
一个进程就是一个程序的运行实例
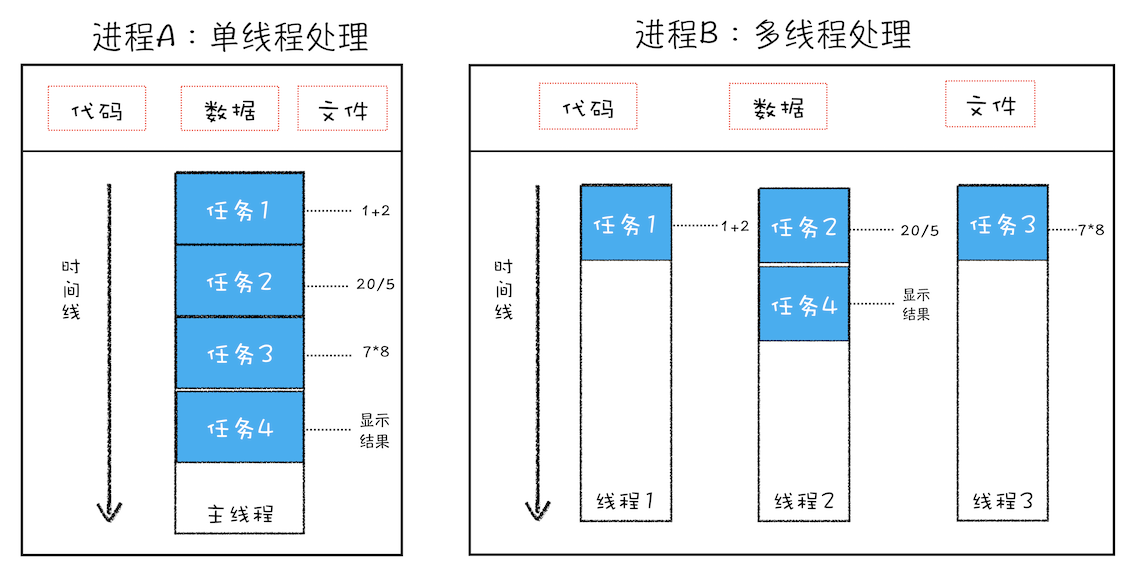
线程是依附进程的,而进程中的多线程并行处理能提高运算效率

进程中的任意线程执行出错,都会导致整个进程崩溃
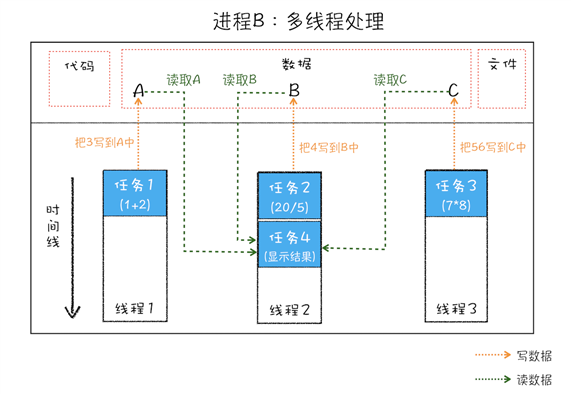
线程之间共享进程中的数据

当一个进程关闭之后,操作系统会回收进程所占用的内存
进程之间内容是相互隔离的

协程是一种比线程更轻量级的存在,协程不是被操作系统内核所管理,完全由程序控制(也就是在用户态执行)不会像线程切换那样消耗资源!


function bar() {
console.log(‘bar‘)
}
function foo() {
setTimeout(bar, 0);
for (let i = 0; i < 5000; i++) {
let i = 5+8+8+8
console.log(i)
}
}
foo()

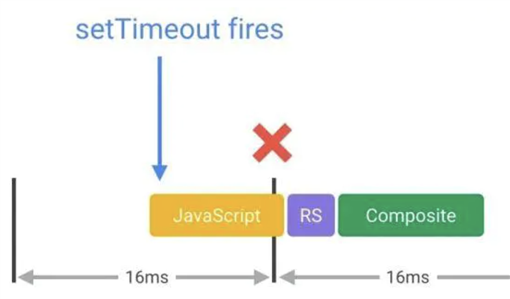
function cb() { setTimeout(cb, 0); }
setTimeout(cb, 0);
未激活的页面,setTimtout执行最小间隔是1000ms
延时执行时间有最大值,32bit,只有31bit表示数,另外1bit表示符号位
function showName(){
console.log("aaa")
}
var timerID = setTimeout(showName,2147483648);//会被理解调用执行
var name= 1;
var MyObj = {
name: 2,
showName: function(){
console.log(this.name);
}
}
setTimeout(MyObj.showName,1000)


<!DOCTYPE html>
<html>
<body>
<div id=‘demo‘>
<ol>
<li>test</li>
</ol>
</div>
</body>
<script type="text/javascript">
function timerCallback2(){
console.log(2)
}
function timerCallback(){
console.log(1)
setTimeout(timerCallback2,0)
}
setTimeout(timerCallback,0)
</script>
</html>

