使用微信小程序默认生成的代码,去除用户登录部分。
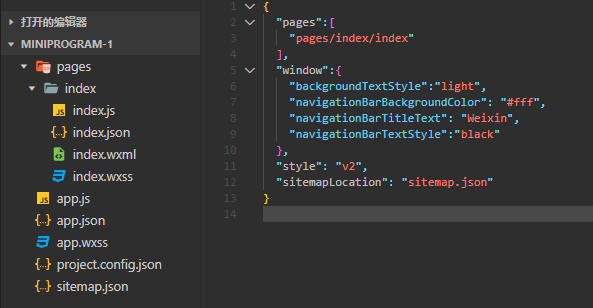
代码框架如下:

1、其中,在app.js中定义全局变量,app.js代码如下:
1 // app.js 2 App({ 3 globalData: { 4 name: "kevin", 5 age: 10, 6 sex:"" 7 } 8 })
其中,globalData为全局变量,设置里面三个变量,分别为name,age,sex。
2、在index.js中使用这个全局变量,index.js代码如下:
const app = getApp()
app.globalData.sex = "male" 给全局变量赋值
name:app.globalData.name,把全局变量的值赋值给本js代码变量
1 // index.js 2 // 获取应用实例 3 const app = getApp() 4 5 Page({ 6 data: { 7 name:"", 8 age:0, 9 sex:"" 10 }, 11 12 onLoad() { 13 var that = this 14 app.globalData.sex = "male" 15 that.setData({ 16 name:app.globalData.name, 17 age:app.globalData.age, 18 sex:app.globalData.sex 19 }) 20 21 }, 22 })
3、在wxml中调用变量
1 <!--index.wxml--> 2 <view>hello world</view> 3 <view>姓名:{{name}}</view> 4 <view>年龄:{{age}}</view> 5 <view>性别:{{sex}}</view>
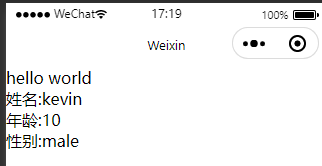
显示如下:其中性别male为index.js中给全局变量赋的新值

原文:https://www.cnblogs.com/snow2021/p/14964153.html