Button继承了TextView

类似于TextView,先写xml

然后在main.java中

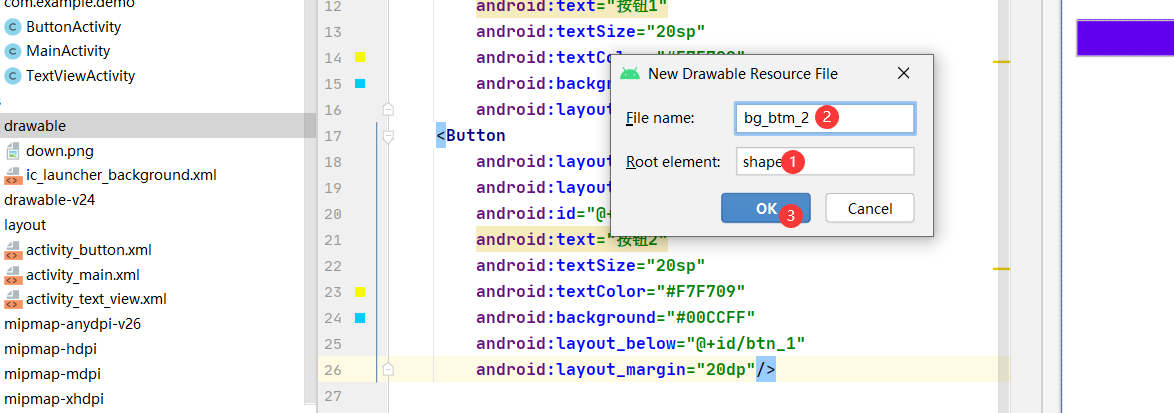
新建之后(新建参考之前的方案)

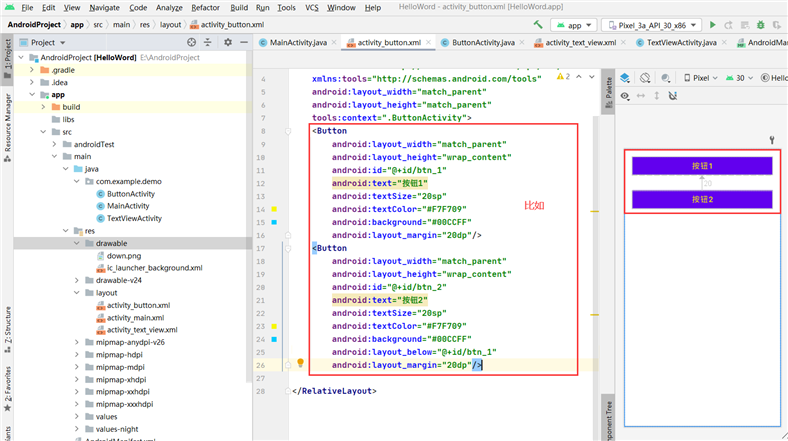
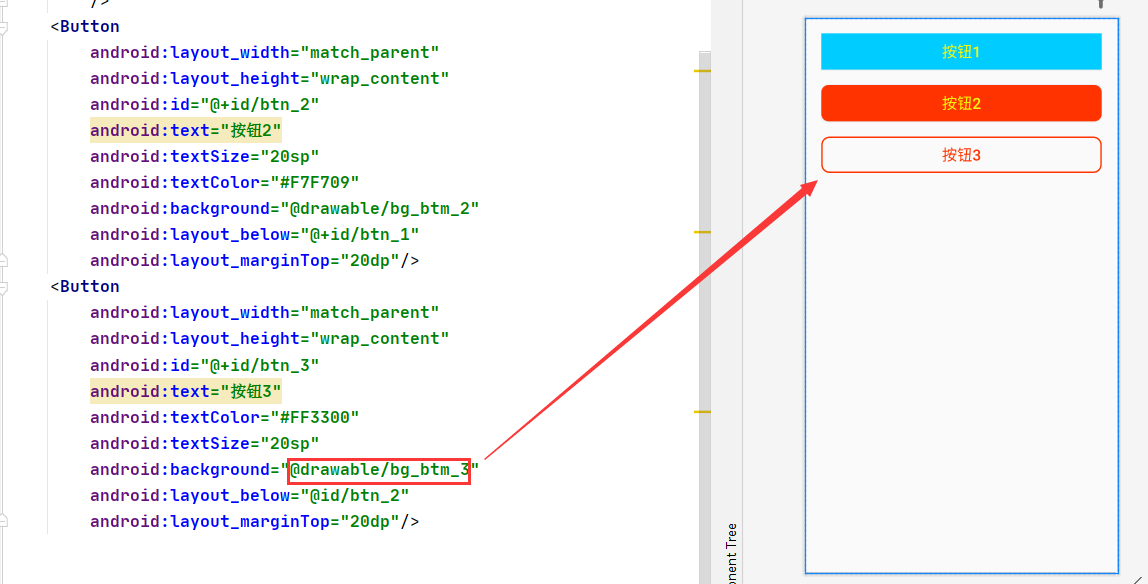
然后在新建的xml文件中写Button