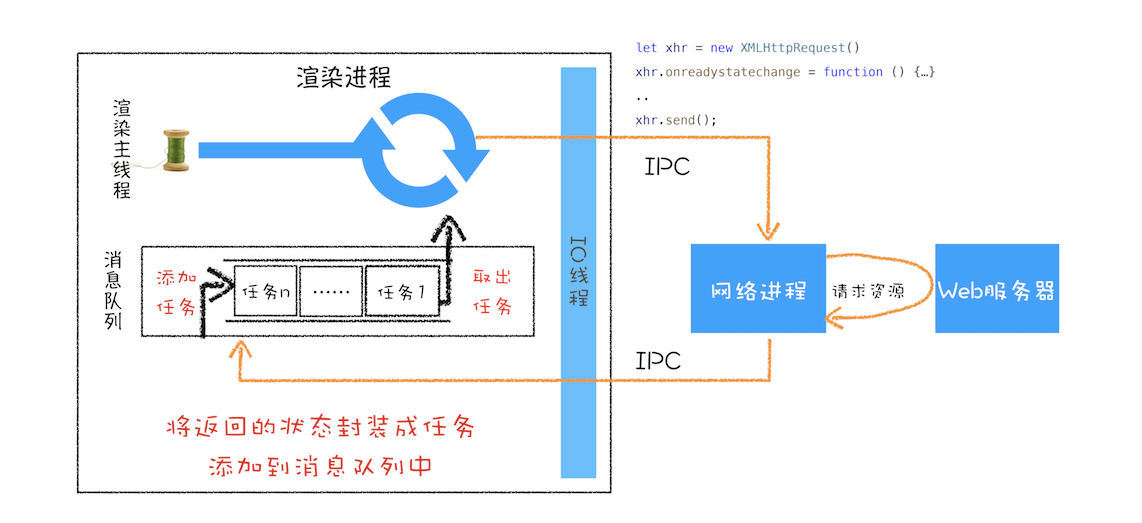
//执行状态
function onResolve(response){console.log(response) }
function onReject(error){console.log(error) }
let xhr = new XMLHttpRequest()
xhr.ontimeout = function(e) { onReject(e)}
xhr.onerror = function(e) { onReject(e) }
xhr.onreadystatechange = function () { onResolve(xhr.response) }
//设置请求类型,请求URL,是否同步信息
let URL = ‘https://xxx.com‘
xhr.open(‘Get‘, URL, true);
//设置参数
xhr.timeout = 3000 //设置xhr请求的超时时间
xhr.responseType = "text" //设置响应返回的数据格式
xhr.setRequestHeader("X_TEST","time.geekbang")
//发出请求
xhr.send();
改造一下使其变得线性
//makeRequest用来构造request对象
function makeRequest(request_url) {
let request = {
method: ‘Get‘,
url: request_url,
headers: ‘‘,
body: ‘‘,
credentials: false,
sync: true,
responseType: ‘text‘,
referrer: ‘‘
}
return request
}
//[in] request,请求信息,请求头,延时值,返回类型等
//[out] resolve, 执行成功,回调该函数
//[out] reject 执行失败,回调该函数
function XFetch(request, resolve, reject) {
let xhr = new XMLHttpRequest()
xhr.ontimeout = function (e) { reject(e) }
xhr.onerror = function (e) { reject(e) }
xhr.onreadystatechange = function () {
if (xhr.status = 200)
resolve(xhr.response)
}
xhr.open(request.method, URL, request.sync);
xhr.timeout = request.timeout;
xhr.responseType = request.responseType;
//补充其他请求信息
//...
xhr.send();
}
XFetch(makeRequest(‘https://xxx.org‘),
function resolve(data) {
console.log(data)
}, function reject(e) {
console.log(e)
})
XFetch(makeRequest(‘https://aaa.org/?category‘),
function resolve(response) {
console.log(response)
XFetch(makeRequest(‘https://bbb.org/column‘),
function resolve(response) {
console.log(response)
XFetch(makeRequest(‘https://ccc.org‘)
function resolve(response) {
console.log(response)
}, function reject(e) {
console.log(e)
})
}, function reject(e) {
console.log(e)
})
}, function reject(e) {
console.log(e)
})
function XFetch(request) {
function executor(resolve, reject) {
let xhr = new XMLHttpRequest()
xhr.open(‘GET‘, request.url, true)
xhr.ontimeout = function (e) { reject(e) }
xhr.onerror = function (e) { reject(e) }
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
if (this.status === 200) {
resolve(this.responseText, this)
} else {
let error = {
code: this.status,
response: this.response
}
reject(error, this)
}
}
}
xhr.send()
}
return new Promise(executor)
}
var x1 = XFetch(makeRequest(‘https://aaa.org/?category‘))
var x2 = x1.then(value => {
console.log(value)
return XFetch(makeRequest(‘https://bbb.org/column‘))
})
var x3 = x2.then(value => {
console.log(value)
return XFetch(makeRequest(‘https://ccc.org‘))
})
x3.catch(error => {
console.log(error)
})
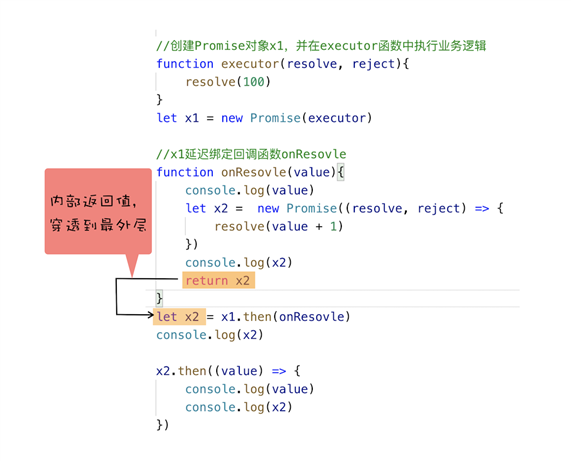
Promise通过回调函数延迟绑定,回调函数返回值穿透和错误冒泡解决了问题
//创建Promise对象x1,并在executor函数中执行业务逻辑
function executor(resolve, reject){
resolve(100)
}
let x1 = new Promise(executor)
//x1延迟绑定回调函数onResolve
function onResolve(value){
console.log(value)
}
x1.then(onResolve)

