npm install -D babel-loader @babel/core @babel/preset-env webpack
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,//不转换node_model里面的第三方包
use: {
loader: ‘babel-loader‘,
options: {
presets: [‘env‘]
}
}
}
]
babel-polyfill 来解决低版本浏览器不支持的API的问题npm i -D babel-polyfill

entry:[‘babel-polyfill‘,‘./src/main.js‘],
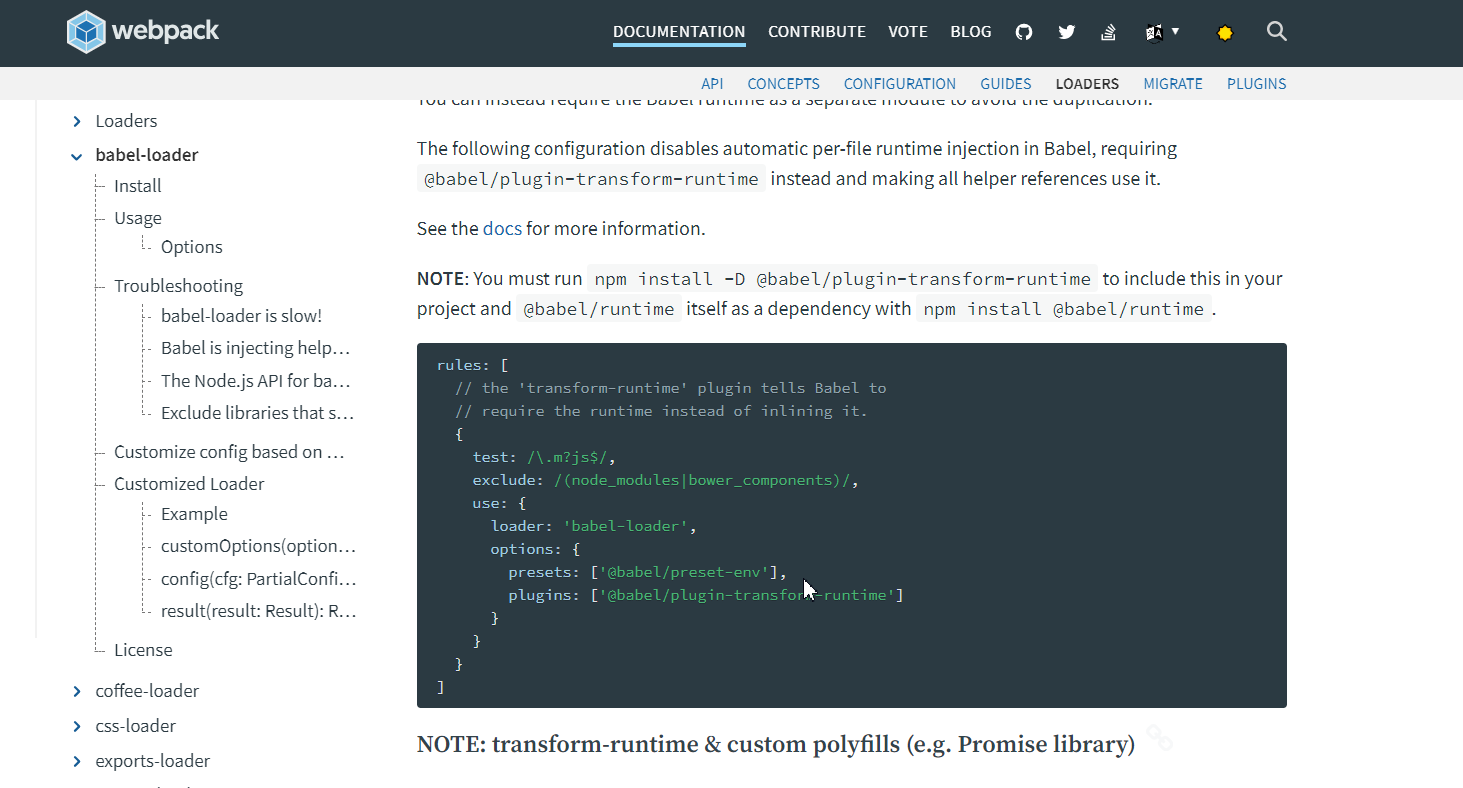