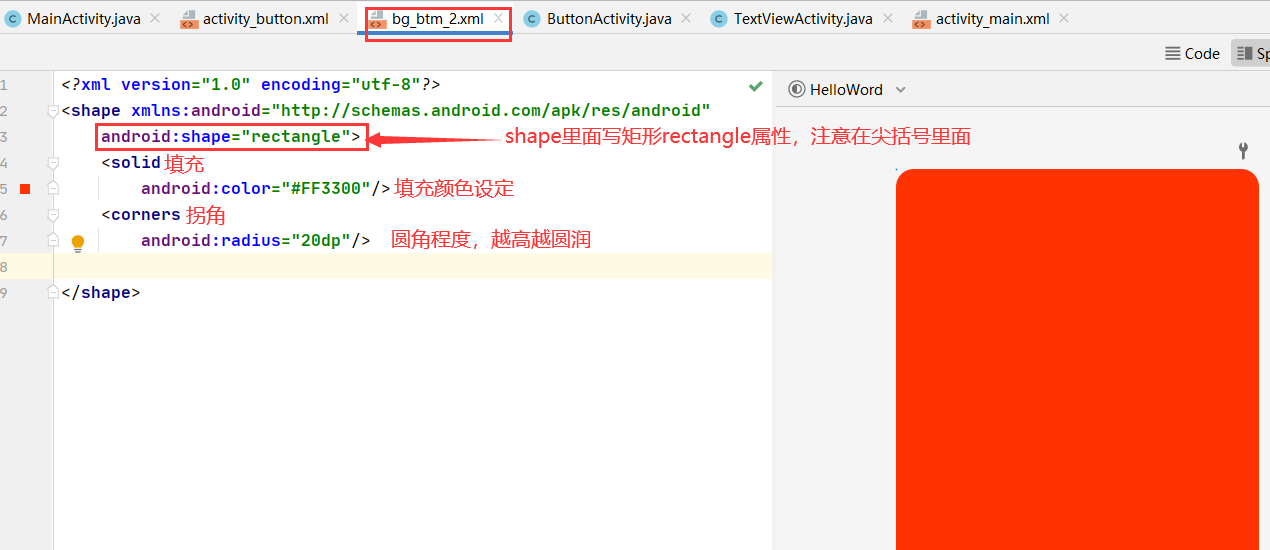
设计Button的圆角效果

然后

编辑新建的 xml 背景文件



透明按钮的xml设计

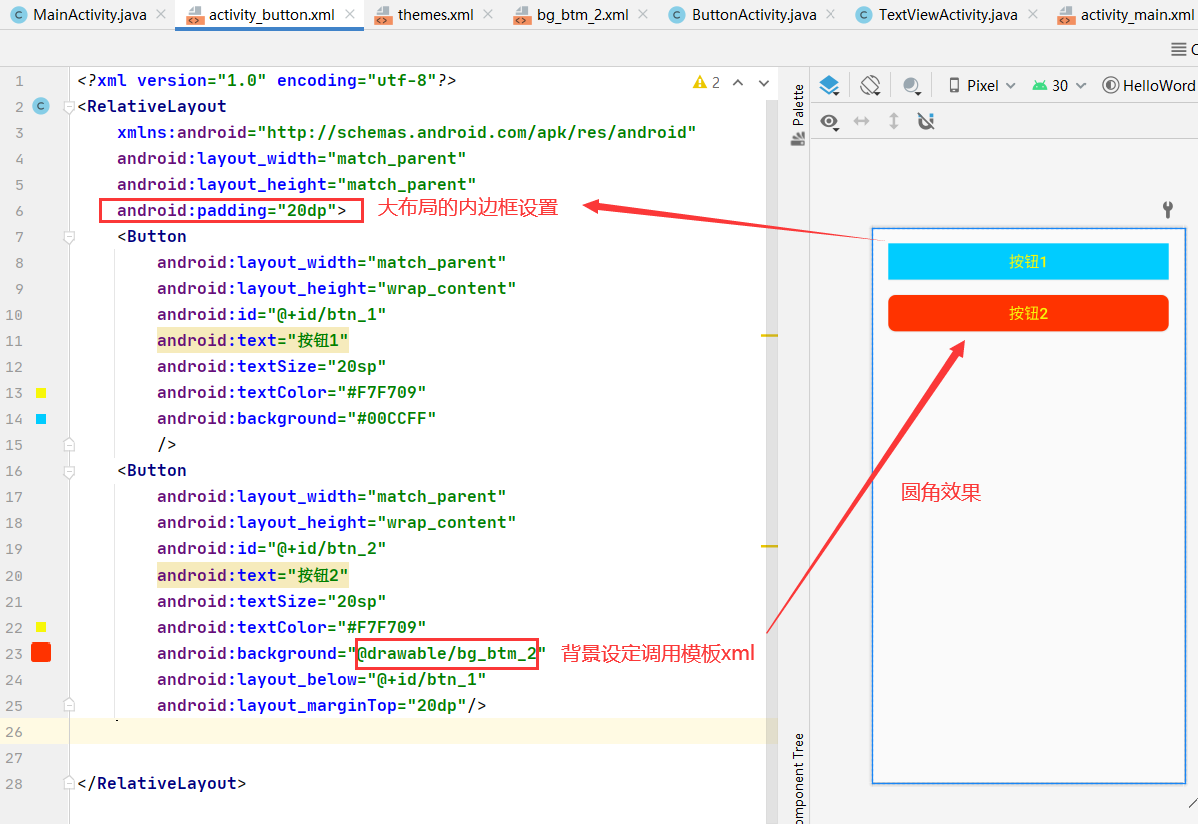
效果

