4.5 文本修饰和字体设置
-
文本水平对齐方式:text-align:left/right/center
-
文本修饰:text-decoration:overline/underline/line-through/none
-
文本阴影:text-shadow:颜色 x偏移值 y偏移值 浓度越大,越模糊
-
行高:line-height:像素值;可以实现文本垂直居中
-
字体大小:font-size:像素值;
-
字体加粗:font-weight:bold加错 normal去掉加粗效果
-
斜体:font-style:italic
-
字体设置:font-family:xxx,xxx,xxx;
-
font:字体 xxx,xxx,xxx;
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文本样式</title>
<style type="text/css">
div{
显示效果:

4.6 CSS基础知识案例练习
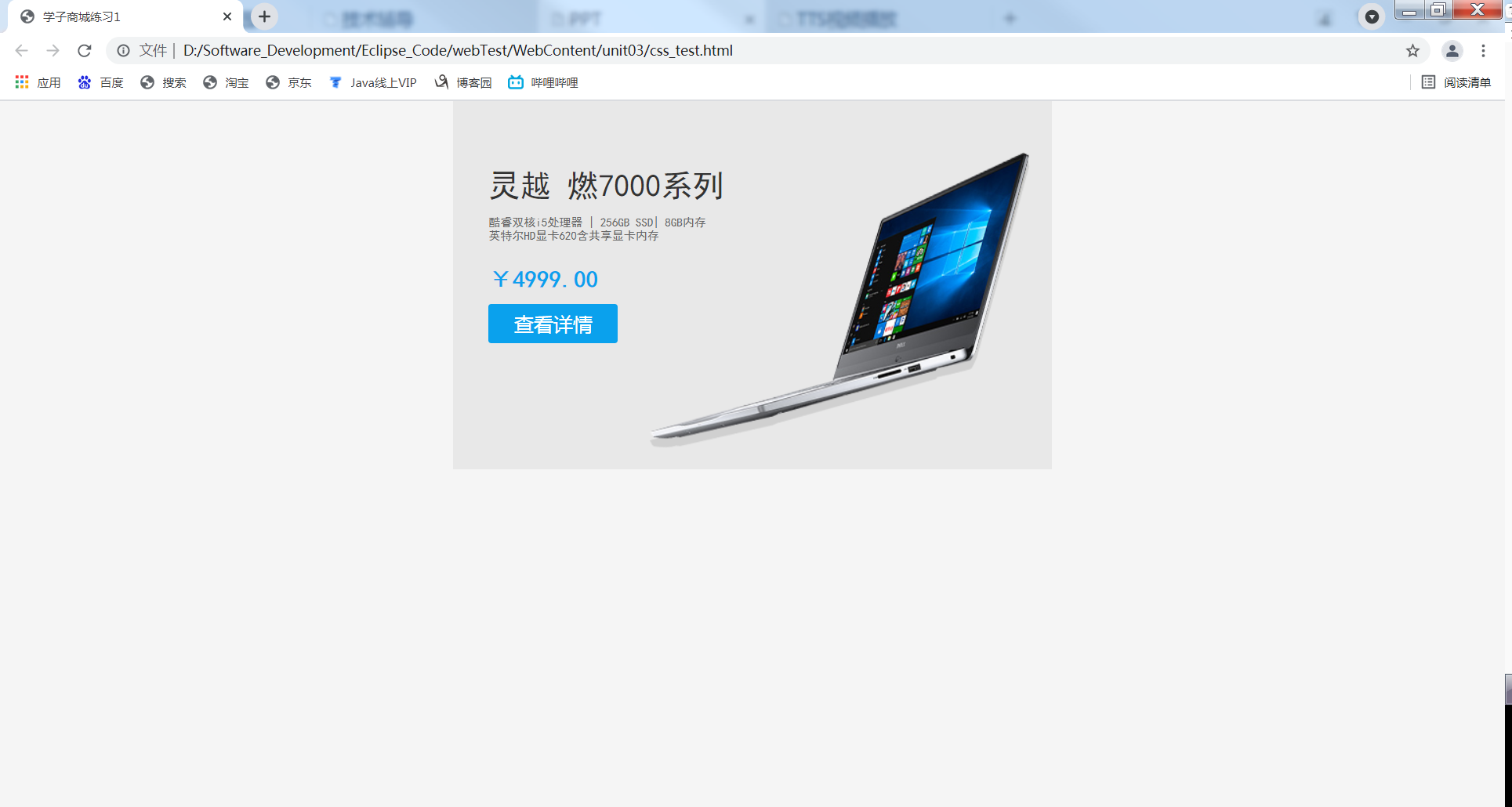
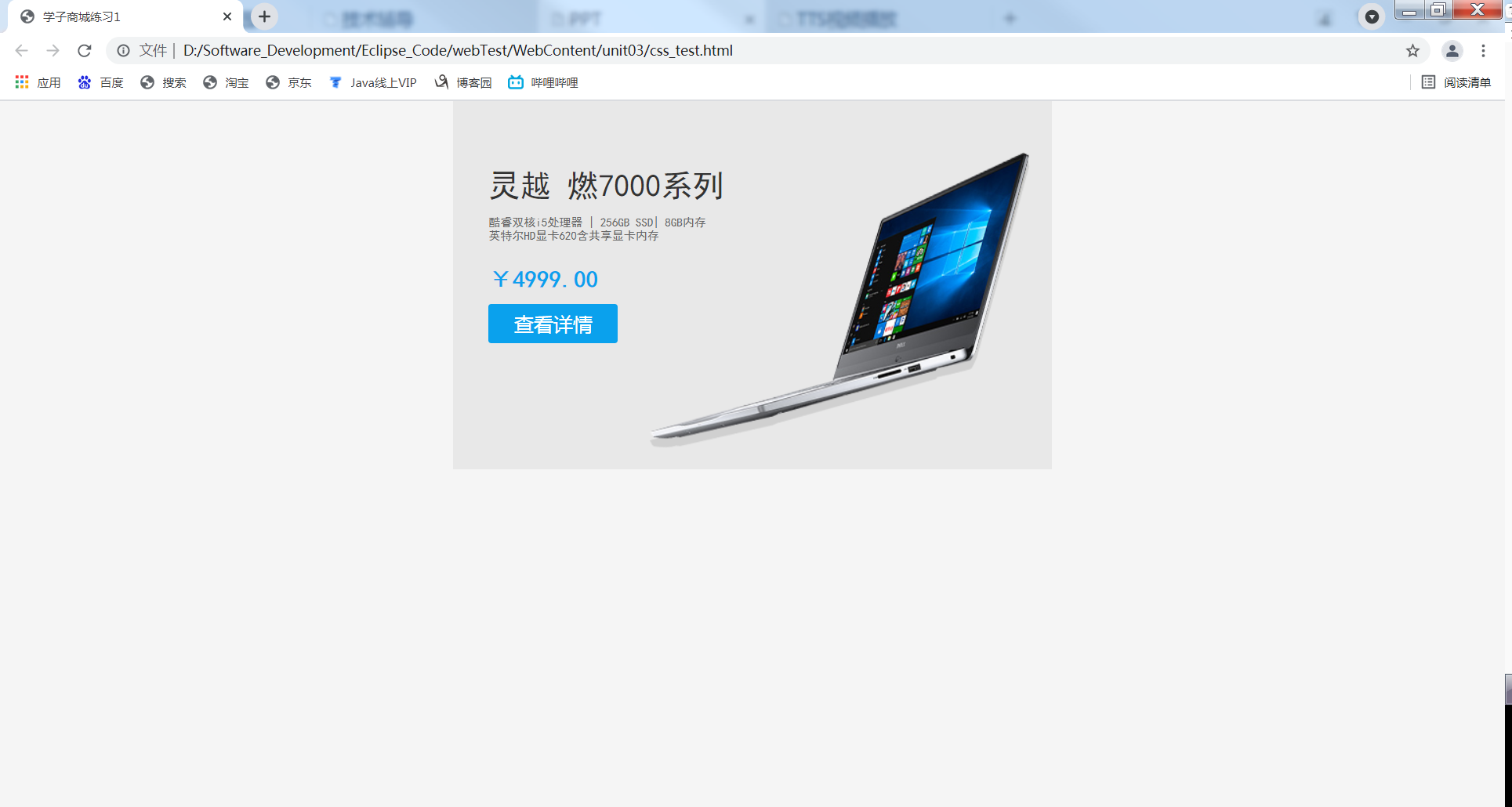
4.6.1 学习商城测试案例1
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学子商城练习1</title>
<style type="text/css">
显示效果:

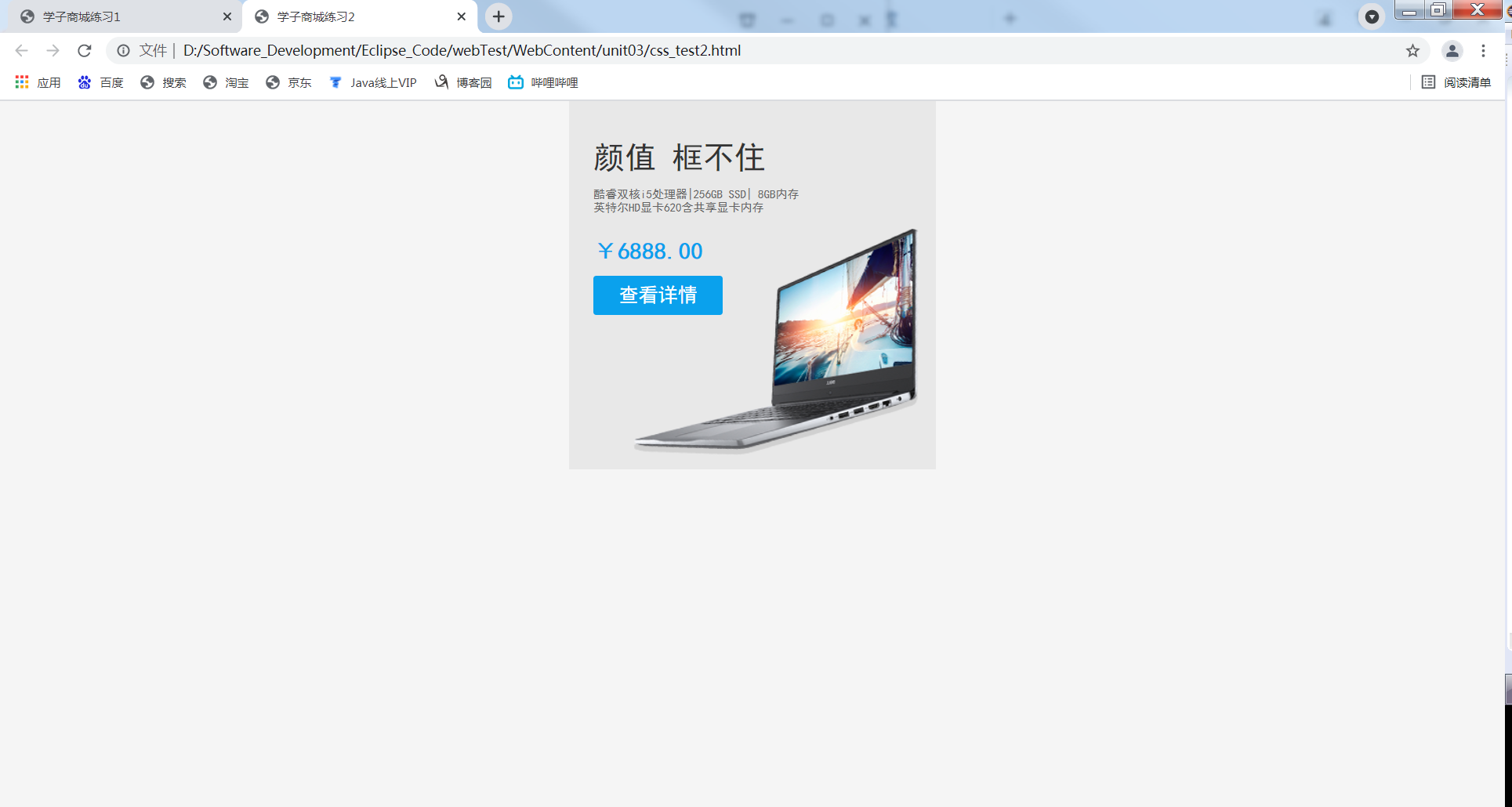
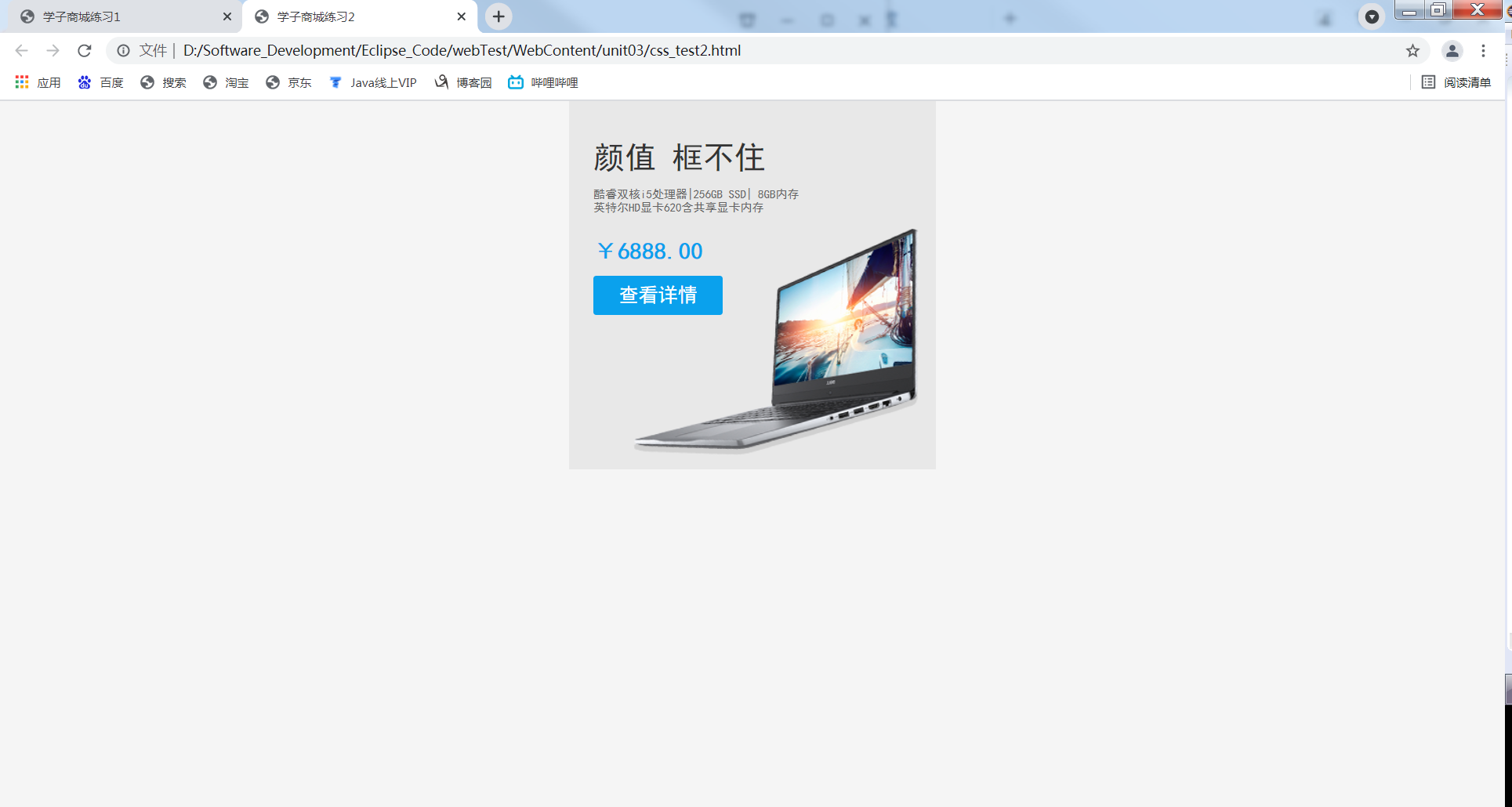
4.6.2 CSS学习商城测试案例2
测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学子商城练习2</title>
<style type="text/css">
body{
font: 12px "simhei", Arial, Helvetica, sans-serif;
color: #666;
margin: 0px;
padding: 0px;
background-color: #f5f5f5;
}
body>div{
width:375px;
height:376px;
background-color:#e8e8e8;
background-image:url("http://doc.canglaoshi.org/tstore_v1/images/itemCat/study_computer_img2.png");
background-repeat:no-repeat;
background-size:292px 232px;
background-position:80% 90%;
overflow:hidden;
margin:0 auto;
}
div>div{
margin:39px 0 0 25px;
width:253px;
height:232px;
}
.p1{
font-size:32px;
color:#333;
margin-bottom:12px;
}
.p3{
font-size:24px;
color:#0aa1ed;
font-weight:bold;
margin-bottom:12px;
}
a{
display:block;
显示效果:

CSS基础操作(六)-文本修饰和字体设置、学子商城测试案例练习
原文:https://www.cnblogs.com/XiaoCui-blog/p/15006612.html