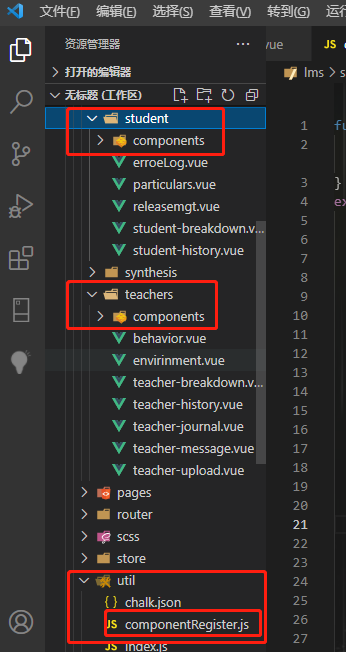
先给你们看下目录结构

stuendt和teacharts还有util是同级
主要是componentRegister.js文件
function changStr(str) { return str.charAt(0).toUpperCase() + str.slice(1) // charAt() 方法可返回指定位置的字符。请注意,JavaScript 并没有一种有别于字符串类型的字符数据类型,所以返回的字符是长度为 1 的字符串。 } export default { install(Vue) { const requireAll = require.context( ‘../components/teachers/components‘, false, /\.vue$/ )
//keys()是得到文件名称是个数组
requireAll.keys().forEach(item => { Vue.component( changStr(item.replace(/\.\//, ‘‘).replace(/\.vue$/, ‘‘)), requireAll(item).default ) }) const requireAlla = require.context( ‘../components/student/components‘, false, /\.vue$/ ) requireAlla.keys().forEach(item => { Vue.component( changStr(item.replace(/\.\//, ‘‘).replace(/\.vue$/, ‘‘)), requireAlla(item).default ) }) } }
require.context遍历当前目录下的components/teachers/components文件夹的所有.js结尾的文件,不遍历子目录 第一个参数是读取文件的路径 第二个参数是否遍历文件的子目录 第三个参数匹配文件的正则 执行后返回的是一个函数并且这个函数有三个属性 1,resolve{function}接受一个参数request,request为api文件夹下面匹配文件的相对路劲,返回这个匹配文件相对于整个工程的相对路径 2,keys{function} 返回匹配成功模块的名字组成的数组 3,id{string} 执行环境的id返回的是一个字符串,感觉id就是返回这个文件整体的路径 resolve方法返回了一个字符串代表着传入参数的文件相对于整个工程的相对路径


只要是在student下面的components文件就可以在student外面随便用 用的话就是文件名称<文件名称> 有个小小的bug就是文件名称不能用-连接 就是起名不能是这样“aaaa-bbb.vue”你用的时候<aaaaBbbb>或者<aaaabbb>就会报错name找不到
项目越多你就可以定制的越多只要在componentRegister.js文件里面加上就行了 所以在这里teacharts文件夹下面的文件也不用写import来引入组件了
利用nodejs的require.context来实现不用写impor导入组件
原文:https://www.cnblogs.com/ht955/p/14964712.html