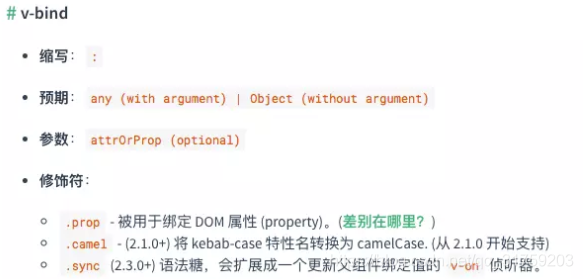
查看Vue的API文档时我们会发现冒号“:”其实是v-bind的缩写。
冒号后面为变量,会动态变化的值;一般属性后面为常量
From: https://blog.csdn.net/qq_31759203/article/details/105847313
---------
关于vue属性使用和不使用冒号的区别说明
vue中冒号:是v-bind的缩写。
一直最常见的做法是代表绑定一个变量。
但是我今天用到复选框是时候缺出现选不中的情况
From: https://download.csdn.net/download/weixin_38503496/14686649
---------
为什么vue组件的属性,有的需要加冒号“:”,有的不用?
加冒号的,说明后面的是一个变量或者表达式;没加冒号的后面就是对应的字符串字面量!
例子:
<el-radio-group v-model="handle">
<el-radio :label="true">打开</el-radio>
<el-radio :label="false">关闭</el-radio>
</el-radio-group>
输出:true 或 false 值是Boolean类型
-----
<el-radio-group v-model="handle">
<el-radio label="true">打开</el-radio>
<el-radio label="false">关闭</el-radio>
</el-radio-group>
输出:”true" 或 “false” 值是String类型
From: https://blog.csdn.net/fifteen718/article/details/80329558
https://download.csdn.net/download/weixin_38503496/14686649
原文:https://www.cnblogs.com/ec04/p/14985583.html