node -v
备注:如果出现相应的版本号,则说明安装成功。
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install webpack@3.8.1 -g
备注:-g全局安装webpack版本3.8.1 webpack -v查看版本号
npm install vue-cli -g
安装完成之后输入 (注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
vue -V
a.初始化项目(进入目录内,通过cmd窗口输入以下命令)
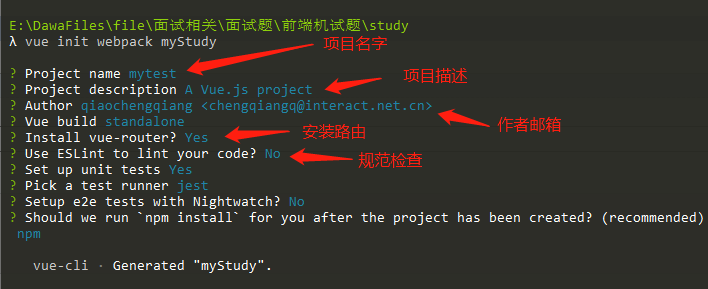
vue init webpack 项目名(自己随便起)
按照提示步骤选择yes或者no,主要看自己需求

b.进入项目文件夹(敲黑板了,很重要,一定要进入你创建的项目文件夹,myStudy,然后执行以下命令,不然会报错)
c.·npm install·
d.·npm start·或·npm run dev
原文:https://www.cnblogs.com/qcq0703/p/15008571.html