function executor(resolve, reject) {
let rand = Math.random();
console.log(1)
console.log(rand)
if (rand > 0.5)
resolve()
else
reject()
}
var p0 = new Promise(executor);
var p1 = p0.then((value) => {
console.log("succeed-1")
return new Promise(executor)
})
var p3 = p1.then((value) => {
console.log("succeed-2")
return new Promise(executor)
})
var p4 = p3.then((value) => {
console.log("succeed-3")
return new Promise(executor)
})
p4.catch((error) => {
console.log("error")
})
console.log(2)
fetch(‘https://aaa.org‘)
.then((response) => {
console.log(response)
return fetch(‘https://bbb.org/test‘)
}).then((response) => {
console.log(response)
}).catch((error) => {
console.log(error)
})
async function foo(){
try{
let response1 = await fetch(‘https://www.geekbang.org‘)
console.log(‘response1‘)
console.log(response1)
let response2 = await fetch(‘https://www.geekbang.org/test‘)
console.log(‘response2‘)
console.log(response2)
}catch(err) {
console.error(err)
}
}
foo()

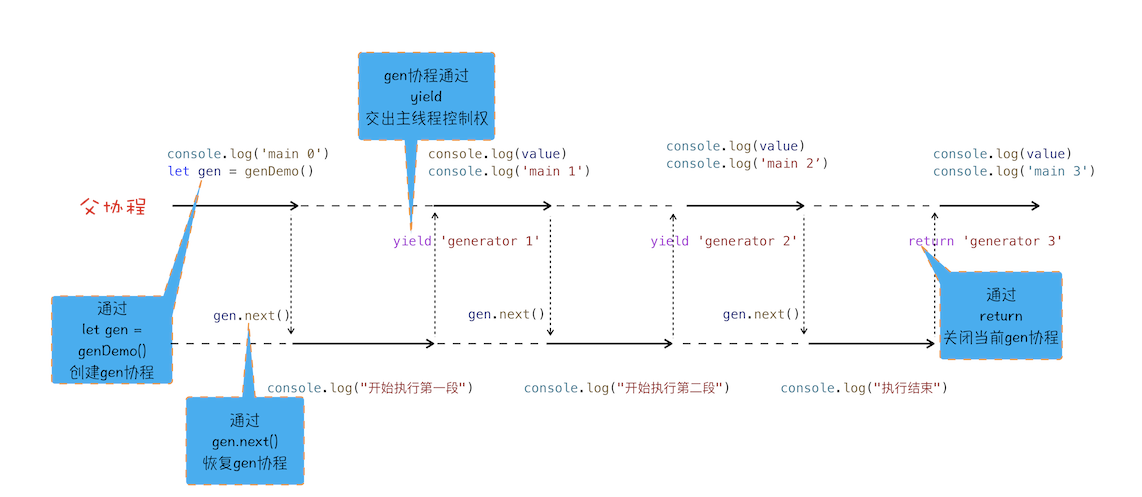
function* genDemo() {
console.log("开始执行第一段")
yield ‘generator 2‘
console.log("开始执行第二段")
yield ‘generator 2‘
console.log("开始执行第三段")
yield ‘generator 2‘
console.log("执行结束")
return ‘generator 2‘
}
console.log(‘main 0‘)
let gen = genDemo()
console.log(gen.next().value)
console.log(‘main 1‘)
console.log(gen.next().value)
console.log(‘main 2‘)
console.log(gen.next().value)
console.log(‘main 3‘)
console.log(gen.next().value)
console.log(‘main 4‘

