古人为了要记往一件事,就在绳子上打一个结。文字是人类文明的最主要的载体。有了文字,人类的知识才能记录下来,得以在空间和时间上广为传播。古埃及人用草纸记载其科技成就,使之流传千古。有了文字和书写工具,思想和技术可以保留和传递,就有了文化的延续和发展。
现在我们进入信息时代,记录的方式也随着改变,越来越多的笔记软件进入我们的视线,但是局限于自定义界面的痛苦,我更喜欢使用自己的博客来记录生活和学习。以前学习的时候,学一点丢一点,其实就是自己没有好好的做笔记,我总在想那个问题我遇到过,我好像知道怎么解决,可是我就是想不起解决办法。
这次的系列教程会教大家如何从零搭建一个免费的个人博客。搭建的过程十分简单,我会带你一步一步搭建,搭建过程中如果遇到任何问题,大家可以在文章下面留言,我会给大家解答。大家也可以去我的微信公众号科技毒瘤君交流学习。
这个教程讲解的很详细,非常适合入门小白的搭建,教程中每一步都有截图和介绍,相信你一定会学会,欢迎大家关注我的公众号--科技毒瘤君,持续关注后续的教程。
教程中所涉及到的指令,大家可以复制其代码,然后在对应的控制台中点击鼠标右键,选择粘贴(paste)即可。
因为使用的免费的服务,Gitee Pages不能自定义域名,所以我一般把他作为国内的备份,而GitHub是支持自定义域名的,就是访问速度较慢,如果GitHub的挂掉了,我就可以无缝衔接到国内了。下面是我的的Gitee和GitHub分别的博客网址,大家可以前往看看最后的效果。
Gitee:https://beiwangshan.gitee.io/
GitHub:https://houjie.xyz/
需要注意的是,GitHub自定义后的域名在TengXun系列的产品中会不能访问,提示安全问题,我也配置了SSL安全证书,就是不能通过安全认证。其他的浏览器可以。
