今天在项目中处理后端返回的字符串需要使用split做一个字符串转数组的处理,之前项目都运行得好好的,今天突然出问题了,然后面向百度编程了一波,如果你也是用的异步向后端发送请求,可能你的问题和我一样,继续往下看
created 异步获取数据,不知道什么时候获取完,如果这时候去调用数据中的属性,就会报错

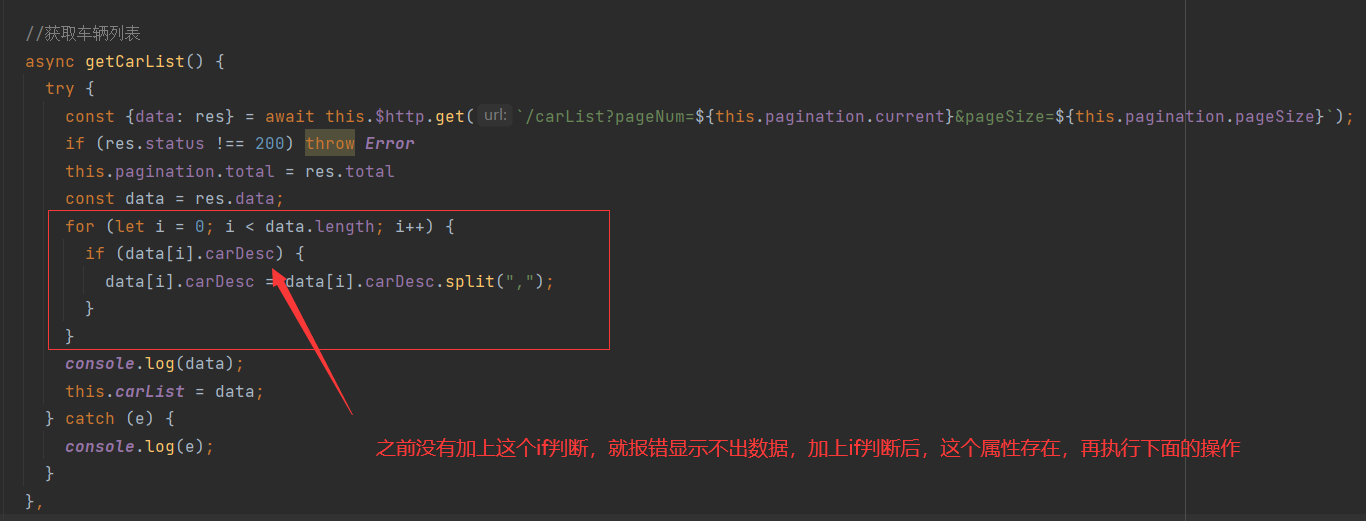
因为在created或者mounted属性里面发起数据请求,是异步操作,数据什么时候回来是不确定的,同时页面dom也会继续渲染.数据还没回来时解析一个undefined的值浏览器并不会报错,但是如果undefined后面继续调用方法,则会报错.所以在调用数据的split方法之前,先判断数据是否存在,如果存在再执行这个方法
Vue报错Cannot read property 'split' of undefined
原文:https://www.cnblogs.com/Fzeng/p/14967012.html