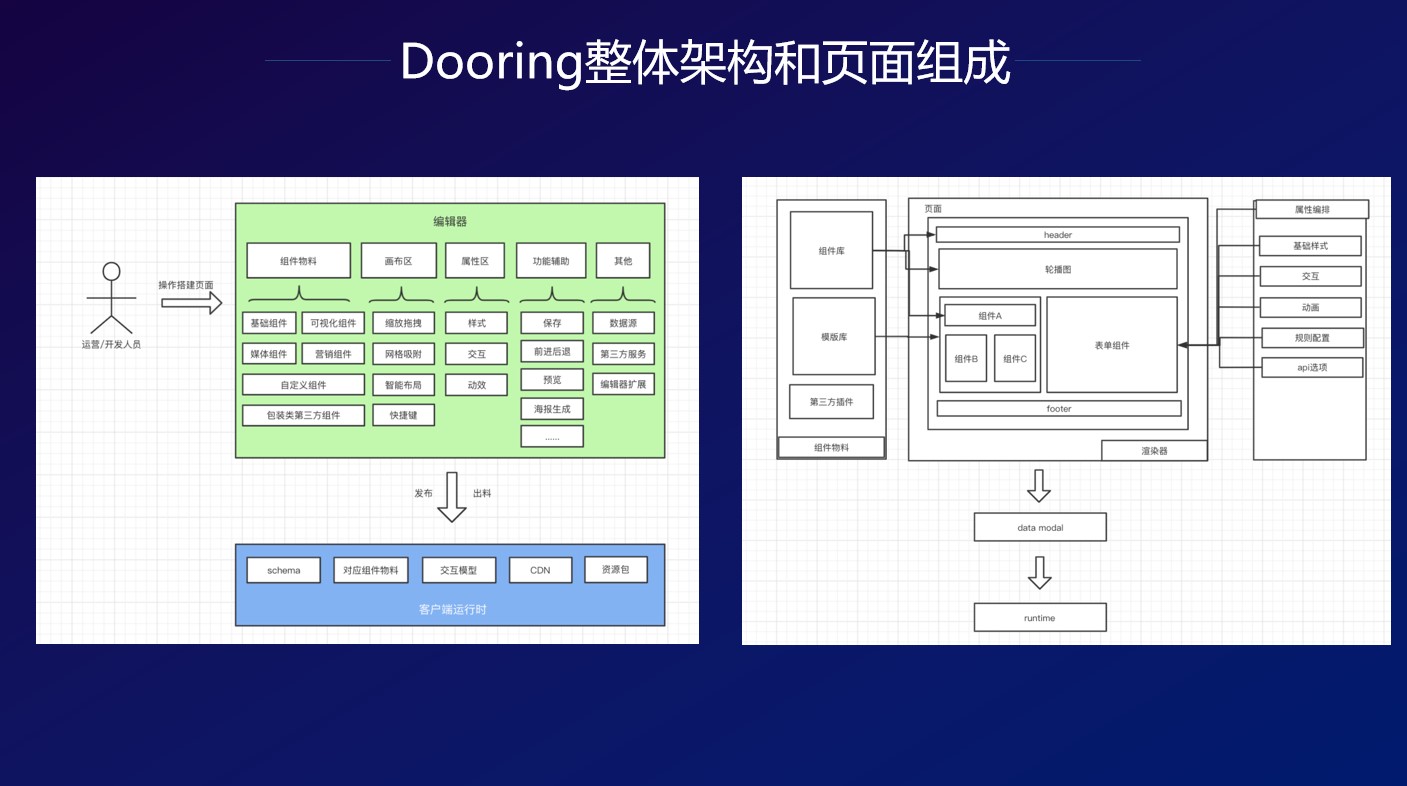
H5-Dooring的整个架构主要包括以下几个模块:物料库、布局画布、属性面板、功能面板,以及一些其他的拓展能力。
渲染方面:H5-Dooring的页面渲染是基于schema信息,动态进行组件的渲染,布局方式主要是利用schema中,组件的位置信息来动态计算网格位置,从而渲染出整个页面。另外组件的加载,也是基于schema组件信息按需进行加载,所以针对一个复杂页面的渲染,它的加载速度也不会很慢。
属性面板、表单设计:H5-Dooring的属性配置采用动态配置面板,内部基于一套DSL规则进行实现、解析,支持灵活的属性设置。另外,我们也封装很多常用的表单组件,支持开发者快速进行页面搭建。
动态数据源设计:现在很多低代码平台的数据源设计采用的都是静态设置,比如多个业务组件使用同一个数据源,往往是进行多份数据的复制,之间不再产生关联。H5-Dooring支持动态数据源设计,这意味着我们可以在生产环境下动态去加载数据,从而进行数据更新、替换。
出码模块:目前H5-Dooring支持构建出Dist包和源码包,背后的实现是基于我们的基座工程,它允许我们的用户,在线生成Dist工程和源码工程的Zip包,并提供下载。

第一点是搭建引擎优化,从而能够去支持我们做更多功能的扩展、以及丰富业务组件物料,以来满足更多的应用场景。
第二点是离线化,很多公司受限于各种网络问题,需要一些本地离线化开发,我们后期可能会通过Electron这样的能力去进行实现。
第三点是加强组件之间联系的动作系统,以支持我们业务组件的交互跟协作。
第四点是我们监控系统的智能化搭建,我们可以通过对用户操作、用户数据的反馈系统,分析出一个用户他自己的偏好,然后动态通过一些个性化服务能力。
最后一点是跨端的需求,这种需求也是现在很多前端项目的刚性需求,我们也会去设想一些实现方案。
原文:https://blog.51cto.com/u_15257617/2950475