我们需要在本地电脑上建立一个空文件夹,我这里命名为Blog,文件可能会随着文章数量的增多而变得庞大,所以大家自行选择位置。趋于教程,我把文件夹放在桌面,后面的教程我也会直接使用这个文件搭建。
 blog文件夹
blog文件夹下载地址:https://git-scm.com/
 Git
Git为什么需要Git,因为我们需要把本地的文件推送到Gitee或者GitHub,所以需要这个版本控制的软件。我们进入官网后下载Windows版本的软件。然后在本地安装,安装很简单,这里就不做介绍了。
下载地址:https://nodejs.org/en/download/
Hexo是基于nodeJS编写的,所以需要安装一下nodeJs和里面的npm工具。按照自己电脑的版本进行下载。推荐大家下载Windows Installer(.msi)下载之后点击安装就可以了。
 node.js
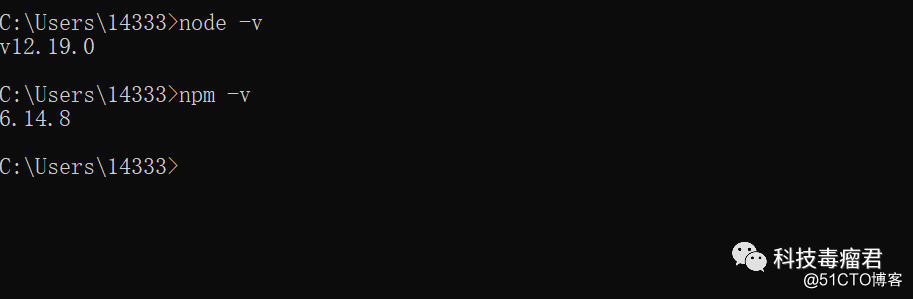
node.js在node.js安装完成之后,我们还需要检验一下是否安装,我们打开CMD命令行工具,输入以下指令:
node -v
npm -v
 node和npm版本
node和npm版本关于打开CMD控制台:
快捷方式,我们同时按下 win+R键,然后输入 cmd,最后回车即可
我们在Blog文件夹下执行CMD控制台,输入以下指令:
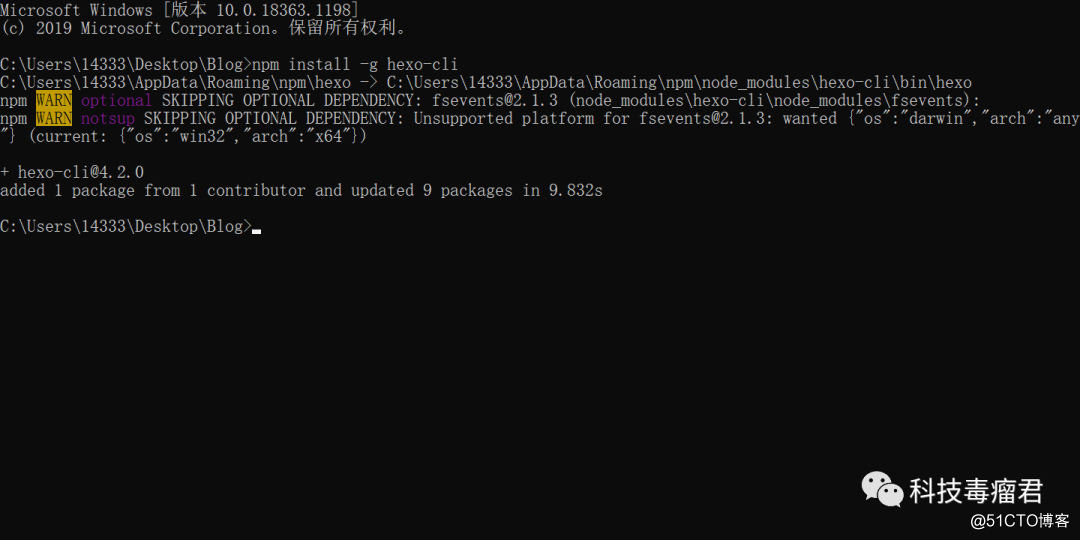
npm install -g hexo-cli
 安装hexo
安装hexo安装完成之后,我们输入以下指令,检验hexo版本:
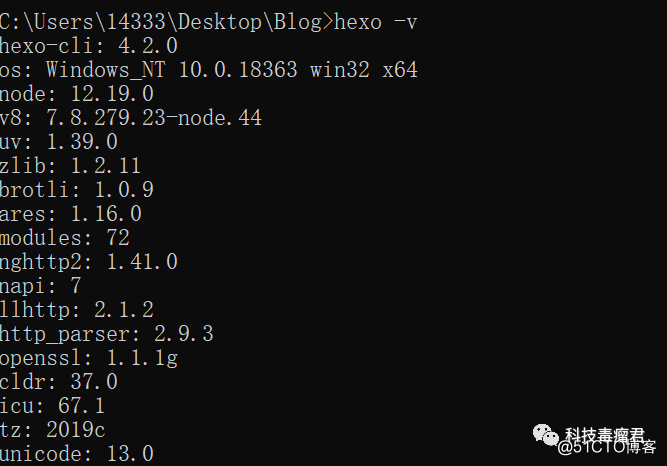
hexo -v
 hexo版本
