假设网站包含有如下 4 个页面:
| 页面 | 功能 | 处理函数 |
|---|---|---|
| /news/society/ | 社会新闻版块 | society_news |
| /news/tech/ | IT 新闻版块 | tech_news |
| /products/car/ | 汽车产品版块 | car_products |
| /products/baby/ | 婴幼儿产品版块 | baby_products |
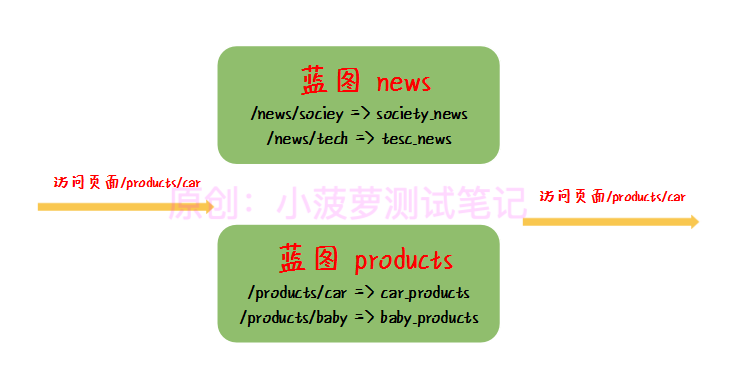
程序中包含 4 个视图函数,根据页面路径,Flask 将请求转发给对应的视图函数,从浏览器发送过来的请求的处理过程如下图所示

例子程序包括 2 个蓝图,由 3 个文件构成:
app.py,程序的主文件;news.py,实现蓝图 news;products.py,实现蓝图 products。
#!usr/bin/env python # -*- coding:utf-8 _*- """ # author: 小菠萝测试笔记 # blog: https://www.cnblogs.com/poloyy/ # time: 2021/7/12 8:36 下午 # file: app.py """ # 导入 Flask 和 蓝图 Blueprint from flask import Flask, Blueprint # 导入蓝图类 from s7_blueprints import news from s7_blueprints import products app = Flask(__name__) # 注册蓝图 app.register_blueprint(news.blueprint) app.register_blueprint(products.blueprint) if __name__ == ‘__main__‘: app.run(debug=True)
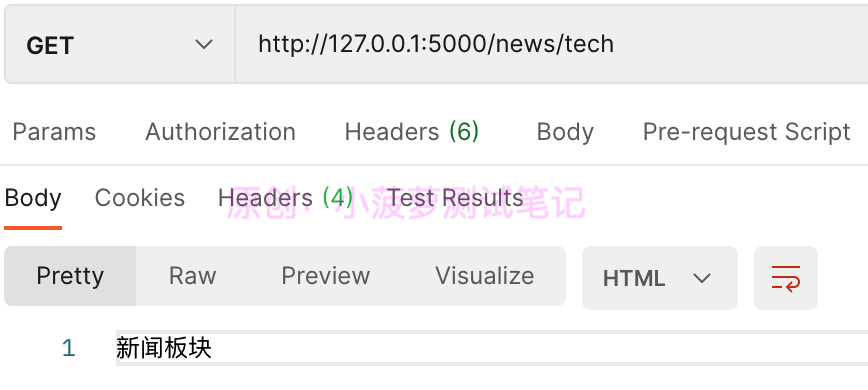
#!usr/bin/env python # -*- coding:utf-8 _*- """ # author: 小菠萝测试笔记 # blog: https://www.cnblogs.com/poloyy/ # time: 2021/7/12 8:36 下午 # file: news.py """ # 导入蓝图 from flask import Blueprint """ 实例化蓝图对象 第一个参数:蓝图名称 第二个参数:导入蓝图的名称 第三个参数:蓝图前缀,该蓝图下的路由规则前缀都需要加上这个 """ blueprint = Blueprint(‘news‘, __name__, url_prefix="/news") # 用蓝图注册路由 @blueprint.route("/society/") def society_news(): return "社会新闻板块" @blueprint.route("/tech/") def tech_news(): return "新闻板块"
注意:页面的绝对路径是 /news/society/ 和 /news/tech/,因为蓝图的 url_prefix 设置为 news,在蓝图内部,页面的相对路径是 /society/ 和 /tech/
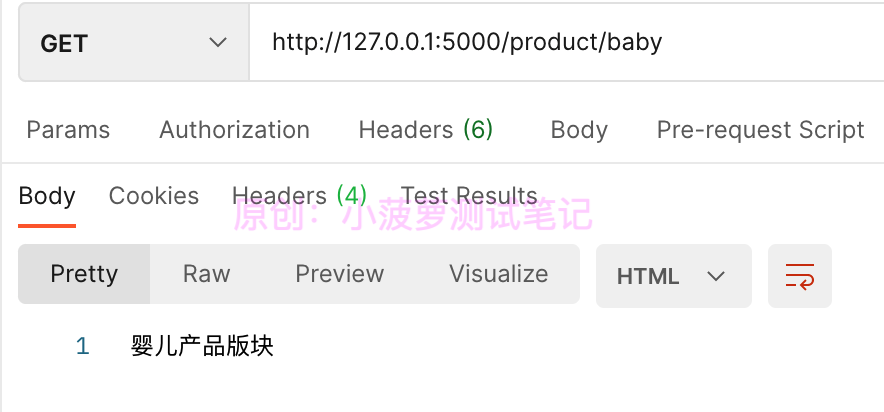
#!usr/bin/env python # -*- coding:utf-8 _*- """ # author: 小菠萝测试笔记 # blog: https://www.cnblogs.com/poloyy/ # time: 2021/7/12 8:36 下午 # file: products.py """ from flask import Blueprint blueprint = Blueprint("products", __name__, url_prefix="/product") @blueprint.route("/car") def car_products(): return "汽车产品版块" @blueprint.route("/baby") def baby_products(): return "婴儿产品版块"
注意:页面的绝对路径是 /products/car/ 和 /product/baby/,因为蓝图的 url_prefix 等于 products,在蓝图内部,页面的相对路径是 /car/ 和 /baby/


