
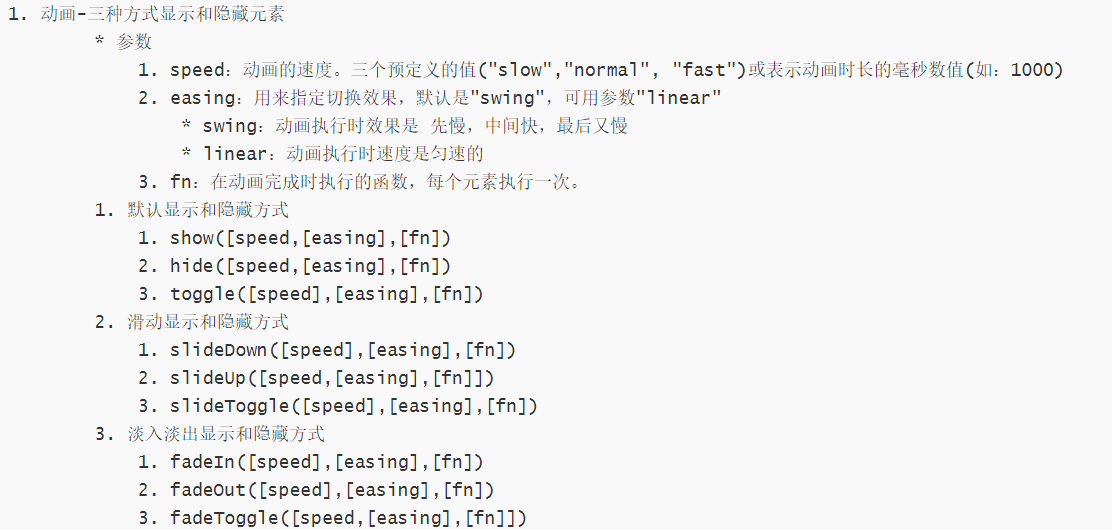
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>1. 动画-三种方式显示和隐藏元素</title> 6 <script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script> 7 <script> 8 //隐藏div 9 function hideFn(){ 10 /*$("#showDiv").hide("slow", "swing", function () { 11 alert("隐藏了"); 12 });*/ 13 14 //默认方式 15 // $("#showDiv").hide("normal", "swing"); 16 // $("#showDiv").hide(5000, "swing"); 17 18 //滑动方式 19 // $("#showDiv").slideUp("slow"); 20 21 //淡入淡出方式 22 $("#showDiv").fadeOut("slow"); 23 } 24 //显示div 25 function showFn(){ 26 /*$("#showDiv").show("slow", "swing", function () { 27 alert("显示了"); 28 });*/ 29 30 //默认方式 31 // $("#showDiv").show("fast", "swing"); 32 33 //滑动方式 34 // $("#showDiv").slideDown("slow"); 35 36 //淡入淡出方式 37 $("#showDiv").fadeIn("slow"); 38 } 39 //切换显示和隐藏div 40 function toggleFn(){ 41 /*$("#showDiv").toggle("slow", "swing", function () { 42 alert("切换了"); 43 });*/ 44 45 //默认方式 46 // $("#showDiv").toggle("slow"); 47 48 //滑动方式 49 // $("#showDiv").slideToggle("slow"); 50 51 //淡入淡出方式 52 $("#showDiv").fadeToggle("slow"); 53 } 54 </script> 55 </head> 56 <body> 57 <input type="button" value="点击按钮隐藏div" onclick="hideFn()"> 58 <input type="button" value="点击按钮显示div" onclick="showFn()"> 59 <input type="button" value="点击按钮切换div显示和隐藏" onclick="toggleFn()"> 60 61 <div id="showDiv" style="width:300px;height:300px;background:pink"> 62 div显示和隐藏 63 </div> 64 </body> 65 </html>


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>2. 遍历</title> 6 <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> 7 <script type="text/javascript"> 8 $(function () { 9 //获取ul下所有li 10 var citys = $("#city li"); 11 12 13 //js的遍历方式 14 /*for (var i=0; i<citys.length; i++){ 15 alert(i + ":" + citys[i].innerHTML); 16 }*/ 17 /*for (var i=0; i<citys.length; i++){ 18 if ("上海" == citys[i].innerHTML){ 19 // break; //结束整个循环 20 continue; //结束本次循环,继续下次循环 21 } 22 alert(i + ":" + citys[i].innerHTML); 23 }*/ 24 25 26 //jq的遍历方式1--jq对象.each(callback) 27 /*citys.each(function (index, element) { 28 //获取li的方式1:this 29 // alert(this.innerHTML); 30 // alert($(this).html()); 31 32 //获取li的方式2:在each的回调函数中定义参数index(元素在集合中的索引)和element(集合中的每一个元素对象) 33 // alert(index + ":" + element.innerHTML); 34 alert(index + ":" + $(element).html()); 35 });*/ 36 /*citys.each(function (index, element) { 37 if ("上海" == $(element).html()){ 38 //jq中不能直接写break和continue,会报错 39 //如果当前function返回为false,则结束循环(break) 40 //如果返回为true,则结束本次循环,继续下次循环(continue) 41 return true; 42 } 43 alert(index + ":" + $(element).html()); 44 });*/ 45 46 47 //jq的遍历方式2--$.each(object, [callback]) 48 /*$.each(citys, function (index, element) { 49 // alert(this.innerHTML); 50 // alert($(this).html()); 51 // alert(index + ":" + element.innerHTML); 52 alert(index + ":" + $(element).html()); 53 });*/ 54 55 56 //jq的遍历方式3--for(元素对象 of 容器对象) PS:jq3.0及后版本新增for...of遍历方式 57 for(li of citys){ //虽然idea报错of,但实际有效 58 alert($(li).html()); 59 } 60 }); 61 </script> 62 </head> 63 <body> 64 <ul id="city"> 65 <li>北京</li> 66 <li>上海</li> 67 <li>天津</li> 68 <li>重庆</li> 69 </ul> 70 </body> 71 </html>