hexo版本如何在指定文件夹打开CMD控制台:
我们打开指定的文件夹,然后在文件目录框中输入cmd然后回车即可。
指定文件夹打开cmd
经过上面的步骤,我们已经具备了搭建的环境,下面就是具体的安装过程,同样我会以图文的方式指导安装。小白友好度极佳。同时建议大家参考一下官方的Hexo中文文档,里面也有十分详细的介绍。
我们继续在控制台输入以下指令:
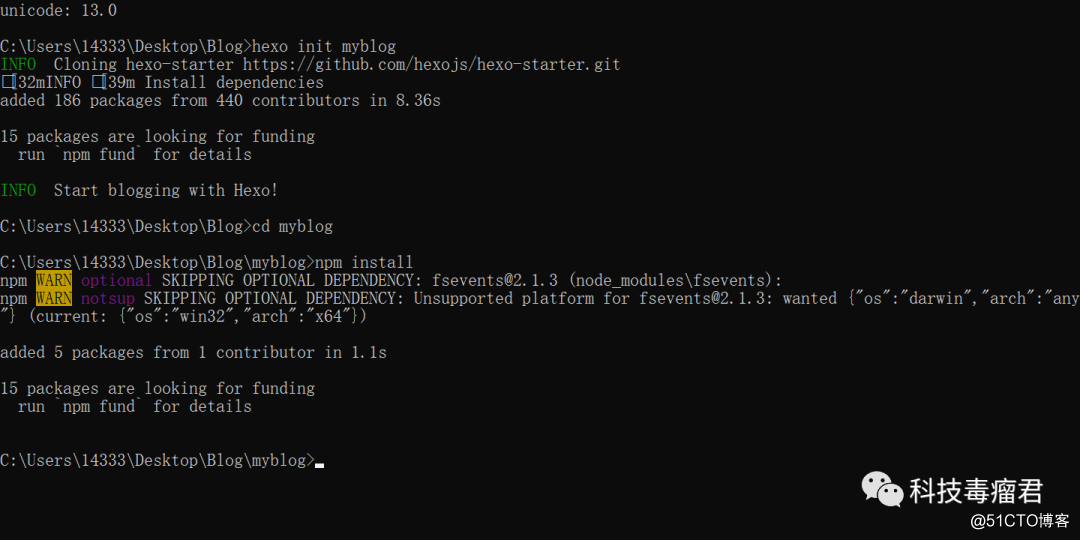
hexo init myblog
这个myblog可以自己取什么名字都行,他会按照这个名字在你的Blog文件夹下面创建这个名字的文件夹。这个安装过程可能需要等待一会儿,具体根据自己的网络定。执行完成后继续执行以下指令:
cd myblog //进入这个myblog文件夹
npm install
 安装hexo
安装hexo新建完成之后,你的myblog目录结果如下:
.
├──?_config.yml
├──?package.json
├──?scaffolds
├──?source
|???├──?_drafts
|???└──?_posts
└──?themes
这里介绍一下主要会使用到的目录及文件的意义:
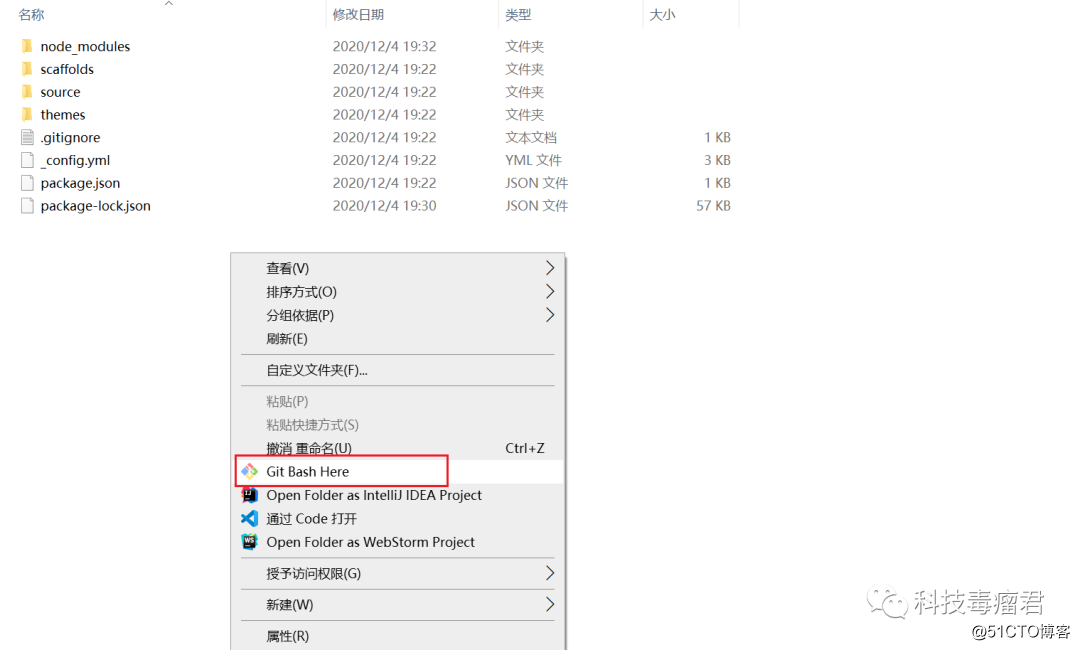
 站点文件目录
站点文件目录因为我们安装了Git,我们就可以在站点目录下执行一系列的操作,首先第一个操作是运行网站,我们通过上面的步骤,已经完成了博客主题框架的搭建,我们可以先运行一下试试。
所谓站点目录就是myblog目录
在运行前,我们需要切换到站点目录下,然后在目录的空白处单击鼠标右键,选择Git Bash Here,我称之为Git控制台,这个名词大家也记住,后面的文章会经常用到。

