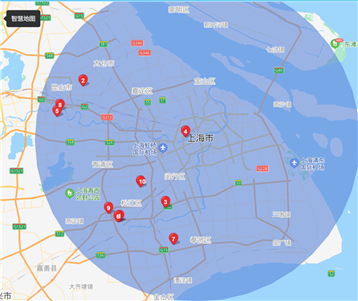
vue项目中,百度地图初始化需要有一个中心点和半径,展示覆盖范围,点击切换中心点,半径不变,切换半径
地图落点展示公司地址,落点带数字标注


<!-- * @LastEditors: 胡冲 * @LastEditTime: 2021-6-1 15:47:42 * @Description: 智慧地图页面 --> <template> <div v-loading="loading" class="smart-content"> <div class="smart-content-map" id="map"></div> <div class="smart-content-select-div"> <div class="smart-content-select-div-header"> 当前 <span style="color: red;">{{valueRange}}km</span>范围内共 <span style="color: red;">{{headNum}}家</span>企业 </div> <div class="smart-content-select-div-select"> <div class="smart-content-select-div-select-span">类型</div> <div class="smart-content-select-div-select-div"> <el-select v-model="value" @change="changeValue1" clearable placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" ></el-option> </el-select> </div> <div class="smart-content-select-div-select-span smart-content-select-div-select-span-right" >标签</div> <div class="smart-content-select-div-select-div"> <el-cascader v-model="value1" :options="options2" :props="{ expandTrigger: ‘hover‘ }" @change="changeValue2"></el-cascader> </div> </div> <div class="smart-content-select-div-slider"> <span class="smart-content-select-div-slider-span">范围</span> <div class="smart-content-select-div-slider-div"> <el-slider v-model="valueRange" @change="changeRange" :step="5" :max="100"></el-slider> </div> </div> <div class="smart-content-select-div-radio"> <span class="smart-content-select-div-radio-span">注册成本</span> <div style="display:inline-block;"> <el-radio-group v-model="radio1" @change="changeRadio1"> <div> <el-radio-button label="0">全部</el-radio-button> <el-radio-button label="1">100万以下</el-radio-button> <el-radio-button label="2">100-1000万</el-radio-button> </div> <div> <el-radio-button label="3">1000万-5000万</el-radio-button> <el-radio-button label="4">5000万-1亿</el-radio-button> <el-radio-button label="5">1亿以上</el-radio-button> </div> </el-radio-group> </div> </div> <div class="smart-content-select-div-radio"> <span class="smart-content-select-div-radio-span">成立年限</span> <div style="display:inline-block;"> <el-radio-group v-model="radio2" @change="changeRadio2"> <div> <el-radio-button label="0">全部</el-radio-button> <el-radio-button label="1">0-3年</el-radio-button> <el-radio-button label="2">3-5年</el-radio-button> </div> <div> <el-radio-button label="3">5-10年</el-radio-button> <el-radio-button label="4">10年以上</el-radio-button> </div> </el-radio-group> </div> </div> <div class="smart-content-select-div-radio"> <span class="smart-content-select-div-radio-span">参保人数</span> <div style="display:inline-block;"> <el-radio-group v-model="radio3" @change="changeRadio3"> <div> <el-radio-button label="0">50以下</el-radio-button> <el-radio-button label="1">50-100人</el-radio-button> <el-radio-button label="2">100-500人</el-radio-button> </div> <div> <el-radio-button label="3">500-1000人</el-radio-button> <el-radio-button label="4">1000人以上</el-radio-button> </div> </el-radio-group> </div> </div> <div class="smart-content-select-div-msg-header"> <span style="margin-left:20px;">序号</span> <span style="margin-left:20px;">名称</span> <span style="margin-left:135px;">注册资本</span> <span style="margin-left:30px;">成立时间</span> </div> <div v-if="smartMapCompanyMsg.length != 0"> <div class="smart-content-select-div-msg-body" v-for="(item,key) in smartMapCompanyMsg" :key="key" > <div class="smart-content-select-div-msg-body-id">{{key+1}}</div> <div class="smart-content-select-div-msg-body-company" @click="clickCompany(item.id)" :title="item.company">{{item.company}}</div> <div class="smart-content-select-div-msg-body-money" :title="item.money">{{item.money}}</div> <div class="smart-content-select-div-msg-body-date">{{item.date}}</div> </div> </div> <div