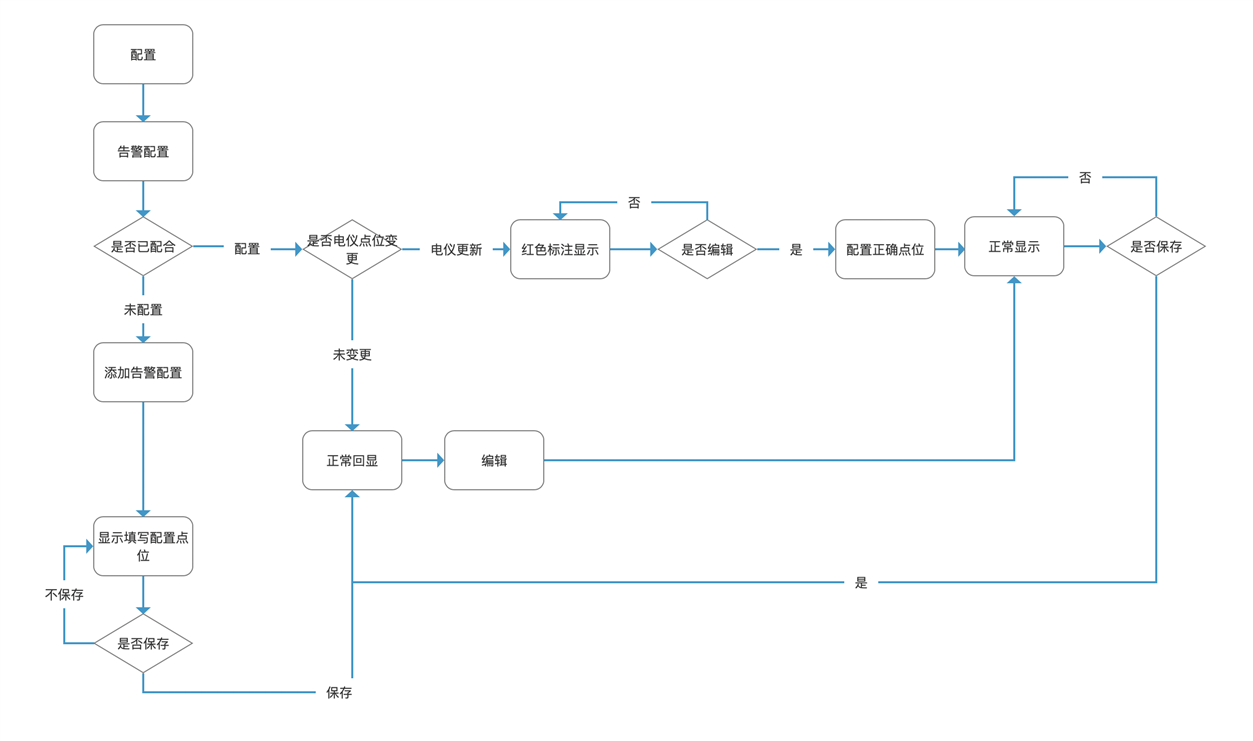
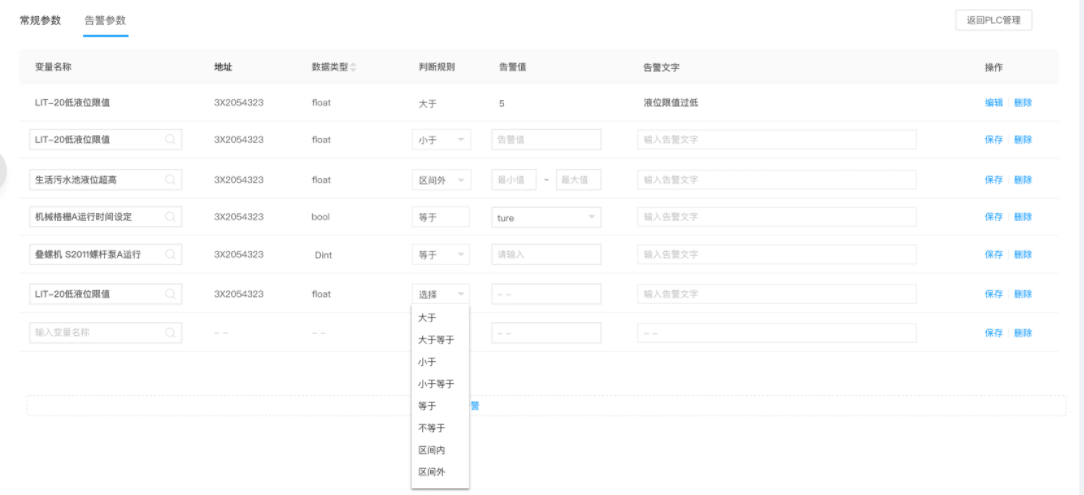
需求:第一列变量名称支持模糊远程搜索;地址、数据类型值由变量名称选中带到页面,判断类型根据数据类型动态控制,告警值更具判断类型动态显示input框,此需求唯一用点时间开的发就是这里,保存时需要检验所有input必须输
保存、取消、编辑、删除功能


1 <template> 2 <div> 3 <div style="max-width: 100%; margin: 10px auto 0;"> 4 <a-table :columns="columns" :pagination="false" :rowKey="(record) => record.key" :data-source="data" bordered :scroll="{ y: 500 }"> 5 <!-- 变量名称 --> 6 <template slot="point_uniq" slot-scope="text, record"> 7 <div key="point_uniq" :class="record.status===‘n‘ ? ‘alarm‘: ‘unAlarm‘"> 8 <a-select 9 style="width: 100%; margin: -5px 0;" 10 v-if="record.editable" 11 :value="text" 12 v-model="in_velocity" 13 allowClear 14 show-search 15 :default-active-first-option="false" 16 :show-arrow="false" 17 :filter-option="false" 18 :not-found-content="null" 19 @search="handleSearch" 20 placeholder="请输入搜索条件" 21 @change="(e) => handleChange(in_velocity, record.key, ‘‘,‘point_uniq‘,1)" 22 > 23 <a-select-option v-for="item in dataVelocity" :key="item.value" :value="item.cname"> 24 {{ item.cname }} 25 </a-select-option> 26 </a-select> 27 <template v-else> 28 {{ text }} 29 </template> 30 </div> 31 </template> 32 <!-- 地址 --> 33 <template slot="mouldbus" slot-scope="text, record"> 34 <div key="mouldbus"> 35 <a-input 36 disabled 37 v-if="record.editable" 38 style="margin: -5px 0;" 39 :value="text" 40 @change="(e) => handleChange(e.target.value, record.key, ‘‘,‘mouldbus‘)" 41 /> 42 <template v-else> 43 {{ text }} 44 </template> 45 </div> 46 </template> 47 <!-- 数据类型 --> 48 <template slot="dtype" slot-scope="text, record"> 49 <div key="dtype"> 50 <a-input 51 disabled 52 v-if="record.editable" 53 style="margin: -5px 0;" 54 :value="text" 55 @change="(e) => handleChange(e.target.value, record.key, ‘‘,‘dtype‘)" 56 /> 57 <template v-else> 58 {{ text }} 59 </template> 60 </div> 61 </template> 62 <!-- 判断规则 --> 63 <template slot="rule_type" slot-scope="text, record"> 64 <div key="rule_type"> 65 <a-select 66 style="width: 100%; margin: -5px 0;" 67 v-if="record.editable" 68 :value="text" 69 v-model="ruleName" 70 allowClear 71 placeholder="请选择判断规则" 72 @change="(e) => handleChange(ruleName, record.key,‘‘, ‘rule_type‘)" 73 > 74 <a-select-option v-for="item in ruleList" :key="item.id" :value="item.name"> 75 {{ item.name }} 76 </a-select-option> 77 </a-select> 78 <template v-else> 79 {{ text }} 80 </template> 81 </div> 82 </template> 83 <!-- 告警值 --> 84 <template slot="warnData" slot-scope="text, record"> 85 <div key="warnData"> 86 <a-input 87 type="number" 88 min="0" 89 v-if="record.editable" 90 :class="record.alarmKey?‘ATWO‘:‘AONE‘" 91 :value="record.warnData.A" 92 :placeholder="record.alarmKey?