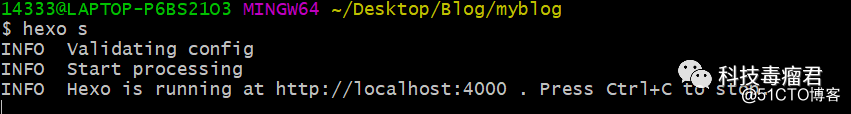
打开后,我们输入运行的指令
hexo g # 生成
hexo s # 启动服务
 启动服务
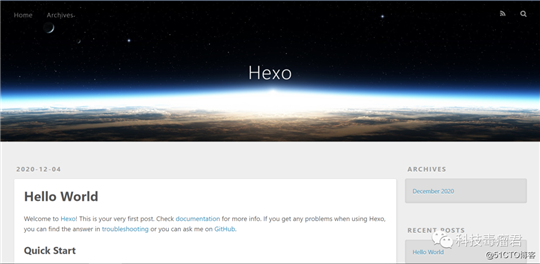
启动服务然后我们去浏览器中打开这个地址
http://localhost:4000/
 预览效果
预览效果我使用的是Gitee+GitHub的双仓库搭建,我的一份博客会分别放置在两个仓库中,Gitee pages对国内用户友好,但是不支持自定义域名,GitHub对国内用户访问速度较慢,但是支持自定义域名,对于访问速度,我也会在后续的文章中指导大家。
关于仓库的选择,我建议大家都去注册着,至于最后要用哪个,看情况选择。
两个仓库的注册地址如下:
Gitee:https://gitee.com/
GitHub:https://github.com/
注册时候取一个好记的名字,这个名字也会加到你的访问域名之中,例如我的就是:
beiwangshan.gitee.io
beiwangshan83.github.io
注册过程省略,实在不会就去百度吧。注册之后需要去个人中心设置邮箱。注册的邮箱一定要验证,否则后面的步骤无法执行。
点击右上角的+号,选择新建一个仓库

仓库名称必须和自己的用户名保持一致,假如你的用户名叫test,那么你的仓库名称就是test,因为我这里已经创建了,所以会报已经存在。下面的路径不要理会,会根据仓库名称自动生成。
 仓库名称
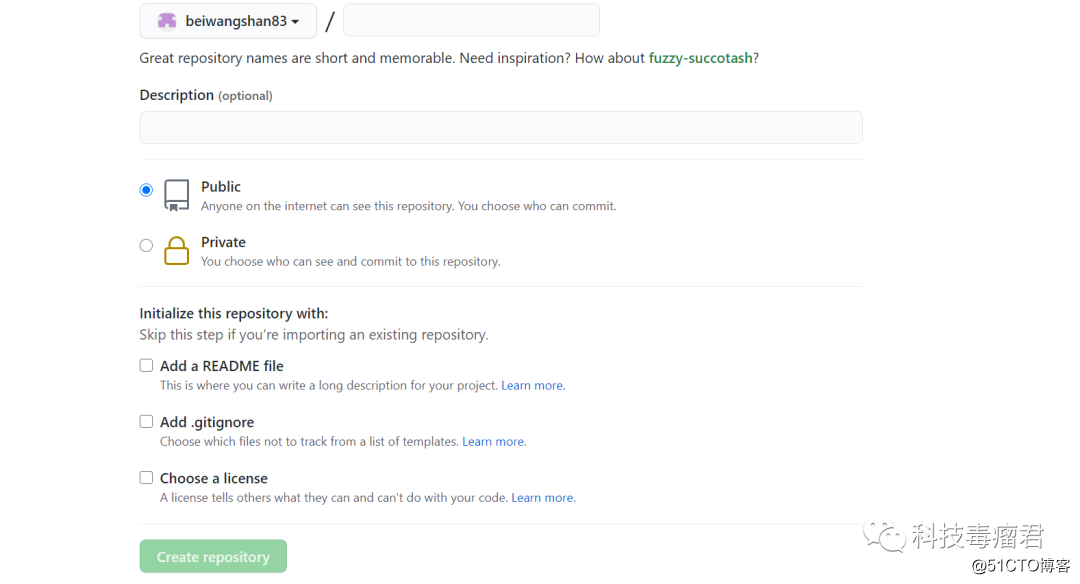
仓库名称仓库简介可写可不写,仓库保持开源。下面的就按照图中的设置。然后点击创建。
 仓库设置