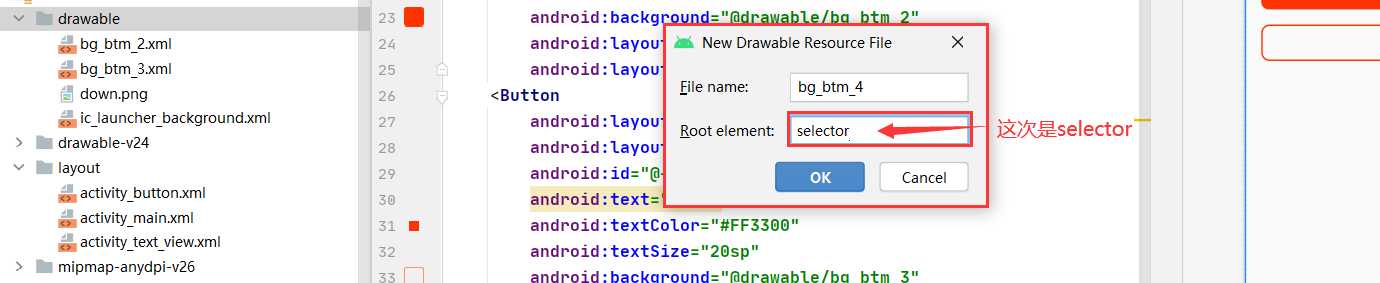
设置按钮点击后变暗的效果,按之前的步骤,在drawable中新建如图所示

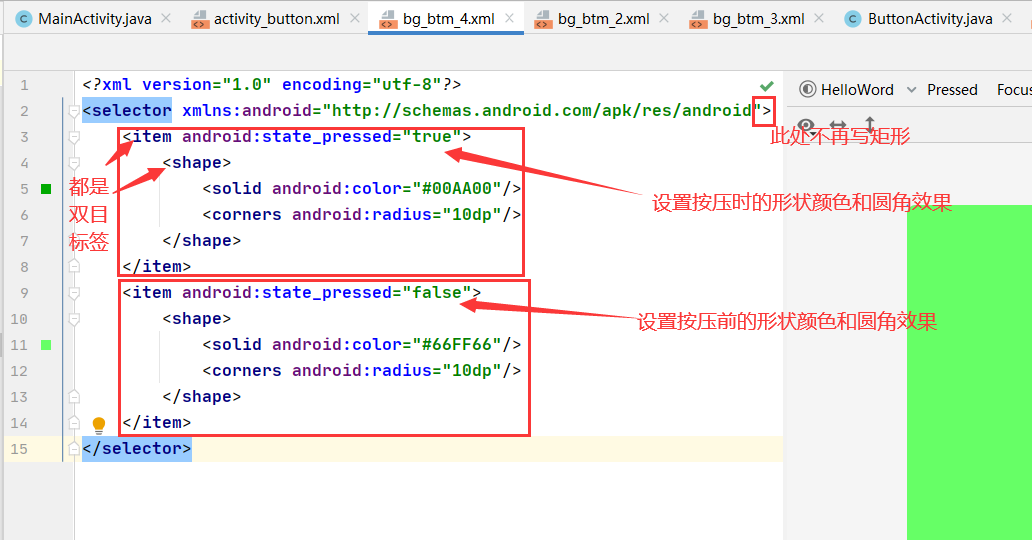
内容编辑 item shape

暗色的选择