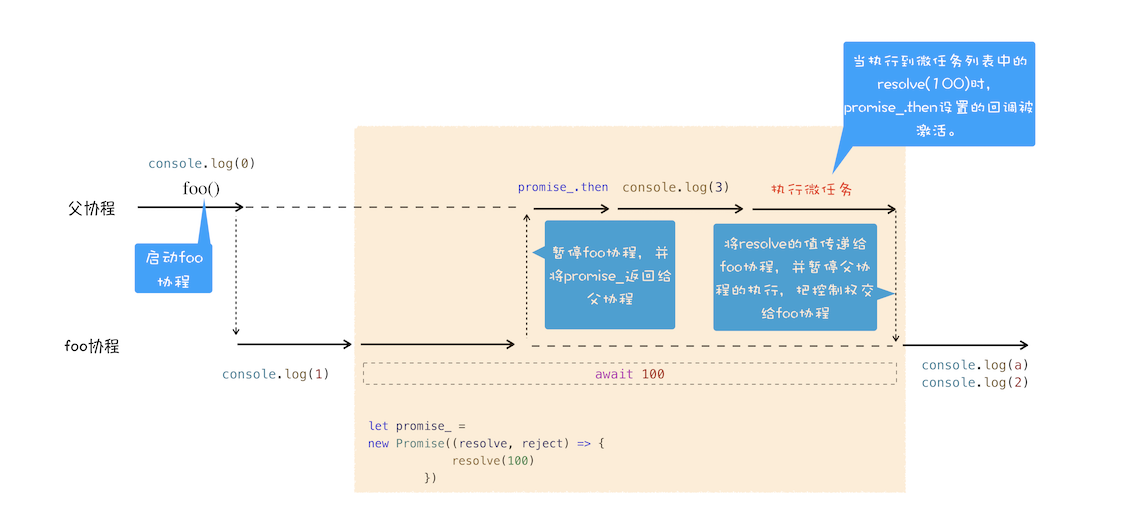
async function foo() {
console.log(1)
let a = await 100
console.log(a)
console.log(2)
}
console.log(0)
foo()
console.log(3)



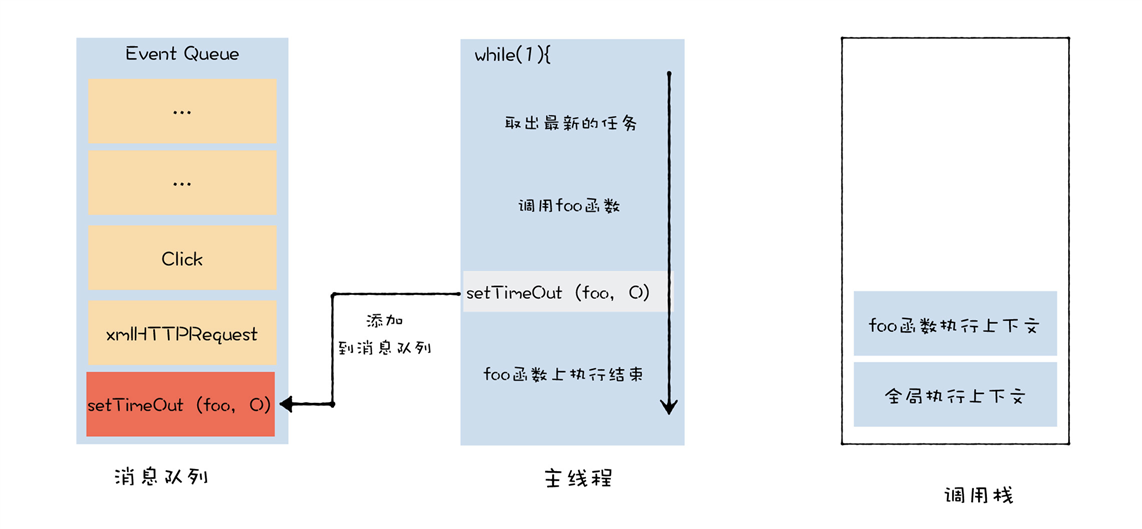
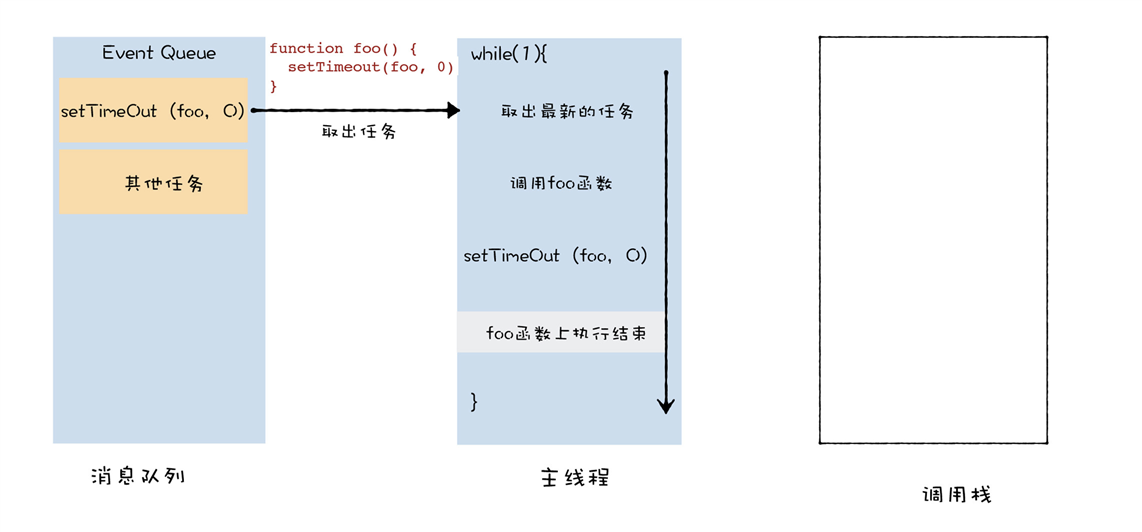
function foo() {
setTimeout(foo, 0)
}
foo()