仓库设置Create a new repository,同样的创建一个仓库,但是仓库名称必须是 用户名.github.io,假如你的用户名是test,那么你的仓库名称应该是:test.github.io,然后选择public,下面的初始化都不用选择。
 GitHub仓库
GitHub仓库ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
我们回到Git控制台,输入以下指令:
git config --global user.name "yourname"
git config --global user.email "youremail"
yourname:指的是你的用户名
youremail:指的是你绑定的邮箱地址
可以用以下两条指令,检查一下你有没有输对,正确的情况会返回你的用户名和邮箱地址
git config user.name
git config user.email
然后创建SSH,一路回车即可
ssh-keygen -t rsa -C "youremail"
youremail换成自己的邮箱
这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹。
文件路径目录:
C盘 --> ?用户 --> ?电脑用户名 --> ?.ssh
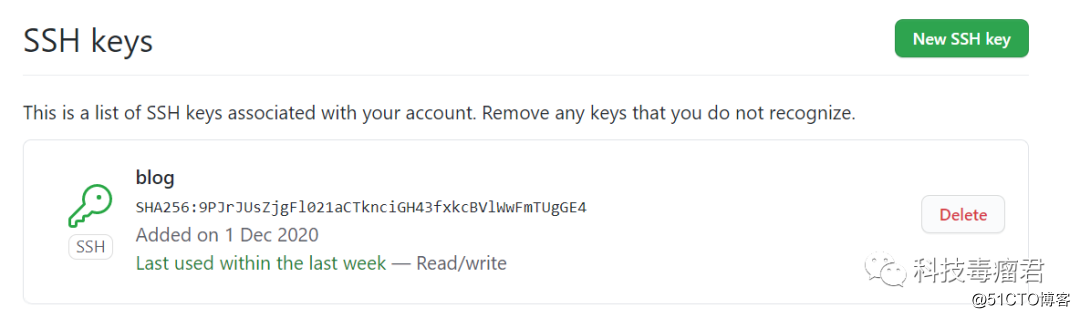
而后在GitHub的setting中,找到SSH keys的设置选项,点击New SSH key,把你的id_rsa.pub(用记事本打开)里面的信息复制进去。标题名称自己随便起。
 SHH KEYS
SHH KEYSGitee 同样在个人设置之中 --> SSH公钥里面添加
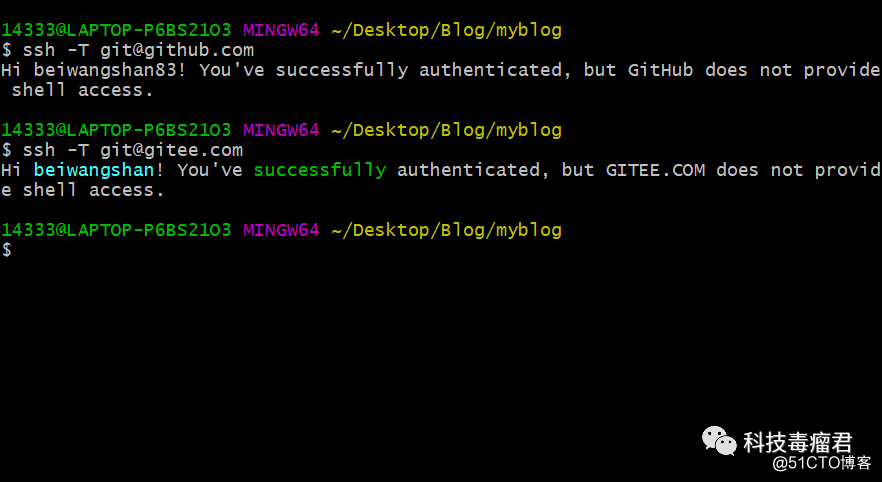