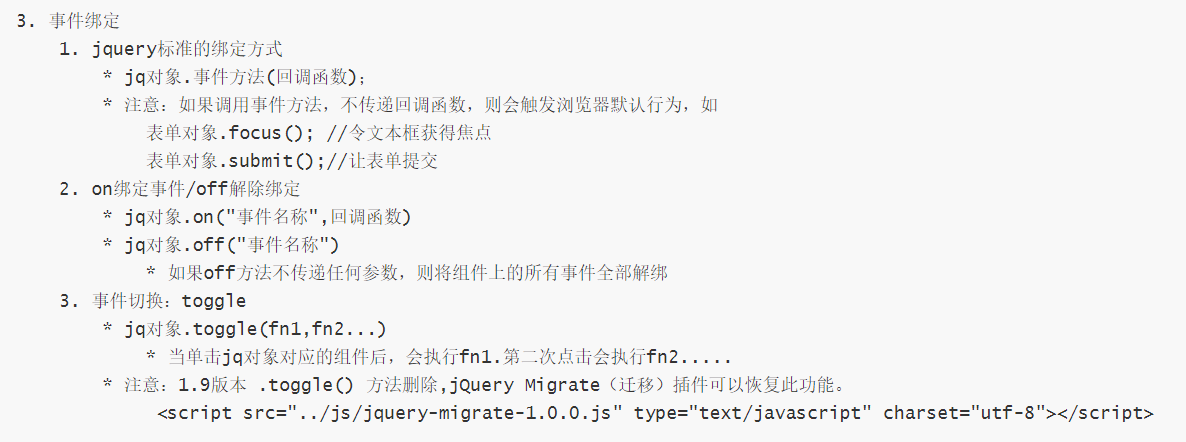
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>1-绑定事件</title> 6 <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> 7 <script type="text/javascript"> 8 $(function () { 9 /*$("#name").click(function () { 10 alert("我被点了") 11 });*/ 12 13 /*$("#name").mouseover(function () { 14 alert("鼠标来了...") 15 }); 16 $("#name").mouseout(function () { 17 alert("鼠标走了...") 18 });*/ 19 //jq支持链式编程,简化书写 20 /*$("#name").mouseover(function () { 21 alert("鼠标来了...") 22 }).mouseout(function () { 23 alert("鼠标走了...") 24 });*/ 25 26 alert("准备好,文本框要自动获得焦点了"); 27 $("#name").focus(); //令文本框获得焦点 28 29 }); 30 </script> 31 </head> 32 <body> 33 <input id="name" type="text" value="绑定点击事件"> 34 </body> 35 </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>2-绑定事件</title> 6 <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> 7 <script type="text/javascript"> 8 $(function () { 9 //1.使用on给按钮绑定单击事件click 10 $("#btn").on("click", function () { 11 alert("我被点了"); 12 }); 13 14 //2. 使用off解除btn按钮的单击事件 15 $("#btn2").click(function () { 16 // $("#btn").off("click"); 17 $("#btn").off();//off()不传入参数(特定的事件)时,会将组件btn上的所有事件全部解绑 18 }); 19 }); 20 </script> 21 </head> 22 <body> 23 <input id="btn" type="button" value="使用on绑定点击事件"> 24 <input id="btn2" type="button" value="使用off解绑点击事件"> 25 </body> 26 </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>3-事件切换</title> 6 <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> 7 <script src="../js/jquery-migrate-1.0.0.js" type="text/javascript" charset="utf-8"></script> <!--jQuery Migrate(迁移)插件--> 8 <script type="text/javascript"> 9 $(function () { 10 $("#btn").toggle(function () { 11 //改变div背景色backgroundColor 颜色为 green 12 $("#myDiv").css("backgroundColor", "green"); 13 }, function () { 14 //改变div背景色backgroundColor 颜色为 yellow 15 $("#myDiv").css("backgroundColor", "yellow"); 16 }); 17 }); 18 </script> 19 </head> 20 <body> 21 22 <input id="btn" type="button" value="事件切换"> 23 <div id="myDiv" style="width:300px;height:300px;background:pink"> 24 点击按钮变成绿色,再次点击黄色 25 </div> 26 </body> 27 </html>



JavaWeb21.1【JQuery高级:动画、遍历、事件绑定】
原文:https://www.cnblogs.com/yppah/p/14983576.html