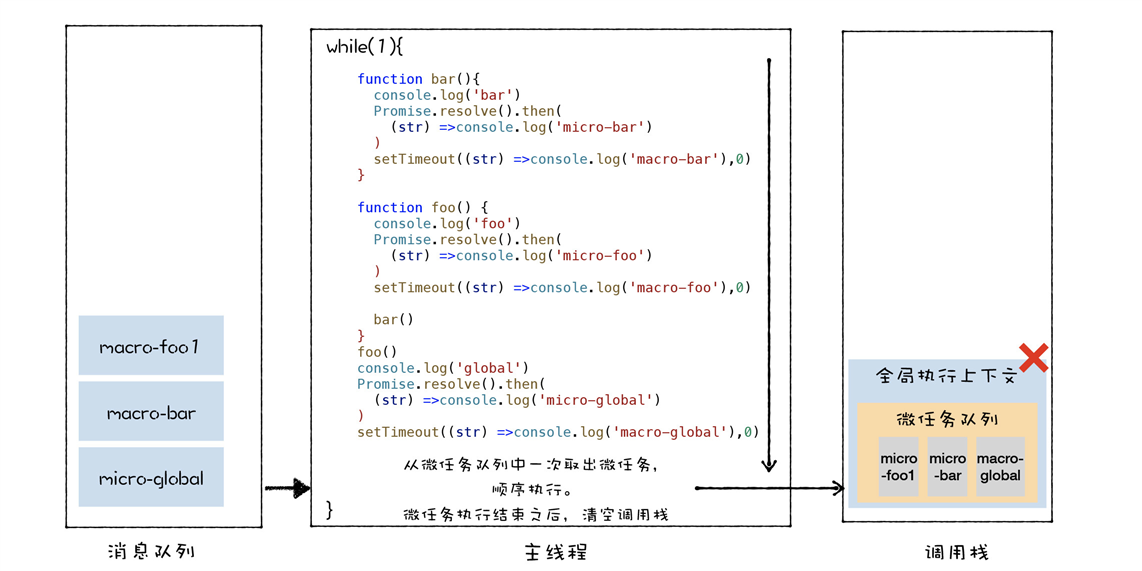
function bar(){
console.log(‘bar‘)
Promise.resolve().then(
(str) =>console.log(‘micro-bar‘)
)
setTimeout((str) =>console.log(‘macro-bar‘),0)
}
function foo() {
console.log(‘foo‘)
Promise.resolve().then(
(str) =>console.log(‘micro-foo‘)
)
setTimeout((str) =>console.log(‘macro-foo‘),0)
bar()
}
foo()
console.log(‘global‘)
Promise.resolve().then(
(str) =>console.log(‘micro-global‘)
)
setTimeout((str) =>console.log(‘macro-global‘),0)

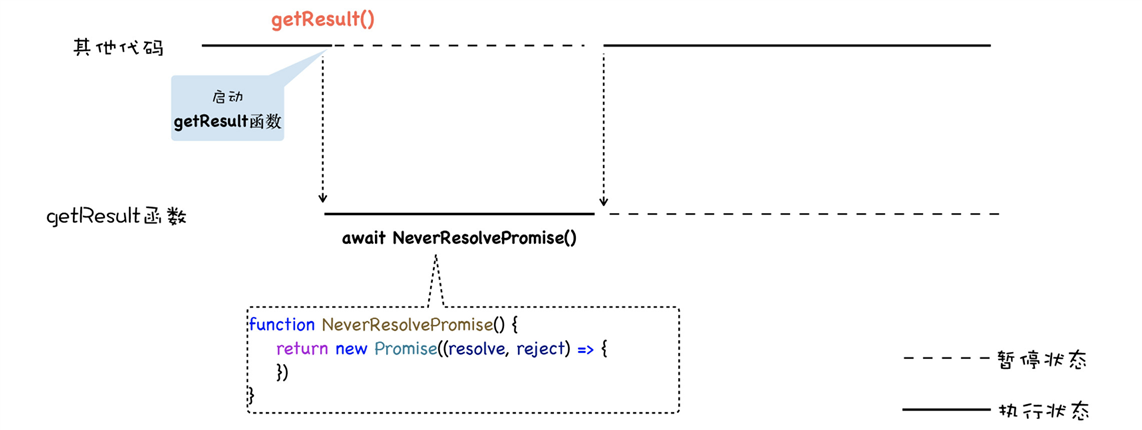
function NeverResolvePromise(){
return new Promise((resolve, reject) => {})
}
async function getResult() {
let a = await NeverResolvePromise()
console.log(a)
}
getResult()
console.log(0)