回到Git控制台,输入下面的指令:
ssh -T git@github.com # 验证GitHub
ssh -T git@gitee.com # 验证Gitee
下面的情况是配置成功的:
 配置成功
配置成功关于SHH秘钥:
如果你的gitee和GitHub使用的是不同的邮箱也没事,只要生成一个密码即可,同时添加到gitee和GitHub。
这一步,我们就可以将hexo和GitHub和Gitee关联起来,也就是将hexo生成的文章部署到GitHub和Gitee上,我们打开站点配置文件(_config.yml),然后翻到最后,把deploy:修改为:
deploy:
??type:?git
??repo:?
????Github:?#你的GitHub对应的仓库地址
????gitee:?#你的gitee对应的仓库地址
??branch:?master
其中GitHub和gitee后面的值是你仓库的HTTPS地址,Gitee你可以在克隆/下载按钮下获取,GitHub则在Code按钮下

需要注意
配置文件都需要遵循yml语法,在:号后面有一个空格,然后跟着需要填写的数据。
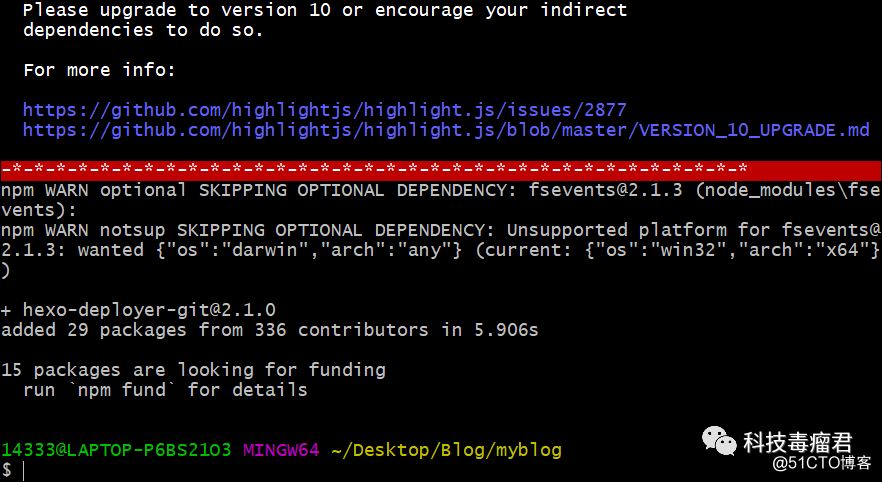
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub和gitee。
npm install hexo-deployer-git --save

接着在Git控制台输入:
hexo clean
hexo generate
hexo deploy
注意deploy时可能要你输入username和password。
 提交代码
提交代码等待提交完成,我们就可以去仓库刷新查看一下,可以看到刚才的代码已经提交上来了。GitHub可能相对较慢一些,等待一会就可以啦。
