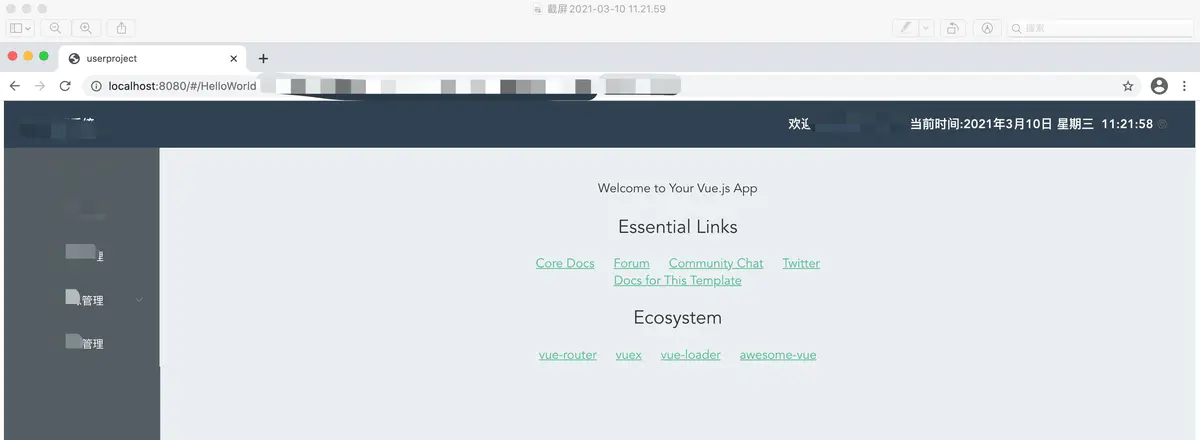
项目中的页面架构是:home页面中,右侧是一个菜单栏,菜单栏中每一项作为home的子页面。右边的区域用来显示对应的页面,因此都知道在右边放一个router-view然后配置路由即可。
问题是项目运行起来之后,默认的router-view是空白,那怎么配置router-view有默认的展示页面呢?
解决方法如下:
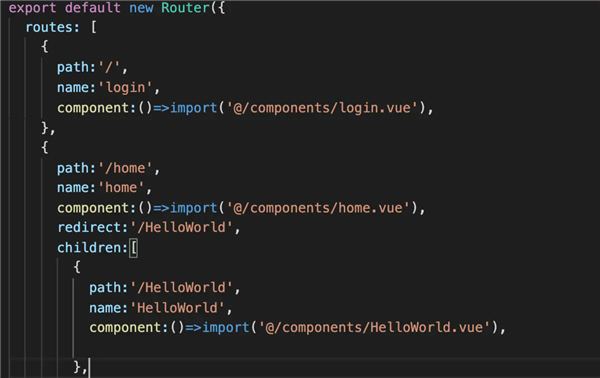
在router管理的index.js中
找到主页面,我这里是home,在home里,加上redirect,然后写上你想展示的页面路径即可


拓展:
在配置页面路由加上该属性
meta: { requireAuth: true // 添加该字段,表示进入这个路由是需要登录的 },
例:
{
path: ‘/home‘,
name: ‘Home‘,
component: Home,
meta: { requireAuth: true // 添加该字段,表示进入这个路由是需要登录的 },
}
作者:肉肉要次肉
链接:https://www.jianshu.com/p/086caccb9374
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
原文:https://www.cnblogs.com/139jz-cn/p/14953827.html