随着业务代码的增加,需要为 Flask 程序提供一个具备扩展性的架构,根据 Flask 程序的扩展性分为如下三种类型:
在这种架构中,程序完全不具备扩展性
在初学 Flask 时,使用的栗子都是这种类型
在这种架构中,程序具备一定的扩展性:
上面的栗子就是采用这种架构
程序包含 2 个蓝图: news 和 products,由 3 个文件构成:app.py、news.py、products.py,其中 news.py 实现新闻版块,products.py 实现产品版块
在这种架构中,程序的扩展性最好:
每个蓝图可以拥有独立的模板文件目录,模板文件寻找规则如下:
每个蓝图可以独立的静态文件目录,静态文件寻找规则如下:

| 路径 | 功能描述 |
|---|---|
| templates | 项目默认的模板文件夹 |
| static | 项目默认的静态文件夹 |
| news | 蓝图 news 的相关文件 |
| news/templates | 蓝图 news 的私有模板文件夹 |
| news/static | 蓝图 news 的私有静态文件夹 |
| products | 蓝图 products 的相关文件 |
| products/templates | 蓝图 products 的私有模板文件夹 |
| products/static | 蓝图 products 的私有静态文件夹 |
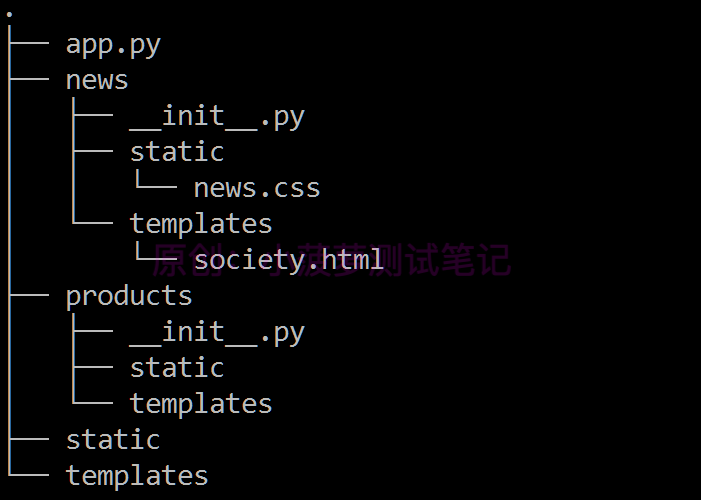
| 路径 | 功能描述 |
|---|---|
app.py |
主程序 |
| news/__init.py__ | 蓝图 news 的实现 |
| news/templates/society.html | 属于蓝图 news 的一个模板文件 |
| news/static/news.css | 属于蓝图 news 的一个静态文件 |
| products/__init.py__ | 蓝图 products 的实现 |
#!usr/bin/env python # -*- coding:utf-8 _*- """ # author: 小菠萝测试笔记 # blog: https://www.cnblogs.com/poloyy/ # time: 2021/7/12 10:39 下午 # file: 7_blueprint_app.py """ from flask import Flask from s7_news import news from s7_product import products app = Flask(__name__) app.register_blueprint(news.blueprint) app.register_blueprint(products.blueprint) app.run(debug=True)
#!usr/bin/env python # -*- coding:utf-8 _*- """ # author: 小菠萝测试笔记 # blog: https://www.cnblogs.com/poloyy/ # time: 2021/7/12 8:36 下午 """ # 导入蓝图 from flask import Blueprint, render_template """ 实例化蓝图对象 第一个参数:蓝图名称 第二个参数:导入蓝图的名称 第三个参数:蓝图前缀,该蓝图下的路由规则前缀都需要加上这个 """ blueprint = Blueprint(‘news‘, __name__, url_prefix="/news", template_folder="templates", static_folder="static") # 用蓝图注册路由 @blueprint.route("/society/") def society_news(): return render_template(‘society.html‘) @blueprint.route("/tech/") def tech_news(): return "IT 新闻板块"
<link rel="stylesheet" href="{{ url_for(‘news.static‘,filename=‘news.css‘)}}"> <h1>社会新闻</h1>
在模板文件中引用了静态文件 news.css。{{url_for (‘news.static’,filename=‘news.css’) }} 的输出为 news/static/news.css,其中 news.static 表示蓝图 news 的 static 目录
h1 { color: red; }
from flask import Blueprint blueprint = Blueprint(‘products‘, __name__, url_prefix=‘/products‘) @blueprint.route("/car") def car_products(): return "汽车产品版块" @blueprint.route("/baby") def baby_products(): return "婴儿产品版块"
访问 http://localhost:5000/news/society/

在根目录下的 templates 目录下也添加一个 society.html 文件,在根目录下的 static 目录下添加一个 project.css
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <link rel="stylesheet" href="{{ url_for(‘static‘,filename=‘project.css‘) }}"> <h1>社会新闻啊啊啊</h1> </body> </html>
h1 {
color: blue;
}

符合预期结果
原文:https://www.cnblogs.com/poloyy/p/15004389.html