前端三要素:HTML+CSS+JavaScript
超文本(包括文字、图片、音频、视频......)标记语言 : HyperText Markup Language
W3C:网际网路联盟(World Wide Web Consortium,简称W3C)
W3C标准包括:
结构化标准语言(HTML、XML)
表现标准语言(css)
行为标准(DOM、ECMAScript )
<!-- DOCTYPE:告诉浏览器我们使用的规范-->
<!DOCTYPE html>
<html lang="en">
<!--head表示网页头部-->
<head>
<!-- meta用来描述网页的一些信息,一般用来做SEO(搜索引擎优化),让别人更容易搜到 -->
<meta charset="UTF-8">
<meta name="keywords" content="山丘">
<meta name="description" content="来和我学习吧">
<!-- title表示网页的标题,网页上端选项卡中显示 -->
<title>我的第一个网页</title>
</head>
<!--body表示网页主体-->
<body>
hello world!
</body>
</html>
注释写法: IDEA中快捷键:CTRL+/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<!--段落标签-->
<p>两只老虎</p>
<p>跑得快</p>
<p>一只没有耳朵</p>
<p>这是这部分的最后一段</p>
<!--换行标签-->
两只老虎<br/>
跑得快<br/>
一只没有耳朵<br/>
这是这段的最后一行<br/>
<!--水平线标签-->
<hr/>
<!--字体样式标记:粗体、斜体-->
<strong>粗体:I love You</strong>
<em>斜体:I love You</em>
<br/>
<!--特殊符号(& ;),可查百度:空格、大于、小于号、版权符-->
空 格
空 格
>
<
©版权所有
</body>
</html>
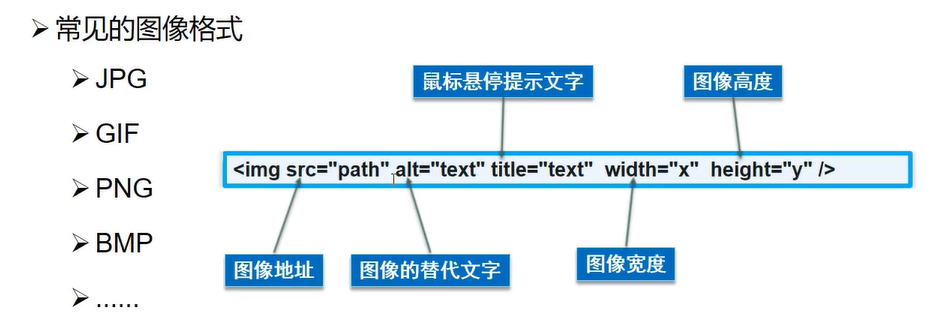
图像标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--img标签学习
src:图片路径(必须有)
../ 代表上一级目录
相对路径(推荐): ../resources/image/1.png
绝对路径: D:\project\HTML\resources\image\1.png
-->
<img src="../resources/image/1.png" alt="头像" title="悬停文字" width="300" height="300">
</body>
</html>
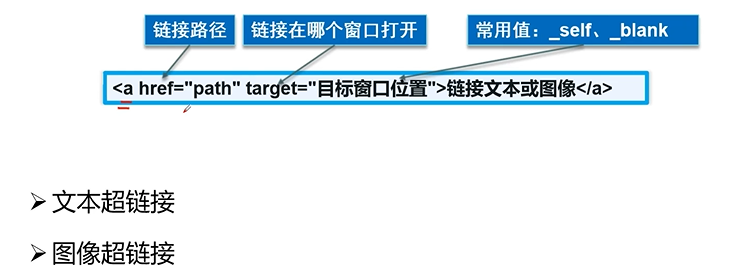
链接标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--使用name作为锚标记-->
<a name="top">顶部</a>
<!--a标签
href(必填):表示要跳转的页面
target:窗口在哪里打开(默认是当前页面打开) "_blank":在新页面打开 "_self":在当前页面打开
-->
<a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面一</a>
<a href="https://www.baidu.com" target="_self">点击我跳转到百度</a>
<br>
<!--图像超链接-->
<p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.png" alt="头像" title="悬停文字" width="300" height="300">
</a>
</p>
<!--锚链接
需要一个锚标记
跳转到标记-->
<a href="#top">回到顶部</a>
<!--使用name作为锚标记-->
<a name="down">底部</a>
<!--功能性链接
邮件链接:mailto
QQ链接:QQ推广里生产的
-->
<a href="mailto:1477292366@qq.com"></a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes"><img border="0"
