被包含的组件保留状态,避免重新渲染
Furong.vue
<template>
<div id="Furong">
<p>{{msg}}</p>
<p>{{userInfo}}</p>
</div>
</template>
<script>
export default {
name: ‘Furong‘,
data() {
return {
msg: ‘hello furong!‘
}
},
computed: {
userInfo() {
return this.$route.query;
}
},
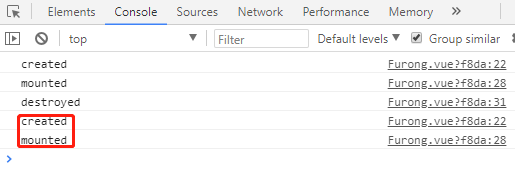
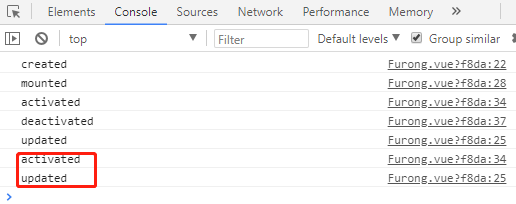
created() {
console.log("created");
},
updated() {
console.log("updated");
},
mounted() {
console.log("mounted");
},
destroyed() {
console.log("destroyed");
},
activated() {
console.log("activated");
},
deactivated() {
console.log("deactivated");
}
}
</script>
<style>
#Furong {
color: green;
}
</style>
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view />
</div>
</template>

<template>
<div id="app">
<img src="./assets/logo.png">
<keep-alive>
<router-view />
</keep-alive>
</div>
</template>

原文:https://www.cnblogs.com/zhangxuechao/p/14990668.html