<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style type="text/css">
.active {
color: red;
}
</style>
</head>
<body>
<div id="app">
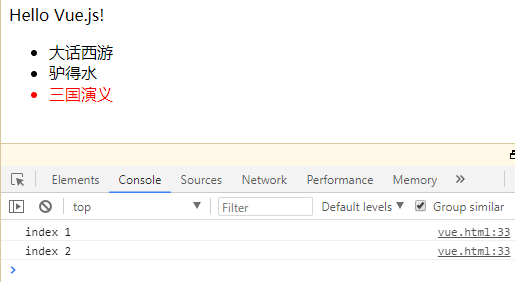
<p>{{ message }}</p>
<ul>
<li @click="onClick(index)" :class=‘{active: isActive == index}‘ v-for="(m, index) in movies">{{m}}
</li>
</ul>
</div>
<script>
const app = new Vue({
el: ‘#app‘,
data: {
message: ‘Hello Vue.js!‘,
isActive: false,
movies: [‘大话西游‘, ‘驴得水‘, ‘三国演义‘]
},
methods: {
onClick(index) {
console.log("index " + index);
this.isActive = index;
}
}
})
</script>
</body>
</html>

原文:https://www.cnblogs.com/zhangxuechao/p/14965985.html