‘最小值‘:‘请输入告警值‘" 93 @change="(e) => handleChange(e.target.value, record.key,record.warnData, ‘A‘)" 94 /> 95 <span v-if="record.editable" v-show="record.alarmKey">-</span> 96 <a-input 97 v-show="record.alarmKey" 98 type="number" 99 min="0" 100 v-if="record.editable" 101 :class="record.alarmKey?‘BTWO‘:‘BONE‘" 102 :value="record.warnData.B" 103 placeholder="最大值" 104 @change="(e) => handleChange(e.target.value, record.key,record.warnData, ‘B‘)" 105 /> 106 <template v-else> 107 <span>{{ record.warnData.A}}</span> 108 <span v-show="record.alarmKey">-</span> 109 <span v-show="record.alarmKey">{{ record.warnData.B}}</span> 110 </template> 111 </div> 112 </template> 113 <!-- 告警文字 --> 114 <template slot="warn_text" slot-scope="text, record"> 115 <div key="warn_text"> 116 <a-input 117 v-if="record.editable" 118 style="margin: -5px 0;" 119 :value="text" 120 allowClear 121 placeholder="请输入告警值" 122 @change="(e) => handleChange(e.target.value, record.key, ‘‘,‘warn_text‘)" 123 /> 124 <template v-else> 125 {{ text }} 126 </template> 127 </div> 128 </template> 129 <template slot="operation" slot-scope="text, record"> 130 <div class="editable-row-operations"> 131 <span v-if="record.editable"> 132 <a href="javascript:;" @click="() => save(record)">保存</a> 133 <a href="javascript:;" @click="() => cancel(record.key)">取消</a> 134 </span> 135 <span v-else> 136 <a href="javascript:;" :disabled="editingKey !== ‘‘" @click="() => edit(record.key)">编辑</a> 137 <a href="javascript:;" @click="() => onDelete(record)">删除</a> 138 </span> 139 </div> 140 </template> 141 </a-table> 142 <a-row type="flex" justify="center" class="video"> 143 <a href="javascript:;" :disabled="editingKey !== ‘‘" @click="added()"> + 新增告警</a> 144 </a-row> 145 </div> 146 </div> 147 </template> 148 149 <script> 150 import { ParameterONE, ParameterTWO } from ‘@/utils/Enumeration‘ 151 import { 152 query_plc_point_list, 153 config_point_warn_rule, 154 query_point_warn_rule, 155 remove_point_warn_rule 156 } from ‘@/api/inlet‘ 157 import bus from ‘@/Bus‘ 158 const columns = [ 159 { 160 title: ‘变量名称‘, 161 dataIndex: ‘point_uniq‘, 162 width: ‘23%‘, 163 ellipsis: true, 164 scopedSlots: { customRender: ‘point_uniq‘ } 165 166 }, 167 { 168 title: ‘地址‘, 169 dataIndex: ‘mouldbus‘, 170 // width: ‘40%‘, 171 ellipsis: true, 172 scopedSlots: { customRender: ‘mouldbus‘ } 173 }, 174 { 175 title: ‘数据类型‘, 176 dataIndex: ‘dtype‘, 177 width: ‘8%‘, 178 ellipsis: true, 179 scopedSlots: { customRender: ‘dtype‘ } 180 }, 181 { 182 title: ‘判断规则‘, 183 dataIndex: ‘rule_type‘, 184 width: ‘10%‘, 185 ellipsis: true, 186 scopedSlots: { customRender: ‘rule_type‘ } 187 }, 188 { 189 title: ‘告警值‘, 190 dataIndex: ‘warnData‘, 191 // width: ‘40%‘, 192 ellipsis: true, 193 scopedSlots: { customRender: ‘warnData‘ } 194 }, 195 { 196 title: ‘告警文字‘, 197 dataIndex: ‘warn_text‘, 198 width: ‘20%‘, 199 ellipsis: true, 200 scopedSlots: { customRender: ‘warn_text‘ } 201 }, 202 { 203 title: ‘操作‘, 204 dataIndex: ‘operation‘, 205 width: ‘8%‘, 206 scopedSlots: { customRender: ‘operation‘ } 207 } 208 ] 209 export default { 210 name: ‘Step2‘, 211 props: { 212 ID: { 213 type: String, 214 required: true 215 } 216 }, 217 data () { 218 // this.cacheData = data.map(item => ({ ...item })) 219 return { 220 in_velocity: undefined, 221 dataVelocity: [], 222 ruleName: undefined, 223 ruleList: [], // 规则 224 ParameterONE, // float\dint 225 ParameterTWO, // bool 226 227 uniq: ‘‘, 228 labelCol: { lg: { span: 5 }, sm: { span: 5 } }, 229 wrapperCol: { lg: { span: 19 }, sm: { span: 19 } }, 230 form: null, 231 loading: false, 232 timer: 0, 233 newTabIndex: 0, // 初始key值 234 // 表格 235 data: [], 236 columns, 237 editingKey: ‘‘ 238 } 239 }, 240 created () { 241 // 通过中央控件兄弟传值 242 }, 243 mounted () { 244 // this.pointInfo() 245 }, 246 methods: { 247 handleSearch (value) { 248 this.fetch(value, dataVelocity => (this.dataVelocity = dataVelocity), this.ID, this.dataVelocity) 249 }, 250 // 封装总调用接口 251 fetch (value, callback, id, dataArr) { 252 if (this.timeout) { 253 clearTimeout(this.timeout) 254 this.timeout = null 255 } 256 function fake () { 257 const str = { 258 pageNum: 1, 259 pageSize: 10, 260 point_cname: value, 261 puniq: id, 262 type: ‘1‘ 263 } 264 query_plc_point_list(str).then(res => { 265 if (res.code === ‘00000‘) { 266 const result = res.data.plcPoint_list 267 dataArr = [] 268 result.forEach(r => { 269 dataArr.push({ 270 value: r.uniq, 271 cname: r.cname, 272 mouldbus: r.mouldbus, 273 dtype: r.dtype 274 }) 275 }) 276 callback(dataArr) 277 } 278 }) 279 } 280 this.timeout = setTimeout(fake, 800) 281 }, 282 // 修改接口 283 pointInfo () { 284 const params = { 285 plc_uniq: this.ID 286 } 287 query_point_warn_rule(params).then((res) => { 288 console.log(res) 289 if (res.code) { 290 let dataArr = [] 291 res.data.pointWarnRuleList.forEach(i => { 292 let C = ‘‘ 293 if (i.warn_data_u.length > 0) { 294 C = true 295 } else { 296 C = false 297 } 298 let D = ‘‘ 299 this.ParameterONE.map(j => { 300 if (j.id == i.rule_type) { 301 D = j.name 302 } 303 }) 304 dataArr.push({ 305 alarmKey: C, 306 key: i.id, 307 status: i.status, 308 warnData: { 309 A: i.warn_data, 310 B: i.warn_data_u 311 }, 312 point_uniq: i.point_cname, 313 mouldbus: i.mouldbus, 314 dtype: i.dtype, 315 rule_type: D, 316 warn_text: i.warn_text 317 }) 318 }) 319 this.data = dataArr 320 } 321 }) 322 }, 323 324 // 表格 325 handleChange (value, key, obj, column) { 326 const newData = [...this.data] 327 const target = newData.filter((item) => key === item.key)[0] 328 if (value) { 329 target.status = ‘s‘ 330 } 331 if (obj) { 332 obj[column] = value 333 target[column] = value 334 return 335 } 336 if (target) { 337 target[column] = value 338 this.dataVelocity.map(item => { 339 console.log(item.cname) 340 if (item.cname === value && column === ‘point_uniq‘) { 341 target[‘mouldbus‘] = item.mouldbus 342 target[‘dtype‘] = item.dtype 343 // 根据数据类型赋值判断规则 344 if (item.dtype !== ‘bool‘) { 345 this.ruleList = this.ParameterONE 346 } else { 347 this.ruleList = this.ParameterTWO 348 } 349 } 350 }) 351 if (target.rule_type === ‘区间外‘ || target.rule_type === ‘区间内‘) { 352 target.alarmKey = true 353 } else { 354 target.alarmKey = false 355 } 356 357 this.data = newData 358 } 359 }, 360 361 // 编辑 362 edit (key) { 363 this.in_velocity = undefined 364 this.dataVelocity = [] 365 const newData = [...this.data] 366 const target = newData.filter((item) => key === item.key)[0] 367 // console.log(target) 368 this.editingKey = key 369 if (target) { 370 target.editable = true 371 this.data = newData 372 } 373 // 保证在新增后编辑显示正常 374 this.data.map(item => { 375 if (item.key === key) { 376 this.handleSearch(item.point_uniq) 377 this.in_velocity = item.point_uniq || undefined 378 this.ruleName = item.rule_type || undefined 379 if (item.dtype == ‘‘) { 380 return false 381 } else if (item.dtype !== ‘bool‘) { 382 this.ruleList = this.ParameterONE 383 } else { 384 this.ruleList = this.ParameterTWO 385 } 386 } 387 }) 388 }, 389 // 保存 390 save (record) { 391 const newData = [...this.data] 392 let key = record.key 393 394 let warnDataA = record.warnData.A 395 396 console.log(record) 397 const { point_uniq, mouldbus, rule_type, warnData, warn_text } = record 398 if (!point_uniq || !mouldbus || !rule_type || !warnDataA || !warn_text) { 399 this.$message.warning(‘请填写完整信息。‘) 400 return false 401 } 402 if (rule_type == ‘等于‘ && warnData.A > 1) { 403 this.$message.warning(‘判断规则值为等于时,告警值应为0或1‘) 404 return false 405 } 406 if (rule_type != ‘等于‘ && warnData.B.length == 0) { 407 this.$message.warning(‘请填写完整信息。‘) 408 return false 409 } 410 const target = newData.filter((item) => key === item.key)[0] 411 let ruleID = ‘‘ 412 this.ParameterONE.map(item => { 413 if (item.name == target.rule_type) { 414 ruleID = item.id 415 } 416 }) 417 if (target) { 418 const params = { 419 dtype: target.dtype, 420 mouldbus: target.mouldbus, 421 point_cname: target.point_uniq, 422 rule_type: ruleID, 423 warn_data: target.warnData.A, 424 warn_data_u: target.warnData.B || ‘‘, 425 warn_text: target.warn_text, 426 id: ‘‘, 427 plc_uniq: this.ID 428 } 429 config_point_warn_rule(params).then(res => { 430 // console.log(res) 431 if (res.code === ‘00000‘) { 432 delete target.editable 433 this.data = newData 434 this.