一个基本类型的变量将值赋给另一个基本类型的变量,可以完成复制的过程
let originUname = "hello world!"
let copyUname = originUname
// originUanem = copyUname = "hello world!"
但是对象不可以通过这种形式来复制,因为对象是“通过引用”被存储的,是该对象在内存中的地址
let user = {
uname: "hello world!",
age: 21,
sex: "男"
}
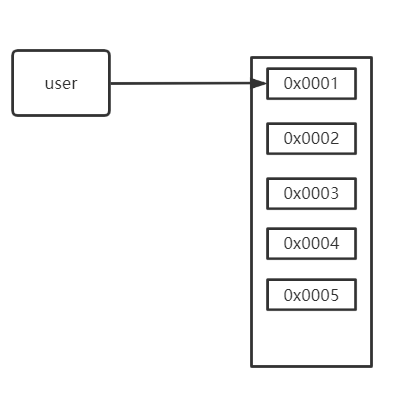
该对象被存储在内存中的某个位置,而变量 user 保存的是对其的“引用”。我们可以将变量 user 想象成一张带有地址的纸

当一个对象变量被复制,而该对象并没有被复制
let user = {
uname: "hello world!",
age: 21,
sex: "男"
}
let you = user
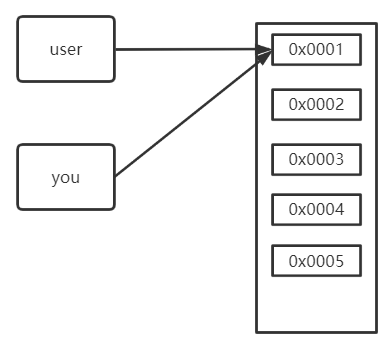
实际上在内存中只有一个对象的存储,user和you变量都引用的同一个内存地址

修改user的uname属性
user.uname = "shiramashiro"
// user.uname = you.uname = "shiramashiro"
// 而非user.uname = "shiramashiro",you.uname = "hello world!"
就好比是一个柜子拥有两把钥匙,一个人使用其中一把钥匙来打开它,对柜子进行了操作,而之后其他人用另外一把钥匙打开它,则这个人也能看到柜子发生了变化
原文:https://www.cnblogs.com/shiramashiro/p/14999346.html