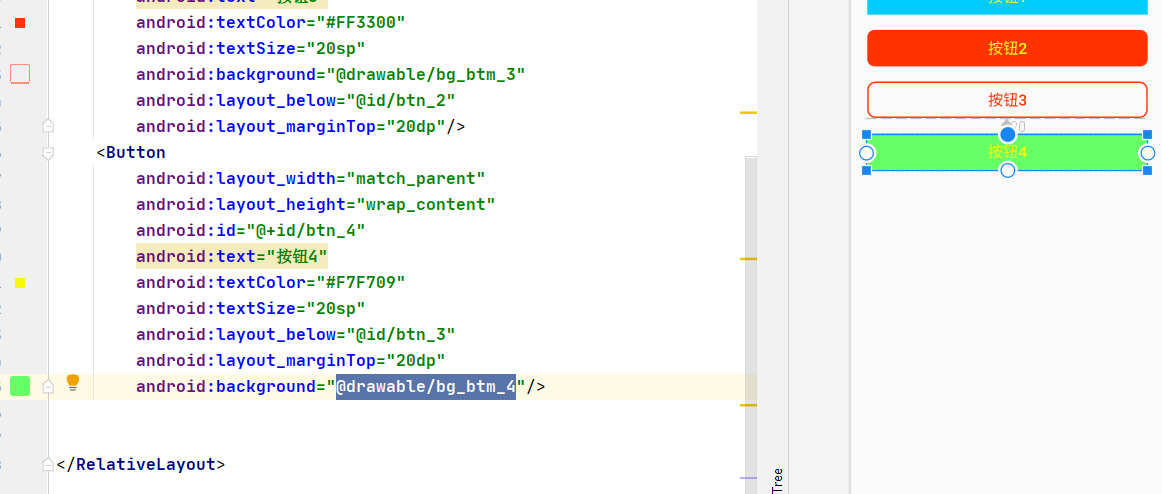
运行后有效果
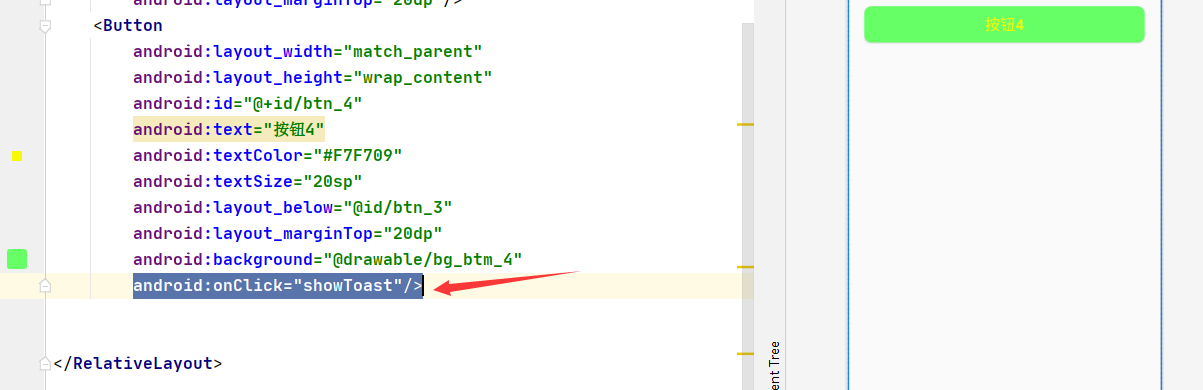
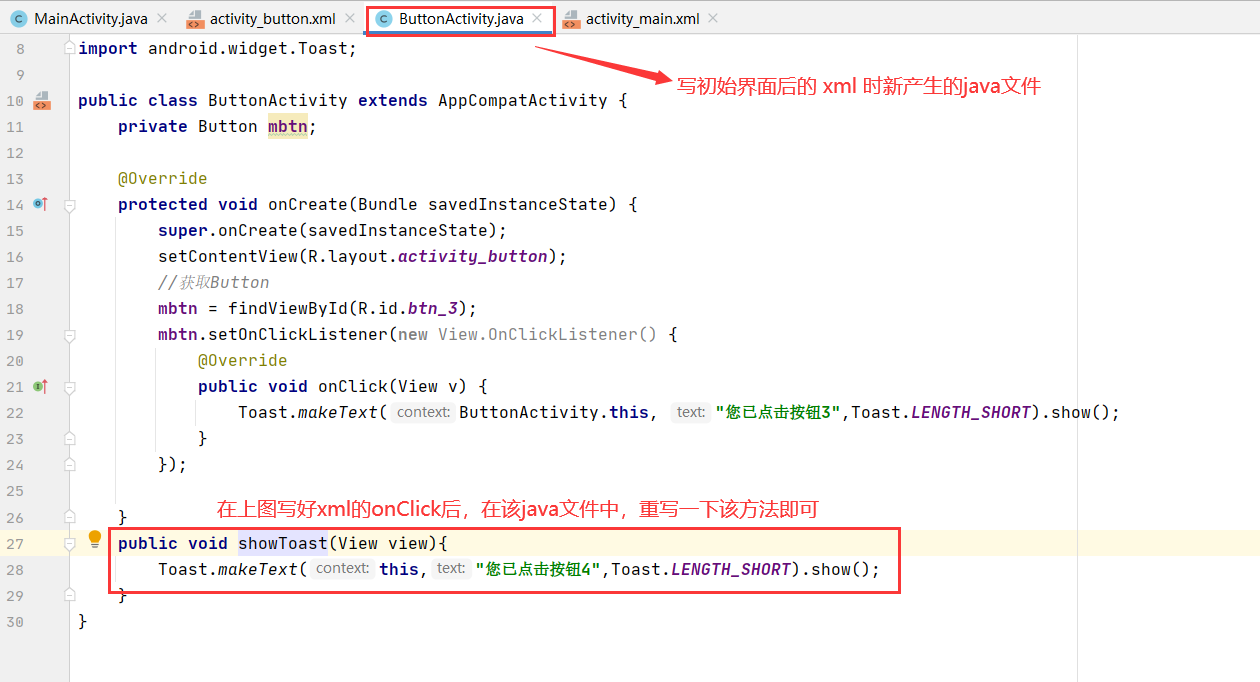
onclick点击按钮弹出小提示的两种方法,第二种最常用
方法一


方法二,不需要像方法一那样在xml另做编辑,仅需在java文件中如下写,此方法最常用

TextView同样可以设置


——整理自B站天哥在奔跑
原文:https://www.cnblogs.com/wanghuaizhi/p/14998958.html