$message.success(‘保存成功‘) 435 } else { 436 this.$message.error(res.msg) 437 } 438 }) 439 } 440 this.editingKey = ‘‘ 441 }, 442 // 取消 443 cancel (key) { 444 const newData = [...this.data] 445 const target = newData.filter((item) => key === item.key)[0] 446 this.editingKey = ‘‘ 447 if (target) { 448 Object.assign(target, this.data.filter((item) => key === item.key)[0]) 449 delete target.editable 450 this.data = newData 451 } 452 }, 453 // 删除 454 onDelete (record) { 455 let ruleID = ‘‘ 456 this.ParameterONE.map(item => { 457 if (item.name == record.rule_type) { 458 ruleID = item.id 459 } 460 }) 461 const params = { 462 plc_uniq: this.ID, 463 dtype: record.dtype, 464 mouldbus: record.mouldbus, 465 point_cname: record.point_uniq, 466 rule_type: ruleID, 467 warn_text: record.warn_text, 468 warn_data: record.warnData.A, 469 warn_data_u: record.warnData.B || ‘‘ 470 } 471 // 后端接口删除 472 remove_point_warn_rule(params).then(res => { 473 if (res.code === ‘00000‘) { 474 // 前端页面删除 475 const data = [...this.data] 476 this.data = data.filter((item) => item.key !== record.key) 477 this.editingKey = ‘‘ 478 this.$message.success(res.msg) 479 } else { 480 this.$message.error(res.msg) 481 } 482 }) 483 }, 484 // 新增 485 added (val) { 486 this.in_velocity = undefined 487 this.dataVelocity = [] 488 this.ruleName = undefined 489 this.ruleList = [] 490 const activeKey = `newKey${this.newTabIndex++}` 491 this.data.push({ 492 alarmKey: false, 493 key: activeKey, 494 point_uniq: ‘‘, // 变量名称 495 mouldbus: ‘‘, // 地址 496 dtype: ‘‘, // 数据类型 497 rule_type: ‘‘, // 判断规则 498 warnData: { 499 A: ‘‘, 500 B: ‘‘ 501 }, // 告警值 502 warn_text: ‘‘ // 告警文字 503 504 }) 505 this.edit(activeKey) 506 } 507 }, 508 beforeDestroy () { 509 clearTimeout(this.timer) 510 // bus.$off() // 销毁每次的传值 511 } 512 } 513 </script> 514 515 <style lang="less" scoped> 516 .alarm { 517 color: #f03b3b; 518 } 519 520 .unAlarm { 521 color: rgba(0, 0, 0, 0.65); 522 } 523 524 .video { 525 padding: 3px 0; 526 border: 1px dotted #ccc; 527 margin-top: 3px; 528 529 // a { 530 // color: #1890ff; 531 // } 532 } 533 534 .editable-row-operations a { 535 margin-right: 8px; 536 } 537 538 .stepFormText { 539 margin-bottom: 24px; 540 541 .ant-form-item-label, 542 .ant-form-item-control { 543 line-height: 22px; 544 } 545 } 546 547 /deep/.ant-table-pagination.ant-pagination { 548 display: none; 549 } 550 551 .AONE { 552 width: 100%; 553 margin: -5px 0; 554 } 555 556 .ATWO { 557 width: 47%; 558 margin: -5px 0; 559 } 560 561 .BONE { 562 width: 0%; 563 margin: -5px 0; 564 } 565 566 .BTWO { 567 width: 47%; 568 margin: -5px 0; 569 } 570 </style>
vue、vue-antd 动态表格,table某一列两个input
原文:https://www.cnblogs.com/huoshengmiao/p/14944234.html