radial-gradient() 函数创建一个<image>,用来展示由原点(渐变中心)辐射开的颜色渐变

-默认均匀分布
radial-gradient(red,blue);
-不均匀分布
radial-gradient(red 50%,blue 70%);
-改变渐变的形状
radial-gradient(circle ,red,blue)
circle
ellipse(默认为椭圆)
-渐变形状的大小
radial-gradient(closest-corner circle ,red,blue)
closest-side 最近边
farthest-side 最远边
closest-corner 最近角
farthest-corner 最远角 (默认值)
-改变圆心
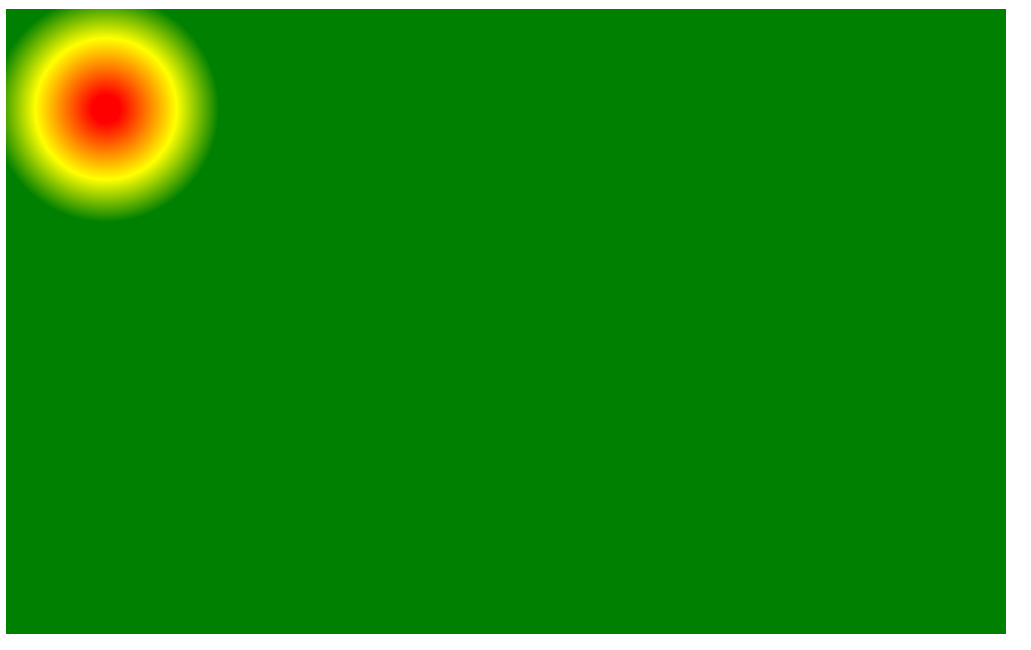
radial-gradient(closest-corner circle at 10px 10px,red,blue);
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .wrap{ height: 500px; width: 800px; margin: 0 auto; background: radial-gradient(closest-corner circle at 80px 80px,red 10%,yellow 50%,green 80%); } </style> </head> <body> <div class="wrap"> </div> </body> </html>

原文:https://www.cnblogs.com/leiyanting/p/14978967.html