之前版本在build 里面配置,但是我配置就报错 Please move ‘build‘ into the development package.json
后来查文档原来vue3.0要在vue.config.js里面配置

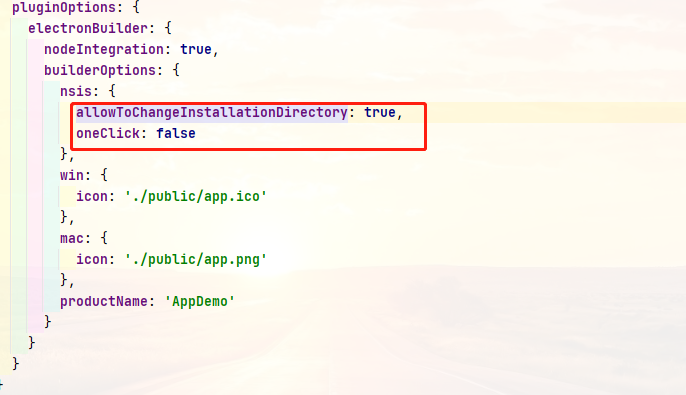
pluginOptions: { electronBuilder: { nodeIntegration: true, builderOptions: { nsis: { allowToChangeInstallationDirectory: true, oneClick: false }, win: { icon: ‘./public/app.ico‘ }, mac: { icon: ‘./public/app.png‘ }, productName: ‘AppDemo‘ } } }
记得点赞!
记得点赞!
记得点赞!
记得点赞!
记得点赞!
记得点赞!
记得点赞!
electron-builder vue3 用户自定义安装目录
原文:https://www.cnblogs.com/wangyongping/p/14991793.html