三原色:RGB,Red:红 Green:绿 Blue:蓝

任何颜色都是由三原色组合而来,每个颜色的取值都是0~255
颜色赋值:red / green / blue / a
8位2进制:0000 0000 ~1111 1111
6位16进制赋值:#000000~#ffffff
3位16进制赋值:#000~#fff(0代表00,1代表11,以此类推,这样表示的颜色种类变少)
3位10进制赋值:rgb(0,0,0)~rgb(255,255,255)
4位10进制赋值:rgba(0,0,0,0-1)~rgba(255,255,255,0-1),其中a=alpha表示透明度,值越小越透明,值为1则不透明
测试代码:
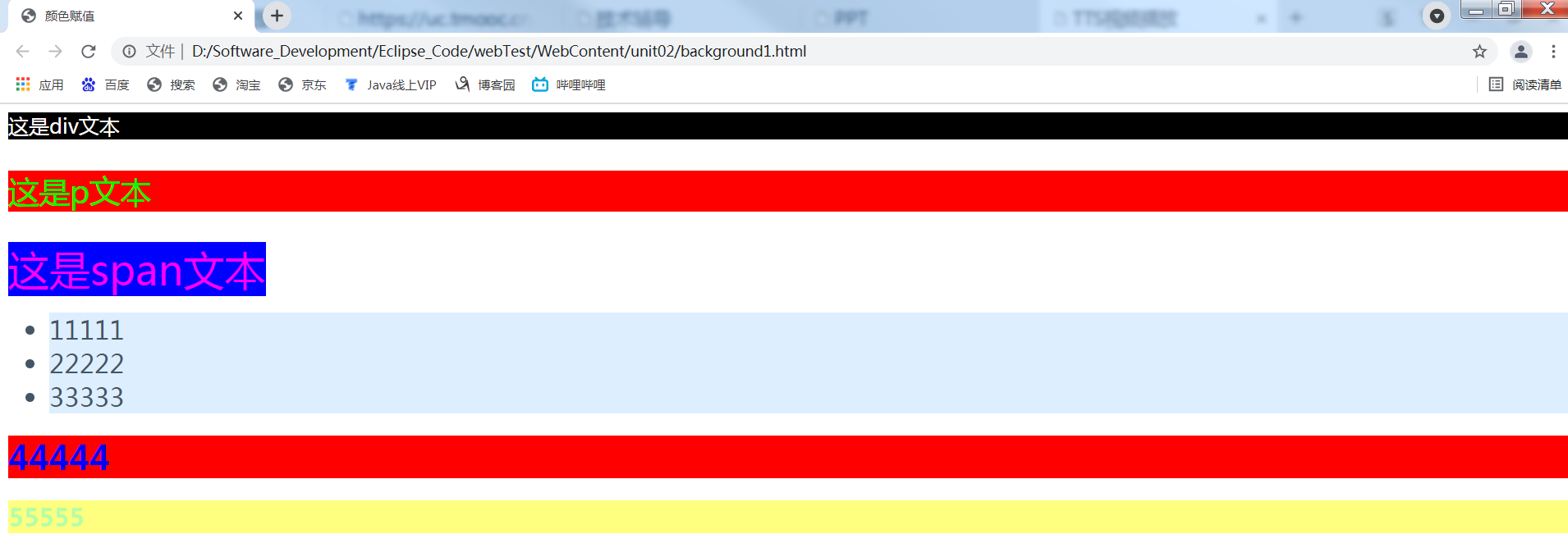
显示效果:

设置块级元素大小:width、height,单位:像素
设置背景颜色:background-color
设置背景图片:background-image:url("路径"),不能直接写路径,必须写在url()中
设置背景图片宽高(大小):第一个位置对应width,第二个位置对象height
像素大小:background-size:200px 300px
百分比大小:background-size:50% 100%
设置重复方式:
不重复:background-repeat:no-repeat;仅在左上方显示一张背景
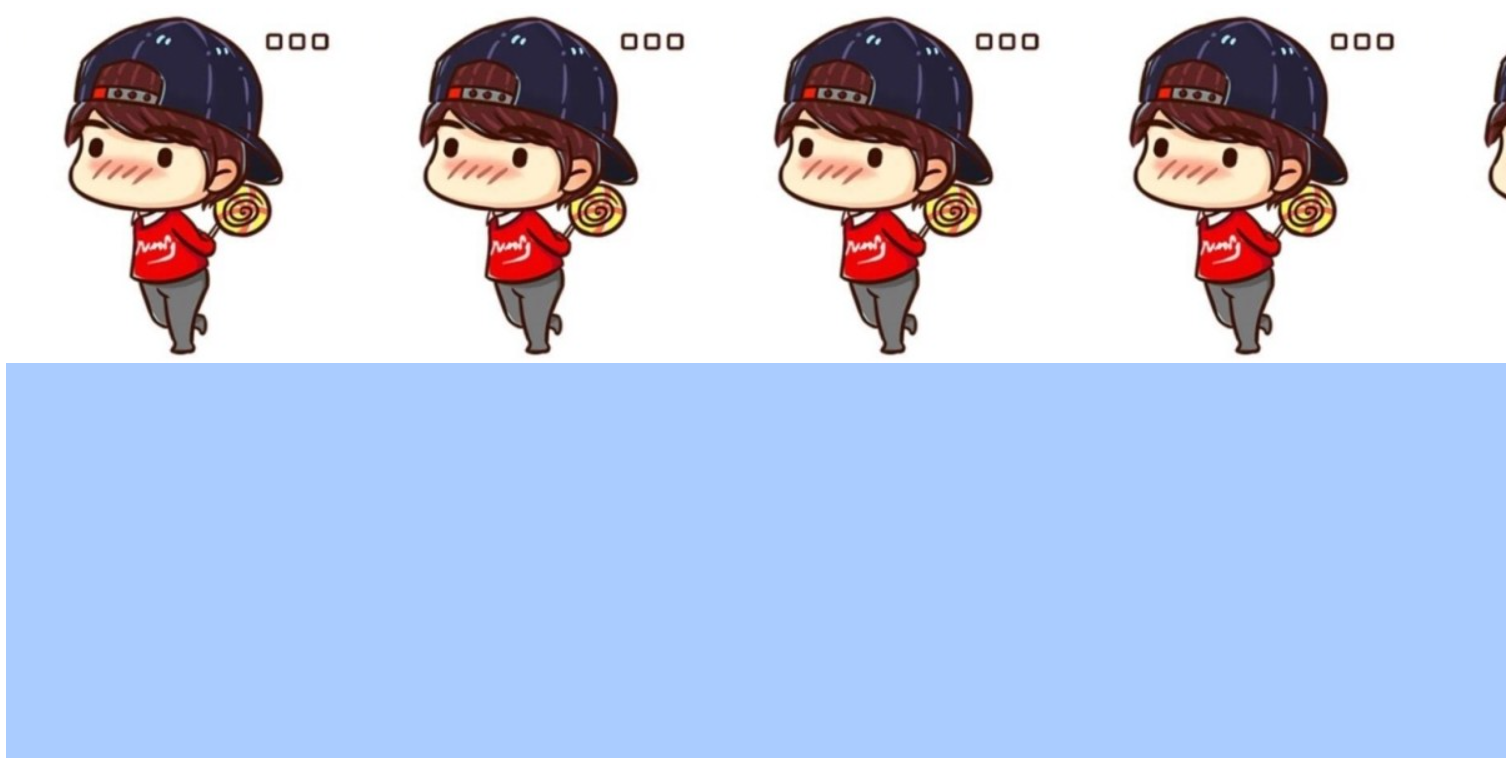
重复:background-repeat:repeat;默认填充整个块级元素大小
x方向重复:background-repeat:repeat-x;只填充x方向,即宽度方向