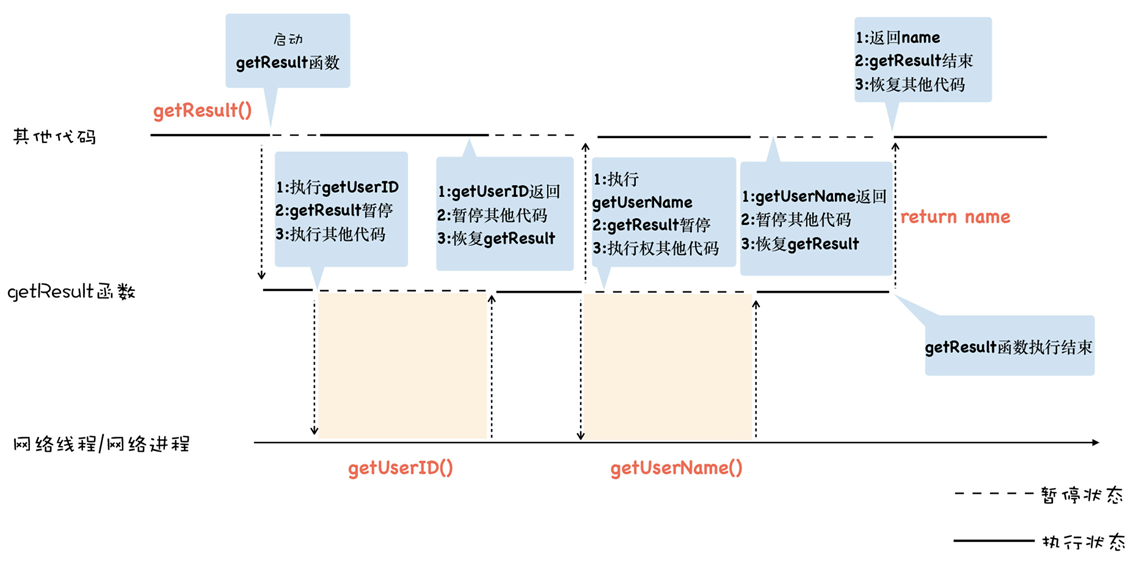
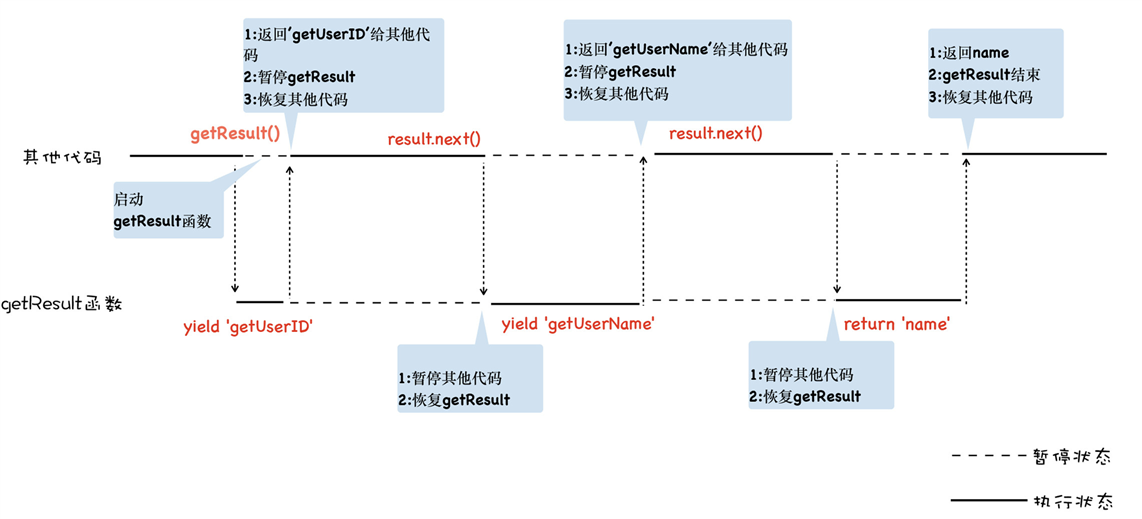
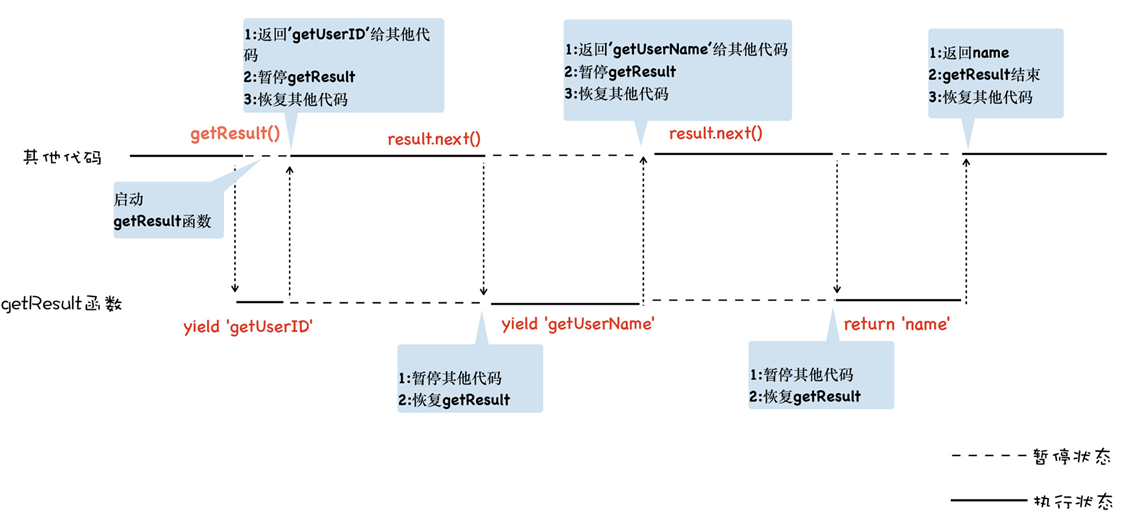
function* getResult() {
yield ‘getUserID‘
yield ‘getUserName‘
return ‘name‘
}
let result = getResult()
console.log(result.next().value)
console.log(result.next().value)
console.log(result.next().value)