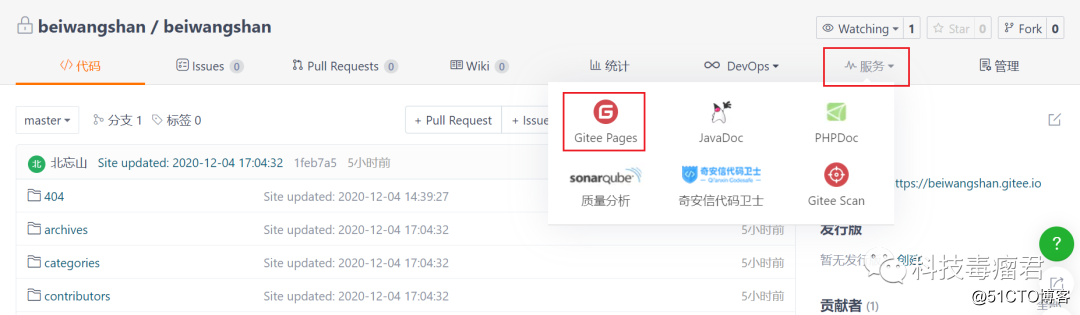
在Gitee中,我们需要点击仓库上面的服务,打开Gitee Pages服务,以后每次发布完文章,我们都需要在这里来更新一下服务。第一次打开,应该是部署按钮,我们勾选上面的强制使用HTTPS,然后点击部署就好了。
比较繁琐,所以我只是把这个仓库作为存储网站的服务,万一哪一天GitHub不能访问了,就只能靠他了。
 gitee中开启pages服务
gitee中开启pages服务在GitHub中,其实我们不需要特定的设置,它会自己解析你的仓库,从而达到自动部署的功能。出于保险,我们还是去看一看。
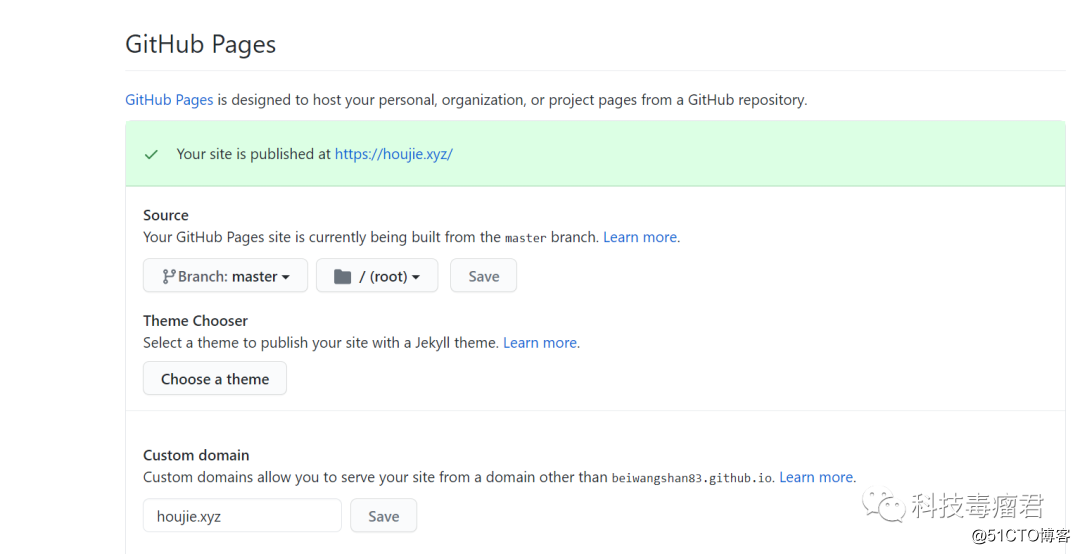
打开仓库上面的Settings,然后找到GitHub Pages,你会看到 Your site is published at https://houjie.xyz/,
因为我配置了自己的域名(后期会专门用一章教程来说),所以是这样的,在没配置之前,你的应该是这样的:
http://yourname.github.io
 GitHub中开启pages服务
GitHub中开启pages服务这一节的教程暂时到这啦,第一节的教程比较多,也比较枯燥,配置到这的网站效果还不是很好,我会尽快在下一期的教程为大家美化这个网站,然后配置好自己的域名,最后是如何做好文章的发布,文章我都会同步在我的微信公众号和个人博客,欢迎大家前往留言自己遇到的问题,我都会一一回复大家的。欢迎大家多多分享哦!

01-Hexo+GitHub或Gitee搭建个人博客系列-基础环境搭建
原文:https://blog.51cto.com/beiwangshan/2999300