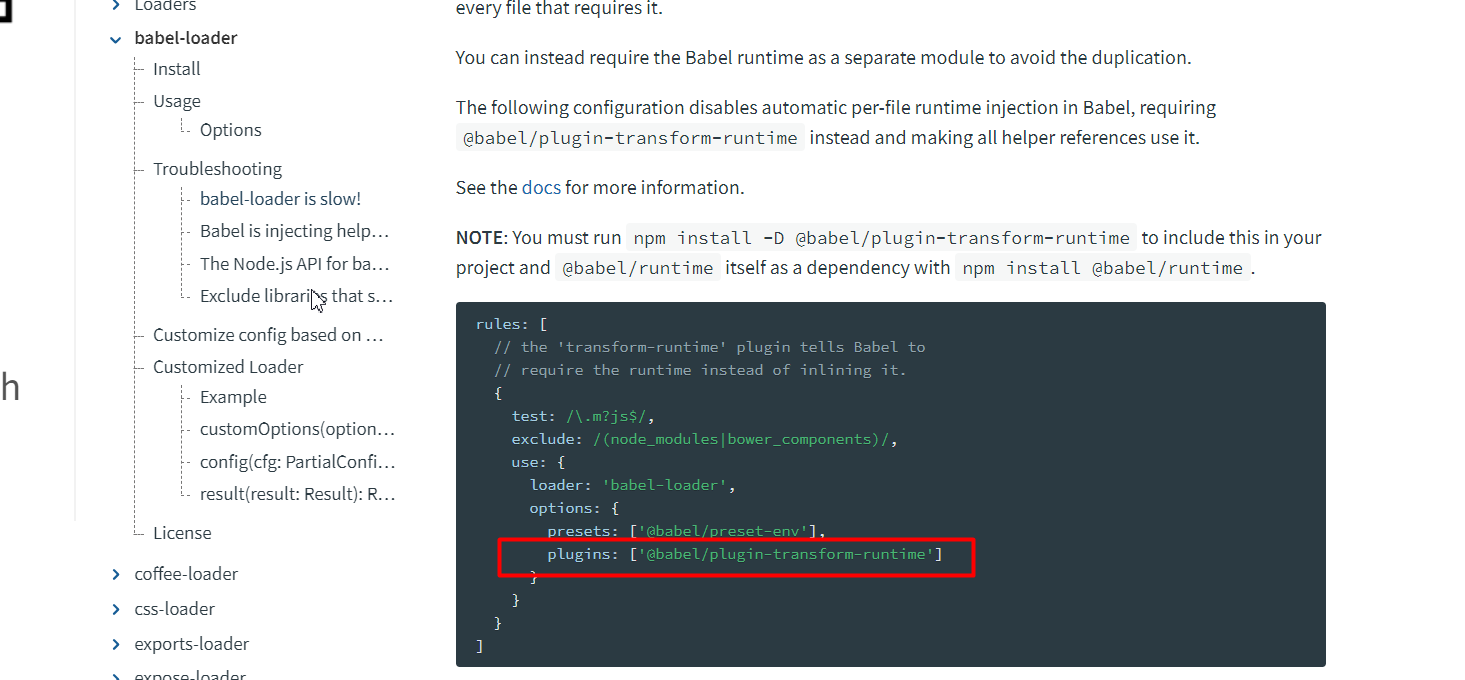
在打包过程中,babel会在某些包提供一些工具函数,而这些工具函数可能会重复在多个模块中,这样就会导致打包体积过大,所以babel提供了一个babel-transform-runtime来解决这个打包体积过大的问题
webpack中官方连接

npm install -D @babel/plugin-transform-runtime
npm install @babel/runtime


plugins: [‘@babel/plugin-transform-runtime‘]
原文:https://www.cnblogs.com/191080438qq/p/14971816.html