v-else style="text-align:center;width:100%;"> <span style="color:#409EFF;font-size:14px;">暂无数据</span> </div> </div> </div> </template> <script> import ‘@/assets/css/outToCss/smartMap-index.css‘ import {postSmartMapMsg} from ‘@/api/smartMap‘ import { optionMapTab} from ‘@/assets/js/smartMap‘ export default { data(){ return{ //防止页面数据过多 加个蒙层增加用户效果 loading:true, //结果范围数 headRange:"xxx", //结果公司数量 headNum:0, //类型下拉框 options: [{ value: ‘激光‘, label: ‘激光‘ }], //标签下拉框数据 options2:optionMapTab, // 类型下拉框绑定值 value: ‘‘, // 标签下拉框绑定值 value1:[‘上游‘,‘电感‘], //标签下拉框拼接值(接口) labelvalue:"上游-电感", //范围绑定值 valueRange:20, //注册成本绑定值 radio1: ‘0‘, //成立年限绑定值 radio2: ‘0‘, //参保人数绑定值 radio3: ‘0‘, //公司数据 smartMapCompanyMsg:[], // 中心点经度 centerPointLog: 121.47, // centerPointLog: 120, //中心点纬度 centerPointLat: 31.23, // centerPointLat: 20, //地图实例 map:null, //圆圈实例 circle:null } }, methods:{ //初始化页面数据 initMapMsg(){ this.smartMapCompanyMsg = [] postSmartMapMsg(this.centerPointLog,this.centerPointLat,this.value,this.labelvalue,this.valueRange,parseInt(this.radio1),parseInt(this.radio2),parseInt(this.radio3)).then(res=>{ // postSmartMapMsg(120,20,‘‘,‘上游-电感‘,1000,1,0,1).then(res=>{ console.log(res) this.loading = false this.headNum = res.data.count this.smartMapCompanyMsg = res.data.data.map(item=>{ return{ id:item.id, company:item.Name, money:item.Fund, date:item.Date, rating:item.Rating, latitude:item.latitude, longitude:item.longitude, } }) // 地图落点功能 for(let i = 0;i<this.smartMapCompanyMsg.length;i++){ let marker = new BMapGL.Marker(new BMapGL.Point(this.smartMapCompanyMsg[i].longitude,this.smartMapCompanyMsg[i].latitude)); this.map.addOverlay(marker); // 在点标记上添加数字(根据需求设置对应信息) let label = new BMapGL.Label(i+1, { //调整数字跟点标记的位置关系 offset: new BMapGL.Size(-5, -20), }); label.setStyle({ background: "none", color: "#fff", border: "none", }); //对label的样式进行设置 marker.setLabel(label); } }).catch(err=>{ console.log(err) this.loading = false this.$message.error("服务器错误") }) }, //更改类型下拉值 changeValue1(){ this.loading = true; this.mapMsgInit(); this.initMapMsg(); }, //更改标签下拉值 changeValue2(value){ // console.log(value) this.loading = true; this.labelvalue = value[0] + ‘-‘ + value[1] this.mapMsgInit(); this.initMapMsg(); }, //更改范围值 changeRange(value){ this.valueRange = value; this.loading = true; this.initMapMsg(); this.mapMsgInit(); }, //更改注册成本 changeRadio1(value){ this.loading = true; this.mapMsgInit(); this.initMapMsg(); }, //更改成立年限 changeRadio2(value){ this.loading = true; this.mapMsgInit(); this.initMapMsg(); }, //更改参保人数 changeRadio3(value){ this.loading = true; this.mapMsgInit(); this.initMapMsg(); }, //地图画圈渲染 mapMsgInit(){ // 创建Map实例,GL版命名空间为BMapGL(鼠标右键控制倾斜角度) this.map = new BMapGL.Map("map", {enableMapClick:false}); // 初始化地图,设置中心点坐标和地图级别 this.map.centerAndZoom(new BMapGL.Point(this.centerPointLog,this.centerPointLat), 11); //地图可缩放 this.map.enableScrollWheelZoom(true); //地图画圈 this.circle = new BMapGL.Circle(new BMapGL.Point(this.centerPointLog,this.centerPointLat), this.valueRange*1000,{ fillColor: ‘#5E87DB‘, strokeColor:"#5E87DB", strokeWeight:2, strokeOpacity:0.2 }); this.map.addOverlay(this.circle); //清除圆圈 // this.map.clearOverlays(); //点击地图更改圆圈位置 var _this =this; this.map.addEventListener(‘click‘, function (e) { _this.centerPointLog = e.latlng.lng; _this.centerPointLat = e.latlng.lat; _this.loading = true; _this.mapMsgInit(); _this.initMapMsg(); }); }, //点击企业名称跳转 clickCompany(val){ // console.log(val) this.$router.push({path:‘/enterprise/enterprise‘,query:{id:val}}) } }, mounted(){ this.mapMsgInit(); this.initMapMsg(); } } </script>
vue项目-百度地图-初始化展示覆盖范围(默认中心点和半径),点击切换中心点,地图落点(带数字)
原文:https://www.cnblogs.com/huchong-bk/p/14944279.html