function HaveResolvePromise(){
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(100)
}, 0);
})
}
async function getResult() {
console.log(1)
let a = await HaveResolvePromise()
console.log(a)
console.log(2)
}
console.log(0)
getResult()
console.log(3)
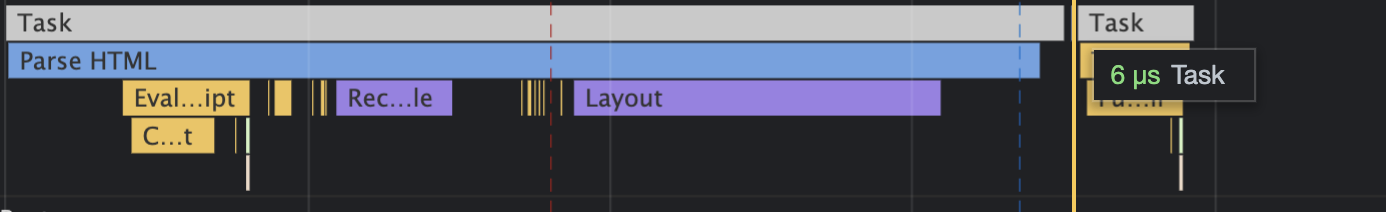
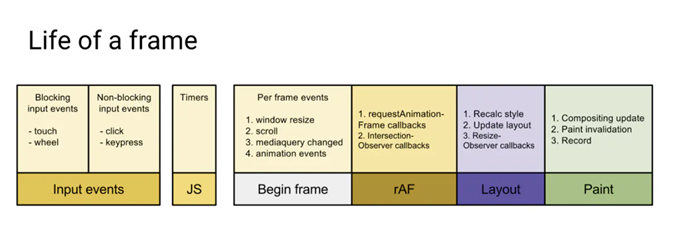
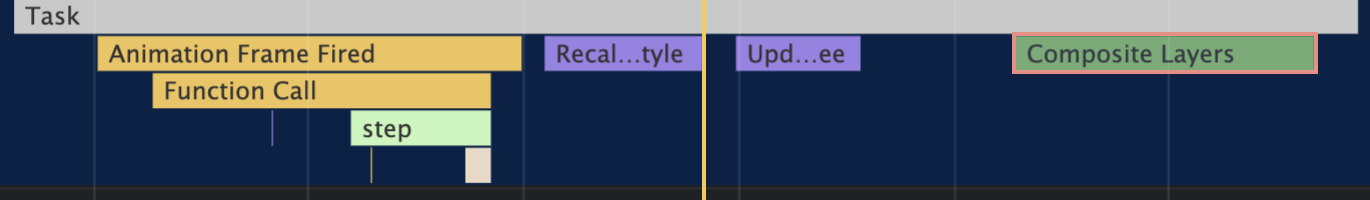
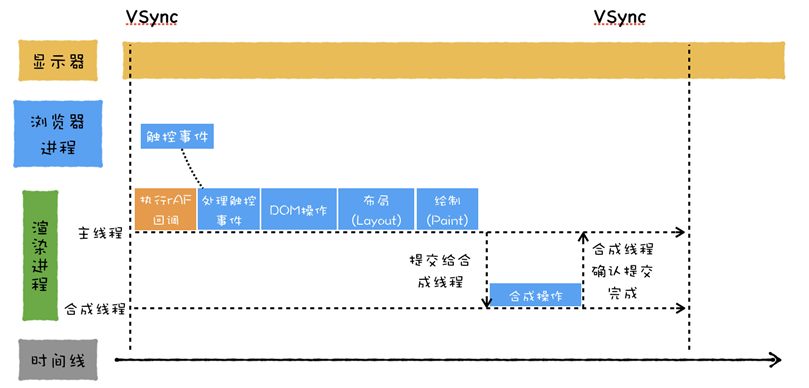
浏览器每一帧都需要完成哪些任务