src="http://wpa.qq.com/pa?p=2::53"
alt="你好啊" title="你好啊"/></a></body>
</html>
块元素:
行内元素:
内容只撑开宽度,左右同是行内元素的话可以排在同一行
如 a、strong、em......等标签
列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表-->
<ol>
<li>Java</li>
<li>Python</li>
<li>C/C++</li>
</ol>
<!--无序列表-->
<ul>
<li>Java</li>
<li>Python</li>
<li>C/C++</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名
dd:列表项
-->
<dl>
<dt>课程</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>C/C++</dd>
<dt>故乡</dt>
<dd>北京</dd>
<dd>武汉</dd>
<dd>上海</dd>
</dl>
</body>
</html>
表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
行:tr
列:td
border:表格加边框
colspan、跨行跨列,合并的意思
-->
<table border="1px">
<tr>
<td rowspan="2">1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td colspan="2">2-1</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
视频和音频
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--视频video,音频audio
src:资源路径
controls:控制栏
autoplay:自动播放
-->
<video src="../resources/video/2.mp4" controls autoplay></video>
<audio src="../resources/audio/3.mp3" controls autoplay></audio>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构学习</title>
</head>
<body>
<header><h2>网页头部</h2></header>
<section><h2>网页主体</h2></section>
<footer><h2>网页脚步</h2></footer>
</body>
</html>
一个网页里嵌套另一个网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--iframe内联框架
src:页面引用地址
name:框架标识名
-->
<iframe src="https://www.baidu.com" name="hello" frameborder="0" width="500" height="500"></iframe>
<a href="https://www.taobao.com" target="hello">点击后在内嵌框中显示淘宝窗口</a>
</body>
</html>

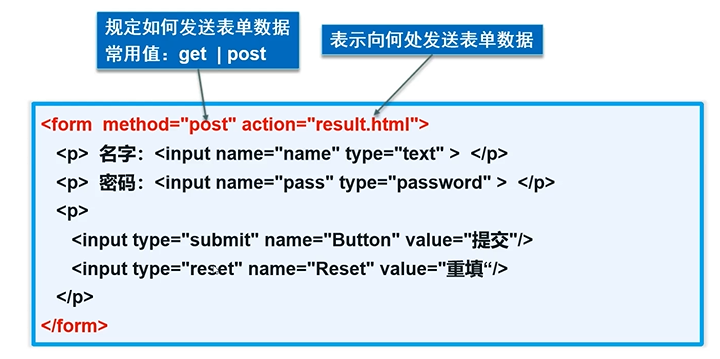
get方式提交:可以在提交目标页的URL中看到我们在表单中提交的信息(不安全、高效)
post方式提交:提交目标页的URL中看不到我们在表单中提交的信息(可传输大文件、较为安全:在页面审查下提交,点开网络中的请求,详细信息中依然可以看到表单提交的信息,不过后续可加密)
注:所有input框的不管什么类型的元素尽量有name标识名

表单的应用:
表单初级验证:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h3>注册</h3>
<!--表单form
action:表单提交的位置,可以是网页,也可以是一个请求处理地址
method:提交方式
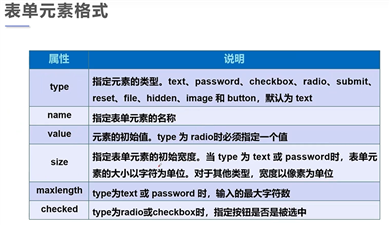
