一、父组件调用子组件中的函数和数据
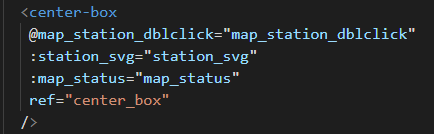
父组件中引入子组件 center-box:

首先给子组件加上 ref 属性 ‘center_box’
1、调用子组件的函数:
this.$refs[‘center_box‘].test()
2、调用子组件中 data 的值:this.$refs[‘center_box‘].key
二、子组件使用父组件的值和函数
1、父组件通过 props 来传递给子组件值和函数(这是第一种方法,通过props来传递,这种方式是单向的,只能父传子):

station_svg是父组件中的一个值,map_status是父组件中的一个函数

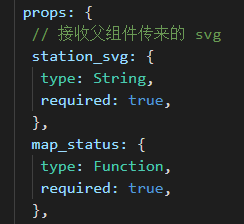
在子组件中接收,记得声明接收的类型,然后就可以在子组件中使用父组件的函数和值,如下所示。

console.log(this.station_svg)
2、通过 $emit 方法来传递(这是第二种方法,同样也是单向的,只能子组件调用父组件)

如上图所示,监听子组件的操作,对应父组件中的一个函数,如下图所示:

然后,在子组件中通过 $emit 来触发:

这样,当子组件触发 map_station_dblclick 时,就会执行父组件中对应的 map_station_dblclick
3、通过 this.$parent 调用 父组件的函数和值(第三种方法,简单粗暴,但慎用,一般采用上述的两种方法)
直接 tthis.$parent.父组件中的函数和值就可以了
原文:https://www.cnblogs.com/lyt520/p/14957903.html