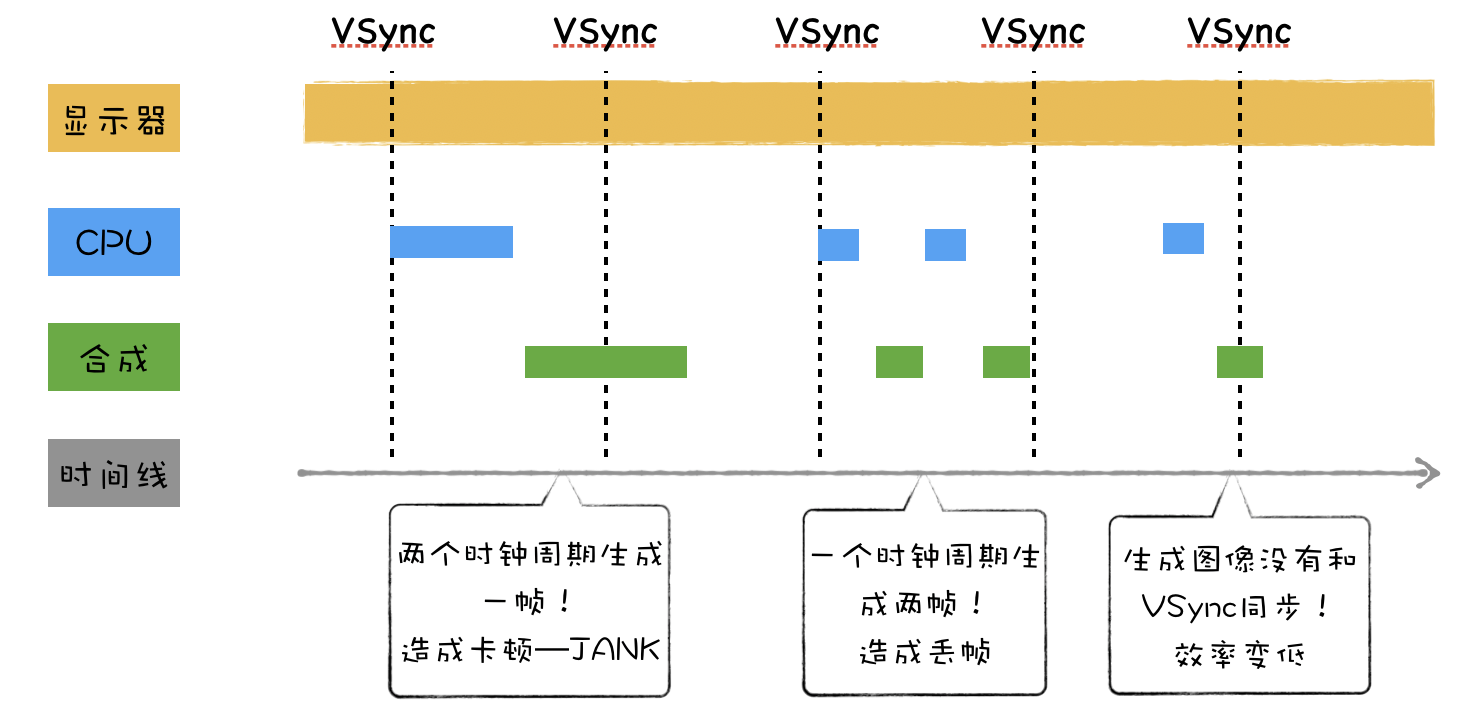
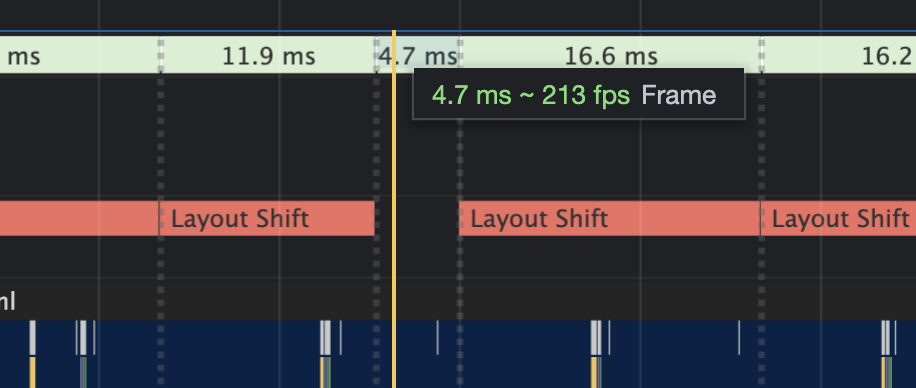
如果渲染进程生成的帧速比屏幕的刷新率慢,那么屏幕会在两帧中显示同一个画面,如果持续发生,用户就会感到明显的卡顿
如果渲染进程生成的帧速率实际上比屏幕刷新率快,比如当帧速率在 100fps 而刷新率只有 60Hz 的时候,GPU 所渲染的图像并非全都被显示出来,这就会造成丢帧现象。






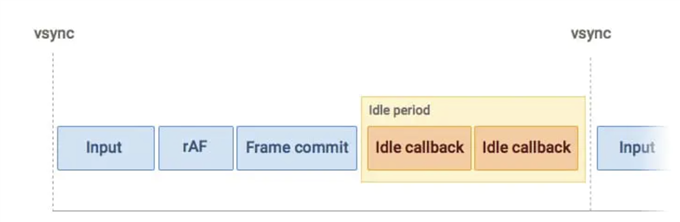
requestIdleCallback(myNonEssentialWork, { timeout: 2000 });
?
// 任务队列
const tasks = [
() => {
console.log("第一个任务");
},
() => {
console.log("第二个任务");
},
() => {
console.log("第三个任务");
},
];
?
function myNonEssentialWork (deadline) {
// 如果帧内有富余的时间,或者超时
while ((deadline.timeRemaining() > 0 || deadline.didTimeout) && tasks.length > 0) {
work();
}
?
if (tasks.length > 0)
requestIdleCallback(myNonEssentialWork);
}
?
function work () {
tasks.shift()();
console.log(‘执行任务‘);
}
原文:https://www.cnblogs.com/pluslius/p/14958340.html