type(具体类型):text明文,password密码,submit提交表单按钮,reset重置表单按钮,checkbox多选框.....-->
<form action="1.我的第一个网页.html" method="get">
<!--文本输入框:input,类型可以是明文和密码和其它类型,所有input框的元素尽量有name标识名
value(默认初始值)="山雀" maxlength(最长输入长度)="8" size(输入框长度)="30"
readonly:只能读
hidden:隐藏了该输入框,提交时可以看到还存在,可以用来设置默认值隐藏提交
placeholder:框里填充的默认提示信息
required:必填,不能为空-->
<p>名字:<input type="text" name="username" placeholder="请输入姓名" required></p>
<p>密码:<input type="password" name="password" hidden value="123456"></p>
<!-- 单选框 type="radio"
value:单选框的值
name:标识名,也是组,两个单选框的name相同表示加入同一组,则可以避免能多选的现象
以上为必须写的
disabled:禁用,选不了-->
<p>
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex" disabled>女
</p>
<!-- 多选框 type="checkbox"
value:多选框的值
name:标识名,一般设成一样-->
<p>
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">编码
<input type="checkbox" value="game" name="hobby" checked>玩游戏
</p>
<!--按钮 type="button"
value:按钮上显示的文字
图像按钮也有提交功能
disabled:禁用,点不了-->
<p>按钮
<input type="button" value="点击我" disabled>
<!-- <input type="image" src="../resources/image/1.png">-->
</p>
<!--下拉框select-->
<p>国家
<select name="列表名称">
<option value="English">英语</option>
<option value="Chinese">语文</option>
<option value="Math" selected>数学</option>
</select>
</p>
<!--文本域textarea-->
<p>意见:
<textarea name="textarea" cols="30" rows="10">默认文本内容</textarea>
</p>
<!--文件域 type="file"
name:标识名-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--URL验证-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字验证-->
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="1">
</p>
<!--滑块-->
<p>音量:
<input type="range" min="0" max="100" name="voice" step="5">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
<!--增强鼠标可用性,点描述文字能锁定到对应id的框里-->
<p>
<label for="mark">你点我试试</label>
<input type="text" id="mark">
</p>
<!-- pattern正则表达式 -->
<p>自定义邮箱:
<input type="text" name="diymail" pattern="\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>
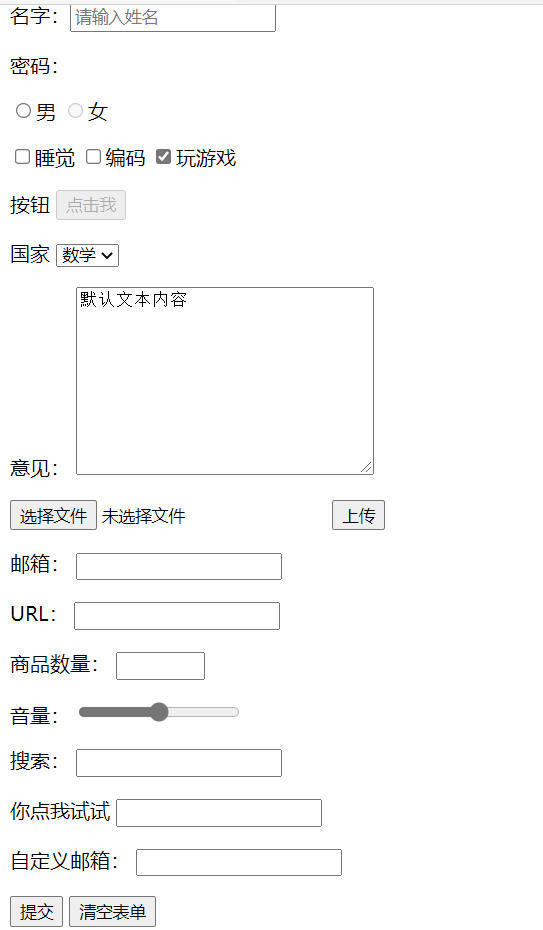
运行结果:

原文:https://www.cnblogs.com/shanqiu24/p/14985534.html