2017年1月9号微信小程序正式上线,小程序无须安装就能使用,依托微信强大的生态环境,能做到很多H5所不能做的事情。
对于小程序的测试,这里将结合我几年的小程序测试经验以及网上资料从几个方面做一下整理。
在测试前,需要先了解下小程序特性。
1. 页面层级跳转不能超过5层:(好像最新的文档说小程序页面访问层级限制放宽至10层)小程序原生页面存在5层限制问题,即超过5层时便无法打开新页面,而业务流程或者访问形成闭环时,很容易陷入5层问题。
2. 用户本地缓存不能超过10MB。
3. 小程序代码包不能超过3M,所以部分图片资源需上传CDN。
4. 小程序发布需提交微信审核通过才可发版。

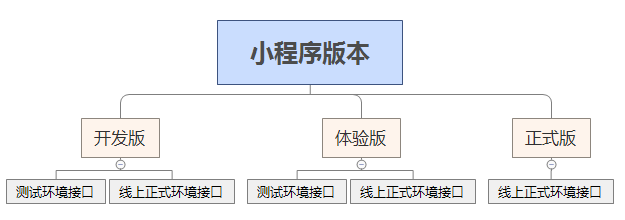
1. 小程序跟web/h5端的测试版本有点不一样,它有3个版本,分别为开发版、体验版、线上正式版(也叫发布版)。
2. 如果只是开发后端逻辑功能,可在三个版本中任意一个进行测试;如果是开发前端功能则需在相应的开发版进行测试。
3. 三者具体区别如下:
权限层:前两者需申请开发者和体验者权限才可使用,后者则面向所有微信用户。
性能层:开发版和体验版自身带有vConsole性能面板,而线上版则木有。
代码层:开发人员可同时在多个开发版上开发互不影响;体验版当前只能有一份代码处于审核中,审核通过后可发布上线,也可直接重新提交审核,覆盖原审核版本;线上版本则为所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。
4. 包大小:开发版本不限制包大小;体验版&正式版则限制包大小。
5. 二维码:体验版保持不变,开发版30min后失效需重新生成。
1. 为了保证小程序的快速访问和用户体验,微信会缓存小程序,包括小程序文件、授权数据、登录数据等。
2. 使用小程序常碰到缓存问题,例如切换后端接口环境、cookie、发版、登录等,简单粗暴的方法就是将小程序删掉重新进入即可。
① 小程序的启动方式:
冷启动----小程序首次打开或销毁后再次被打开。
热启动----小程序打开后,在一段时间内(目前:5分钟)再次被打开,此时会将后台的小程序切换到前台(点击右上角x掉小程序,其实小程序只是退到后台,并没有被关闭/销毁)。
② 根据以上两种启动方式,相应的更新机制为:
小程序冷启动时,会检查小程序是否有最新版本。
如果有则将异步下载最新版本,但是仍将运行当前版本等到下一次冷启动时再运行最新版本。
功能测试就是根据业务功能逻辑来测试。
包括操作系统兼容性,屏幕兼容性,微信兼容性。
操作系统兼容性:为什么小程序会出现操作系统兼容性,因为Android和ios系统上小程序的JavaScript脚本的执行环境不同。官方文档中有说明,在开发工具上,小程序的js代码时运行在nwjs中,在ios上是运行在JavaScriptCore中,在Android上是通过X5JSCore来解析的。正因为脚本执行的环境不同,因此在开发工具上正常的小程序有可能在ios和Android系统上不符合预期。
屏幕兼容性测试:微信小程序定义了一个新的尺寸单位rpx(responsive pixel)可以适配不同尺寸的屏幕,在页面上定义对象的单位是rpx就可以在不同的屏幕上适配。因此对测试来说不需要测试各种屏幕下的页面显示。但是,在实际测试的过程中仍然存在屏幕适配的时候出现像素问题,因此需要在测试过程中注意屏幕兼容性问题。
微信兼容性:与微信版本的兼容性问题主要体现在小程序api库的版本上,有些比较老的版本的小程序api库不支持新版api,因此会出现兼容性问题。所以测试微信版本的兼容性之前要先确定小程序使用的库版本在哪些微信版本号上支持。
这里主要是测试页面的白屏时间,首屏时间,资源占用,页面渲染时间等等。
小程序的自动化测试是个必然的趋势,自动化测试可以提高回归效率,是一种重要的辅助测试手段。
目前小程序在UI、设计、样式、页面跳转、消息大小等都有自己的限制,这些限制对测试来说主要是以下几个方面:
小程序一个应用只能同时打开5个页面,在规划新需求的时候一般会考虑到5个页面的限制,但是需求迭代越来越多跳转关系比较复杂的时候很容易忽略5个页面的限制,这个时候如果跳转逻辑超过5个页面会出现跳转打不开的情况。因此在需求评审的时候就应该把小程序的跳转关系有个整体的梳理,在新加页面处理跳转关系的时候能够一目了然不会出现超过5层限制的问题。
如果已经做到跳出5个页面的限制,需要特别查看各个页面间的跳转情况,重复进入的页面以及关闭页面能否返回上一层页面。
小程序源码打包后的大小限制为1M,因此源码中的图片和icon和数据等都需要压缩。这里就可能出现数据和图片丢失,不清晰等问题。
小程序无法请求访问未配置的其他业务域名 / 非https域名,在管理后台配置相关域名后,才能请求。
另外,如果接口为测试环境的小程序,在手机上测试需要打开调试才能访问(打开调试时是不校验域名的,任何域名都能访问);而在开发者工具测试需要勾选【详情】中的【不校验合法域名,web-view(业务域名),TLS版本以及HTTPS证书】。
所以涉及到有外链跳转、访问其他业务域名的测试时,需要注意这个域名问题。
经过服务端的配置生成了小程序二维码,不管什么环境,用手机扫小程序二维码都会跳到手机已经发布的正式版小程序中。
测试时,需要跳转到指定环境的小程序开发版本,可以把小程序码保存到电脑中,使用开发者工具的【通过二维码编译】进行跳转。
原文:https://www.cnblogs.com/sevenzi/p/15000113.html