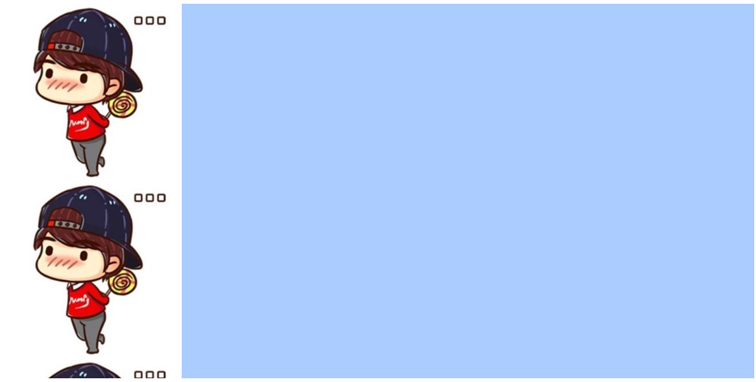
y方向重复:background-repeat:repeat-y;只填充y方向,即高度方向
设置背景的位置:
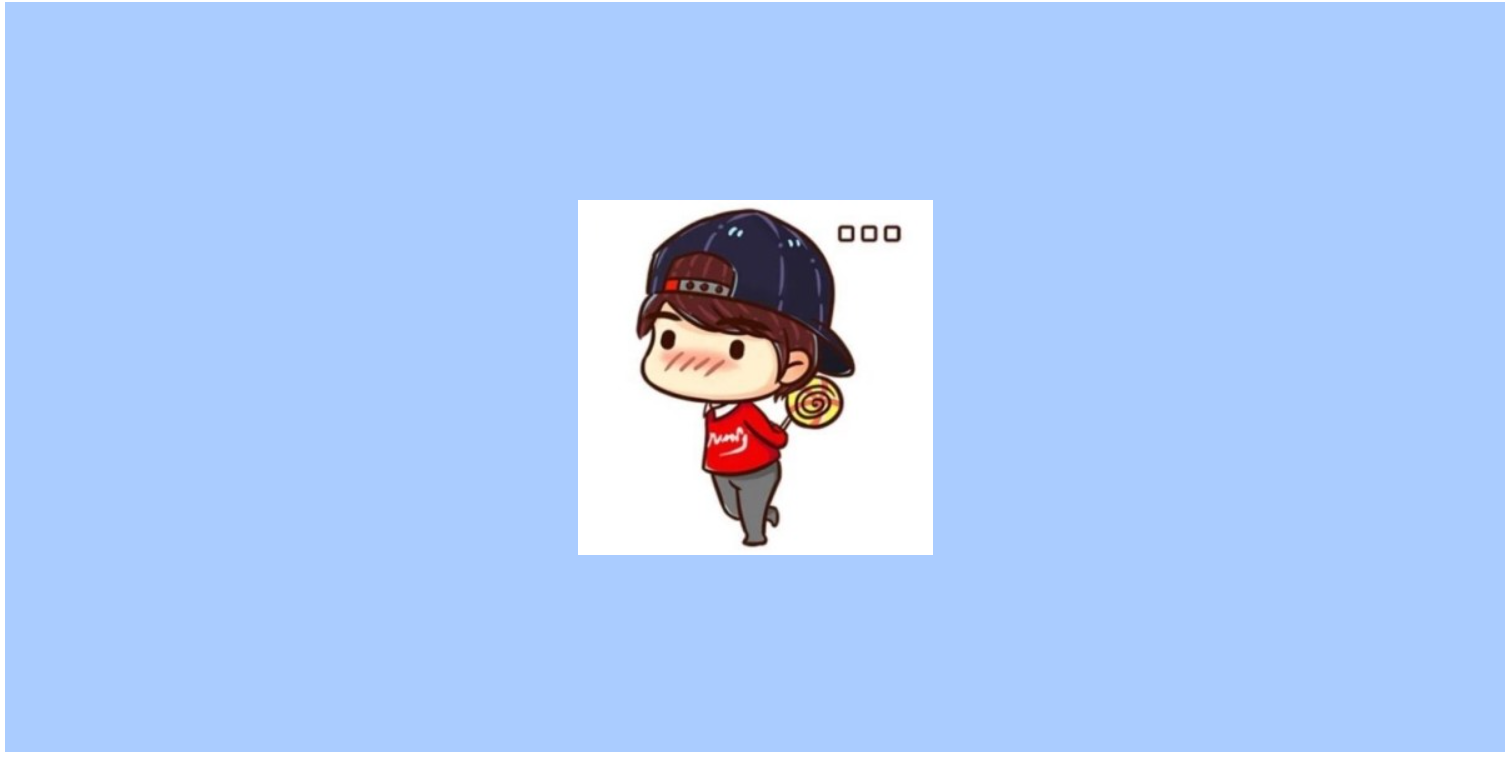
居中:background-position:center;
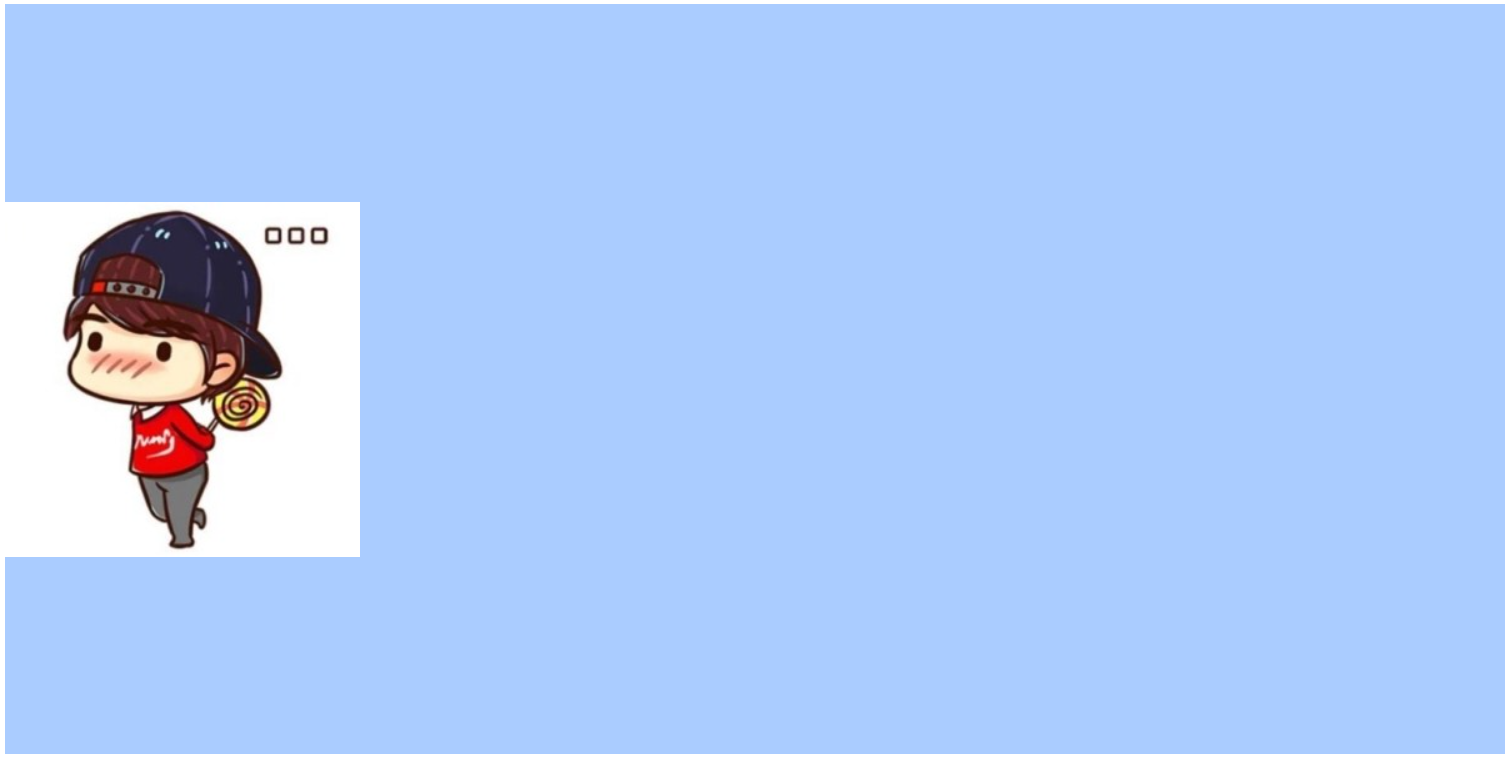
靠左:background-position:left;
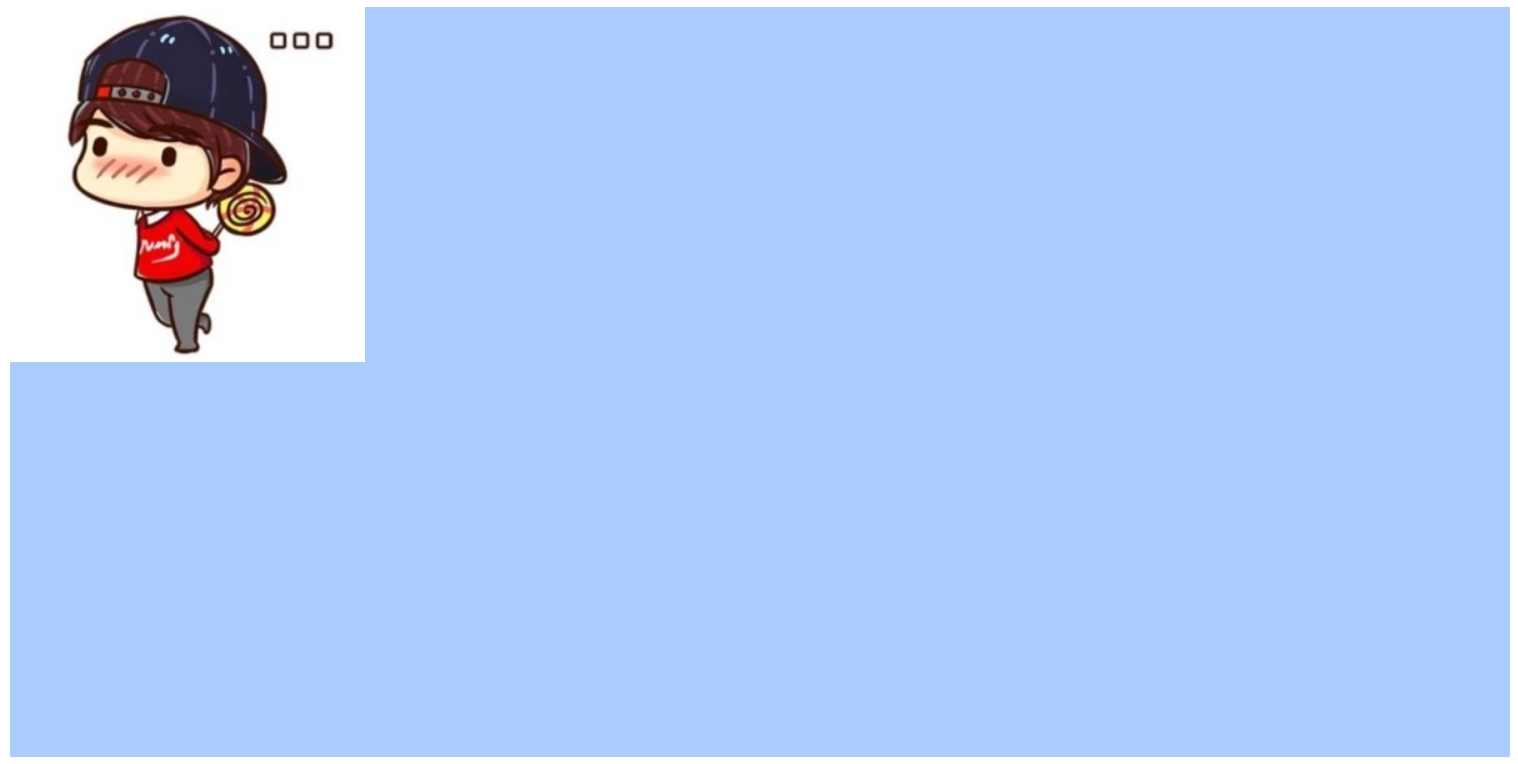
左上方(默认):background-position:top left;
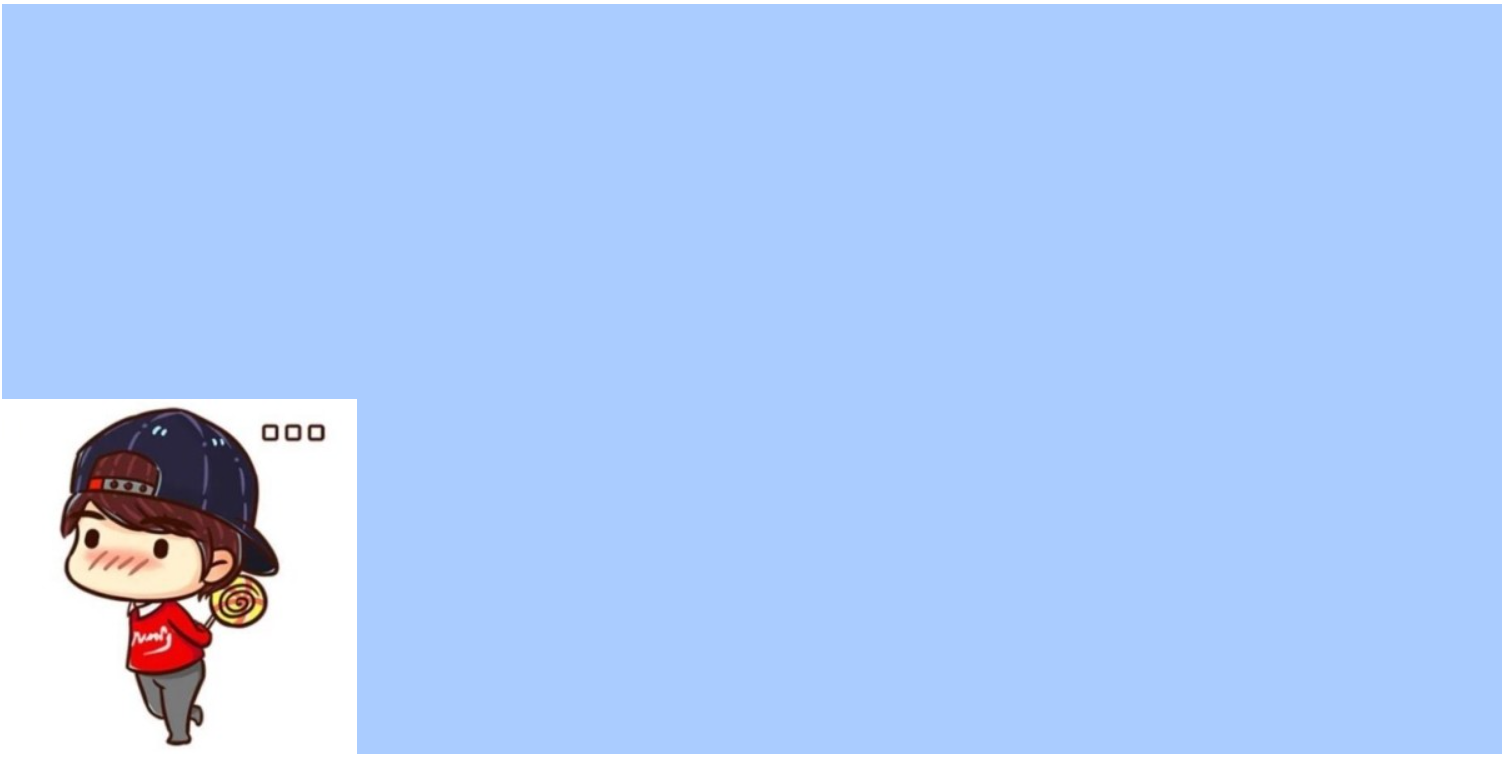
左下方:background-position:bottom left;
