iview table render集成switch开关修改table表格的值。既可以绑定默认的on-change事件(on),也可以绑定自定义click事件(nativeOn)。
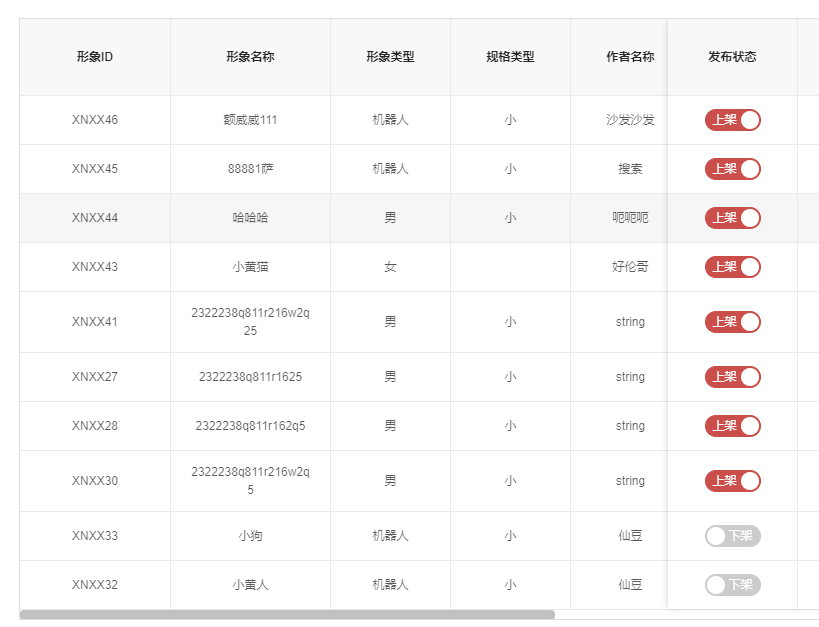
一、效果如下:

即是打开处理switch开关,发布状态改为上架状态,关闭switch开关,发布状态改为下架状态。
二、template html写法:
<Table border :columns="dataList_table_column" :data="dataList" :loading="loading.table"></Table>
三、computed写法,table render函数写法:
dataList_table_column(){ return [ ... { title: ‘发布状态‘, key: ‘status‘, width: 130, fixed: "right", align: "center", render: (h, params) => { return h(‘i-switch‘, { props: { size: ‘large‘, value: params.row.avatarStatus ? true : false, disabled: true, }, // on: { // ‘on-change‘: (val) => { // this.toggleStatus(val,params.row); // }, // }, nativeOn: { click: () => { this.toggleStatus(params.row); }, } }, [ h(‘span‘, { slot: ‘open‘ }, ‘上架‘), h(‘span‘, { slot: ‘close‘ }, ‘下架‘), ]); }, }, { title: ‘操作‘, key: "action", width: 150, fixed: "right", align: "center", render: (h, params) => { const arr = [ h( "Button" , { props: { type: "text", size: "small" }, on: { click: () => { this.showImageModal(params.row); } } }, "详情" ), h( "Button", { props: { type: "text", size: "small" }, on: { click: () => { this.del(params.row); } } }, "删除" ) ]; return h("div", arr); } } ] }
四、methods方法:
toggleStatus(row){ let params = { avatarStatus:row.avatarStatus === 1 ? 0 : 1, id:row.id } let content = row.avatarStatus ? ‘是否确认下架‘ : ‘是否确认上架‘; this.$Modal.confirm({ title: ‘发布状态确认‘, content: `<p style="text-align:center; padding:10px 0;margin-left: -40px;">${content}</p>`, // okText: ‘确认‘, // cancelText: ‘取消‘, onOk: () => { this.$axios._api_xxx.put(‘xxxxxxx‘,params) .then(res=>{ let result = res.data; if (result.code === ‘000000‘) { this.$Notice.success({ title: ‘修改成功‘ }) } else { this.$Notice.error({ title: ‘修改失败,‘+ data.description }) } this.getDataList(‘search‘); }, err => { console.log(err); }) }, onCancel: () => {} }); }
五、CSS样式:
/deep/.ivu-table-cell{ text-align: center !important; } /deep/ .ivu-switch { opacity: 1; cursor: pointer; } /deep/ .ivu-switch:after { cursor: pointer; }
原文:https://www.cnblogs.com/ysx215/p/14990425.html