转自:https://mp.weixin.qq.com/s/8UcIu0BzMk3Tnf5QtjOIxA

const getRandomBoolean = () => Math.random() >= 0.5;
console.log(getRandomBoolean());
// a 50/50 chance of returning true or false
const isWeekend = (date) => [0, 6].indexOf(date.getDay()) !== -1;
console.log(isWeekend(new Date(2021, 4, 14)));
// false (Friday)
console.log(isWeekend(new Date(2021, 4, 15)));
// true (Saturday)
const isEven = (num) => num % 2 === 0;
console.log(isEven(5));
// false
console.log(isEven(4));
// true

const uniqueArr = (arr) => [...new Set(arr)];
console.log(uniqueArr([1, 2, 3, 1, 2, 3, 4, 5]));
// [1, 2, 3, 4, 5]
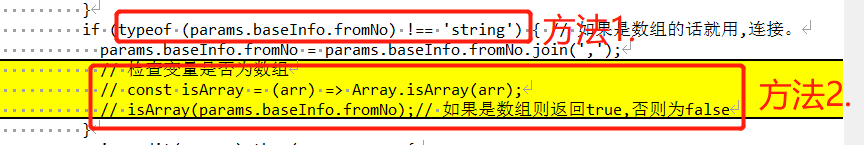
const isArray = (arr) => Array.isArray(arr);
console.log(isArray([1,2,3]));// true
console.log(isArray({ name: ‘Ovi‘ }));// false
console.log(isArray(‘Hello World‘));// false

const random = (min, max) => Math.floor(Math.random() * (max - min + 1) + min);
console.log(random(1, 50));
// could be anything from 1 - 50
const randomString = () => Math.random().toString(36).slice(2);
console.log(randomString());
// could be anything!!!
const scrollToTop = () => window.scrollTo(0, 0);
scrollToTop();
// bool is stored somewhere in the upperscope
const toggleBool = () => (bool = !bool);
//or
const toggleBool = b => !b;

[foo, bar] = [bar, foo];

const daysDiff = (date, date2) => Math.ceil(Math.abs(date - date2) / 86400000);
console.log(daysDiff(new Date(‘2021-05-10‘), new Date(‘2021-11-25‘)));
// 199

const copyTextToClipboard = async (text) => {
await navigator.clipboard.writeText(text);
};
PS:我们也可以使用“设置”对象从最终数组中复制任何内容。
// Merge but don‘t remove the duplications
const merge = (a, b) => a.concat(b);
// Or
const merge = (a, b) => [...a, ...b];
// Merge and remove the duplications
const merge = [...new Set(a.concat(b))];
// Or
const merge = [...new Set([...a, ...b])];

const trueTypeOf = (obj) => {
return Object.prototype.toString.call(obj).slice(8, -1).toLowerCase();
};
console.log(trueTypeOf(‘‘));
// string
console.log(trueTypeOf(0));
// number
console.log(trueTypeOf());
// undefined
console.log(trueTypeOf(null));
// null
console.log(trueTypeOf({}));
// object
console.log(trueTypeOf([]));
// array
console.log(trueTypeOf(0));
// number
console.log(trueTypeOf(() => {}));
// function
const truncateString = (string, length) => {
return string.length < length ? string : `${string.slice(0, length - 3)}...`;
};
console.log(
truncateString(‘Hi, I should be truncated because I am too loooong!‘, 36),
);
// Hi, I should be truncated because...
const truncateStringMiddle = (string, length, start, end) => {
return `${string.slice(0, start)}...${string.slice(string.length - end)}`;
};
console.log(
truncateStringMiddle(
‘A long story goes here but then eventually ends!‘, // string
25, // 需要的字符串大小
13, // 从原始字符串第几位开始截取
17, // 从原始字符串第几位停止截取
),
);
// A long story ... eventually ends!
const capitalize = (str) => str.charAt(0).toUpperCase() + str.slice(1);
console.log(capitalize(‘hello world‘));

const isTabInView = () => !document.hidden; // Not hidden
isTabInView();

const isAppleDevice = () => /Mac|iPod|iPhone|iPad/.test(navigator.platform);
console.log(isAppleDevice);
// true/false

// Longhand
const age = 18;
let greetings;
if (age < 18) {
greetings = ‘You are not old enough‘;
} else {
greetings = ‘You are young!‘;
}
// Shorthand
const greetings = age < 18 ? ‘You are not old enough‘ : ‘You are young!‘;

// Longhand
if (name !== null || name !== undefined || name !== ‘‘) {
let fullName = name;
}
// Shorthand
const fullName = name || ‘buddy‘;
原文:https://www.cnblogs.com/newcapecjmc/p/14975411.html