靠右:background-position:right;
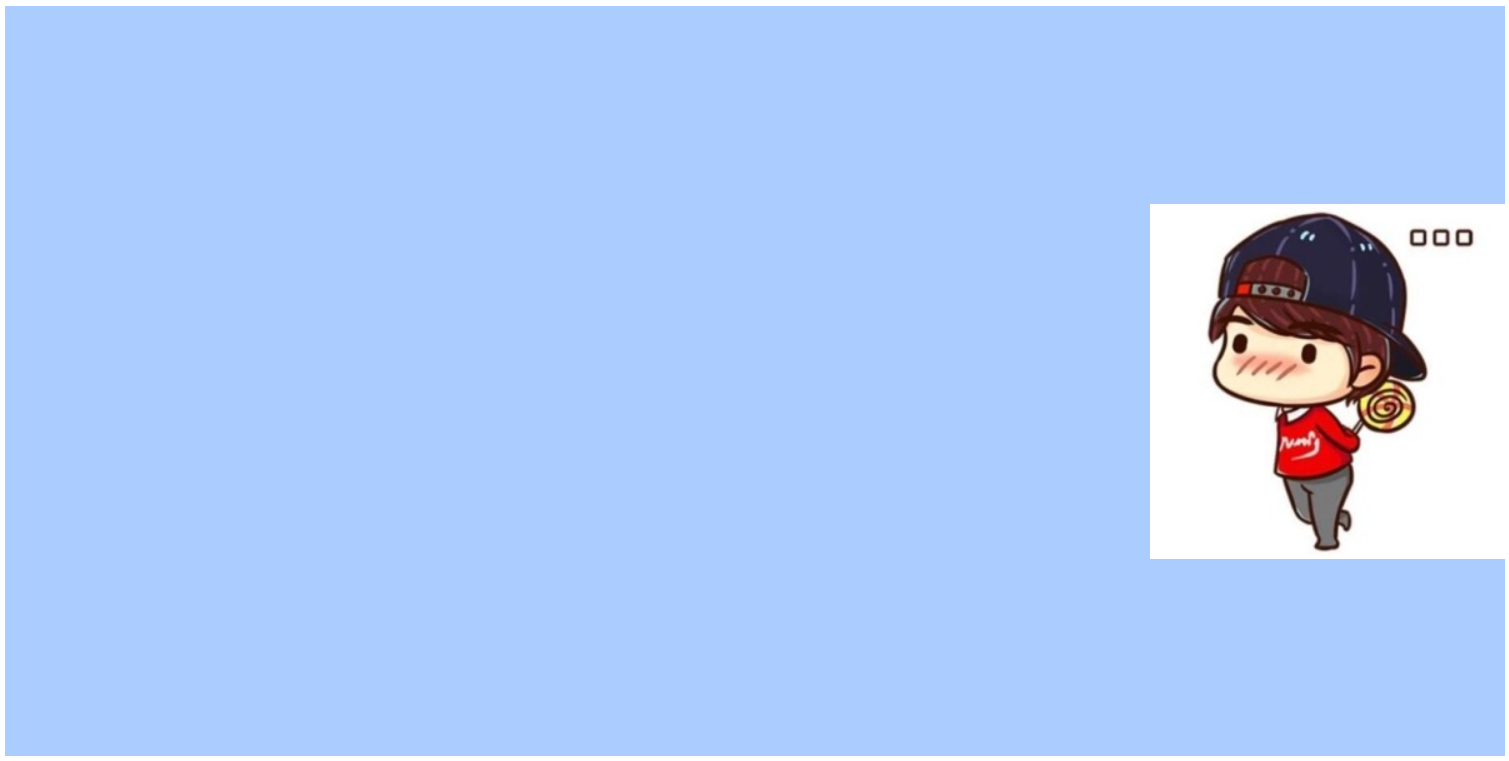
右上方:background-position:top right;
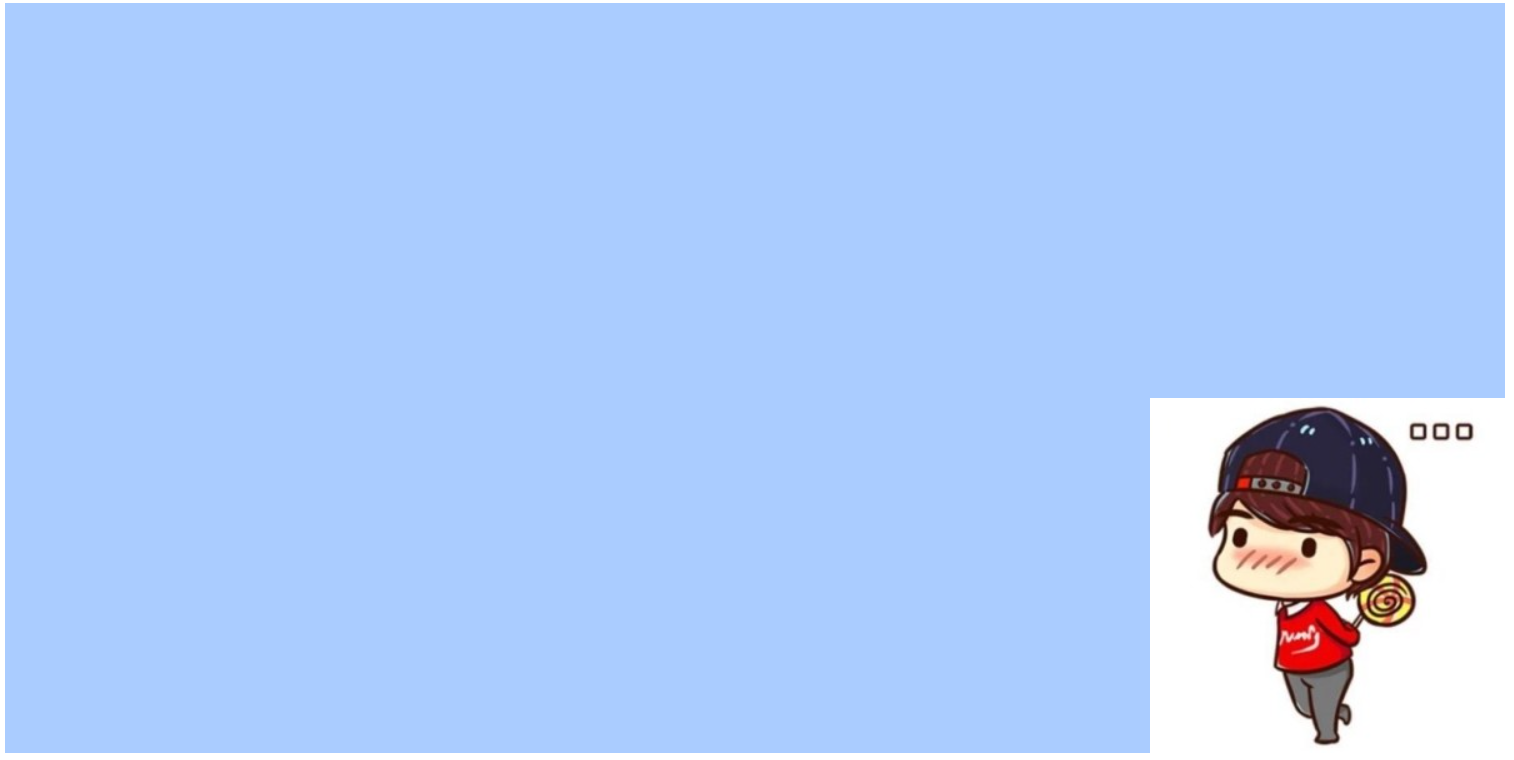
右下方:background-position:bottom right;
以百分比形式表示:background-position:50% 80%,两个位置依次相对width、height而言
以像素大小表示:background-position:200px 100px;两个位置依次相对width、height而言
设置背景图片是否随滚动轴滚动:background-attachment:值
scroll:默认值,背景图像会随着页面其余部分的滚动而滚动
