flutter里实现跨行跨列的方法
这是我自己写的合并单元格的一种办法吧,可能不太成熟
插件里还包括了根据平台不同显示不同的弹框等
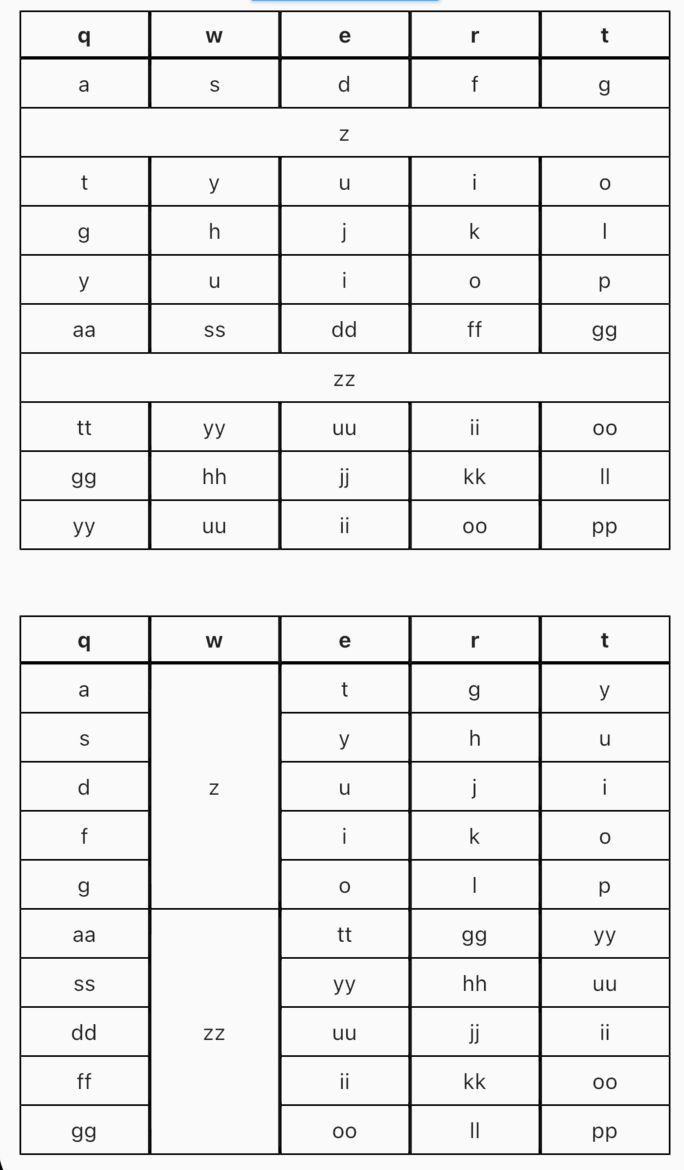
List tableTitle = [‘q‘, ‘w‘, ‘e‘, ‘r‘, ‘t‘];
List tableContent = [
{
"content": [
{‘a‘, ‘s‘, ‘d‘, ‘f‘, ‘g‘},
{‘z‘},
// {‘z‘, ‘x‘, ‘c‘, ‘v‘, ‘b‘},
{‘t‘, ‘y‘, ‘u‘, ‘i‘, ‘o‘},
{‘g‘, ‘h‘, ‘j‘, ‘k‘, ‘l‘},
{‘y‘, ‘u‘, ‘i‘, ‘o‘, ‘p‘},
],
},
{
"content": [
{‘aa‘, ‘ss‘, ‘dd‘, ‘ff‘, ‘gg‘},
{‘zz‘},
// {‘zz‘, ‘xx‘, ‘cc‘, ‘vv‘, ‘bb‘},
{‘tt‘, ‘yy‘, ‘uu‘, ‘ii‘, ‘oo‘},
{‘gg‘, ‘hh‘, ‘jj‘, ‘kk‘, ‘ll‘},
{‘yy‘, ‘uu‘, ‘ii‘, ‘oo‘, ‘pp‘},
],
},
];
...
CustomTable(
tableTitle: tableTitle,
verticalTableContent: verticalTableContent,
tableMarge: 1,
tableAxis: Axis.horizontal,
tableHeight: 30.0,
),
| 参数 | 数据类型 | 说明 |
|---|---|---|
| tableHeight | double | 单个单元格的高度 |
| tableMarge | int | 需要合并的下标 |
| tableTitle | List | 表头列表 |
| horizontalTableContent | List | 水平合并的表格内容 |
| verticalTableContent | List | 垂直合并的表格内容 |

原文:https://www.cnblogs.com/nephkis/p/14993585.html