local:其中scroll和local属性的作用相类似,当设置background-position的时候,他们的位置是相对于元素的边框的,因此当我们滚动浏览器的滚动条的时候,它会跟随着元素滚动条的滚动而滚动,并和元素一起因滚动而无法在视图中被浏览者看见。但是假如这个元素内部是具有滚动条的也就是设置了overflow:scroll,那么background-attachment设置了scroll的话,背景图片不会随着内部滚动条的滚动而滚动,但是假如设置了local,那么内容就会随着滚动条的滚动而滚动。
使用scroll的内部带有滚动条的元素内的背景图片不会因为滚动条滚动而改变位置:
使用local的内部带有滚动条的元素内的背景图片则会因为滚动条滚动而改变位置
准确来讲,scroll相对于元素固定,而local是相对于元素内容固定。也就是说,在存在内部滚动条的情况下,scroll就相当于fixed,而local就相当于scroll。
fixed:当页面的其余部分滚动时,背景图像不会移动
fixed与scroll的区别:fixed设置后,与scroll的背景图片位置相对于元素不同,fixed的背景图片位置是相对于页面可视区域的左上角的,元素的大小是背景图片能够显示的范围,当滚动过了这个范围,背景图片也将无法看见。fixed不会随着滚动条的滚动而滚动,它只会固定在页面中的某一个位置。
inherit:规定应该从父元素继承background-attachment属性的设置
小窍门:
HTML代码缩进层级很多,如果使用Eclipse默认的缩进格式,代码多了可能发生缩进过度,导致代码不方便查看的情况,我们可以使用下面的办法让html文件的缩进距离变小,减少上面情况的发生:
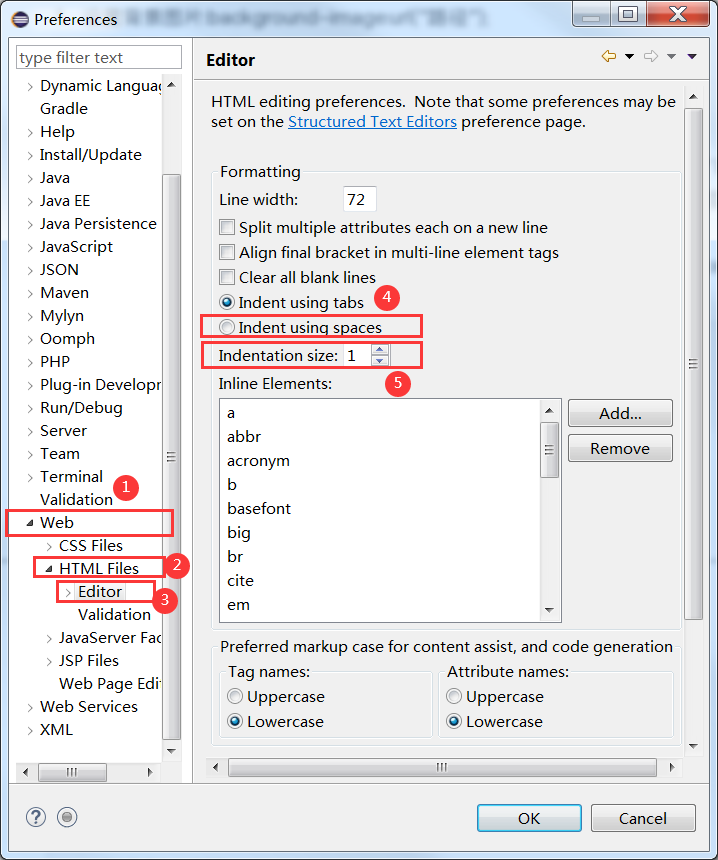
Window-->Preference-->Web-->HTML Files-->Editor,勾选Indent using spaces把下面的1改成2。

测试代码:
测试效果:



a.不重复:background-repeat:no-repeat;

b.向x方向重复:background-repeat:repeat-x;

c.向y方向重复:background-repeat:repeat-y;

a.居中:background-position:center;
b.靠左:background-position:left;

c.左上方(默认):background-position:top left;

d.左下方:background-position:bottom left;

e.靠右:background-position:right;

f.右上方:background-position:top right;

g.右下方:background-position:bottom right;

h.利用百分比调整
偏左下:background-position:20% 80%;两个位置参数均相对于width、height而言

偏右上:background-position:80% 20%;两个位置参数均相对于width、height而言

居中:background-position:50% 50%;

i.通过像素调整位置:background-position:200px 100px;两个位置参数均相对于width、height而言

HTML基础操作(七)-控制元素背景:颜色赋值、设置背景样式(背景图片大小、位置、重复方式、背景颜色)
原文:https://www.cnblogs.com/XiaoCui-blog/p/14982127.html