语法
:属性名=js变量/js语法
:class=‘js变量、字符串、js数组、js对象‘
:style=‘js变量、字符串、js数组、js对象‘
:自定义属性=‘js变量、字符串、js数组、js对象‘
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的双向数据绑定</title>
<script src="./js/vue.js"></script>
</head>
-------------类属性-----------------------------------------------------------------
<style>
.color_red{
background: red;
}
.color_blue{
background: blue;
}
.fonta{
font-size: 80px;
}
-------------类属性-----------------------------------------------------------------
</style>
<body>
-----------测试内容-----------------------------------------------------------------
<div id="test">
属性前加冒号表示数据绑定,就可以写js的变量或语法
<div :class="class_obj">我是div</div>
<hr>
<div :style="style_obj">
我是另一个div
</div>
</div>
-----------测试内容-----------------------------------------------------------------
</body>
<script>
var vm = new Vue({
el: ‘#test‘,
data: {
// class_obj: ‘div_cls_red‘, //字符串
// class_obj: [‘div_cls_red‘], //数组 ---用的多
class_obj: {div_cls_red: true}, //对象
// style_obj: ‘background: green‘// 字符串
// style_obj: [{background:‘red‘},] //数组,原来的css样式的- 全都使用驼峰替换
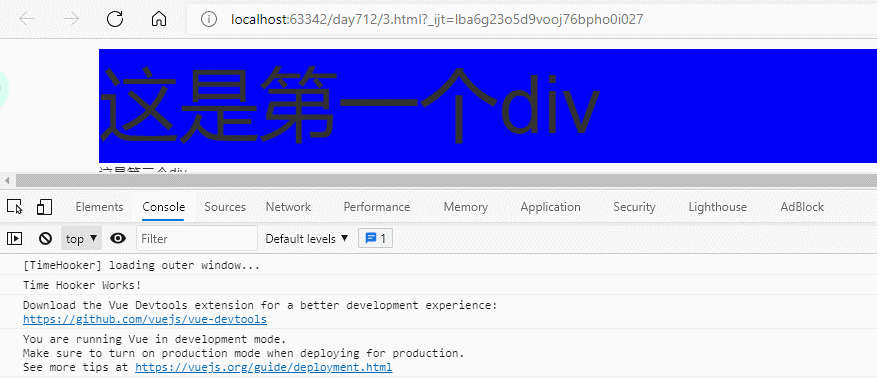
style_obj: {background:‘yellow‘} //原来的css样式的- 全都使用驼峰替换 ---用的多
//Vue.set(vm.style_obj,‘fontSize‘,‘90px‘)
},
})
</script>
</html>
style_obj: ‘background: blue‘// 字符串
style_obj: [{background: ‘blue‘},] //数组,原来的css样式的- 全都使用驼峰替换
style_obj: {background:‘red‘} //原来的css样式的- 全都使用驼峰替换 ---用的多
Vue.set(vm.style_obj,‘fontSize‘,‘80px‘)
var vm = new Vue({
el: ‘#test‘,
data: {
class_obj: ‘color_red‘, //字符串
},
})


var vm = new Vue({
el: ‘#test‘,
data: {
class_obj:[‘color_red‘,‘fonta‘], //数组 ---用的多
},
})


var vm = new Vue({
el: ‘#test‘,
data: {
# 也可以用列表套字典写法
class_obj:[{color_red:true},{fonta:false}],
},
})

var vm = new Vue({
el: ‘#test‘,
data: {
class_obj: {color_blue: true,fonta:true}, //对象
},
})


push:最后位置添加
pop:最后位置删除
shift:第一个位置删除
unshift:第一个位置添加
splice:切片
sort:排序
reverse:反转
filter():过滤
concat():追加另一个数组
slice():
map():
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>检测与更新</title>
<script src="./js/vue.js"></script>
</head>
<style>
.color_red{
background: red;
}
.color_blue{
background: blue;
}
.fonta{
font-size: 80px;
}
</style>
<body>
<div id="test">
<div :class="class_obj">这是第一个div</div>
</div>
</body>
<script>
var vm = new Vue({
el:‘#test‘,
data:{
name:‘刘鹏飞啊‘,
class_obj: {color_blue: true,},
},
})
</script>
</html>

从上面的图可以看出,有些方法,是不会触发 dom 的操作,比如 对象[key] = value 或者 对象.key = value
虽然属性已经设置了,但是没有触发 dom 操作,这个时候就需要用 Vue 的其他方法。
# 一定会触发dom的比较,如果有数据变了。页面没变,使用该方式赋值
Vue.set(vm.class_obj,‘fonta‘,true) # 给 class_obj 的 fonta 属性 赋值 true
Vue.delete(vm.class_obj,‘color_blue‘) # 删除 class_obj 的 color_blue 属性

作者重写了相关方法(只重写了一部分方法,但是还有另一部分没有重写)
vue中使用的是虚拟DOM,会和原生的DOM进行比较,然后进行数据的更新,提高数据的刷新速度(虚拟DOM用了diff算法)
| 指令 | 释义 |
|---|---|
| v-if | 相当于: if |
| v-else | 相当于:else |
| v-else-if | 相当于:else if |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>if的使用</title>
<script src="./js/vue.js"></script>
</head>
<style>
</style>
<body>
<div id="app">
<p v-if="type==0">第 1 行</p>
<p v-else-if="type==1">第 2 行</p>
<p v-else-if="type==2">第 3 行</p>
<p v-else>第 4 行</p>
</div>
</body>
<script>
var vm = new Vue({
el:‘#test‘,
data:{
type:1
},
})
</script>
</html>

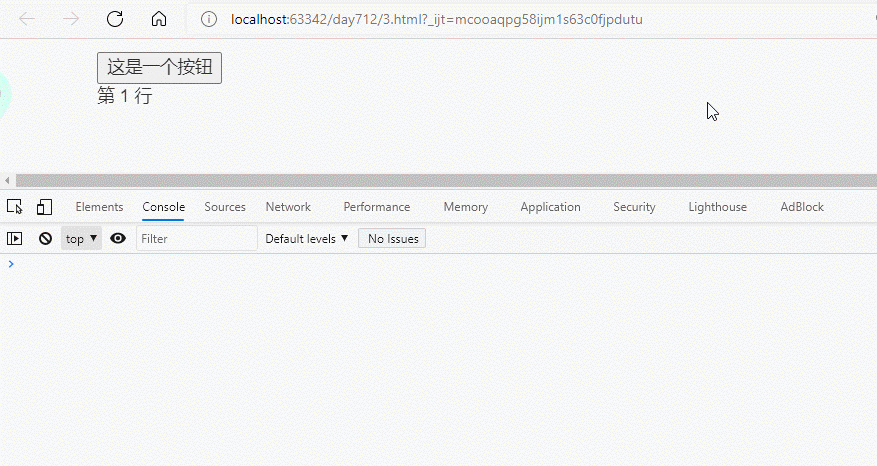
<div id="test">
<button @click="addone">这是一个按钮</button>
<p v-if="typea==1">第 1 行</p>
<p v-else-if="typea==2">第 2 行</p>
<p v-else-if="typea==3">第 3 行</p>
<p v-else>第 4 行</p>
</div>
<script>
var vm = new Vue({
el:‘#test‘,
data:{
typea:1
},
methods:{
addone(){
console.log(this.typea)
this.typea=this.typea+1
}
}
})
</script>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车的显示与否</title>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<style>
</style>
<body>
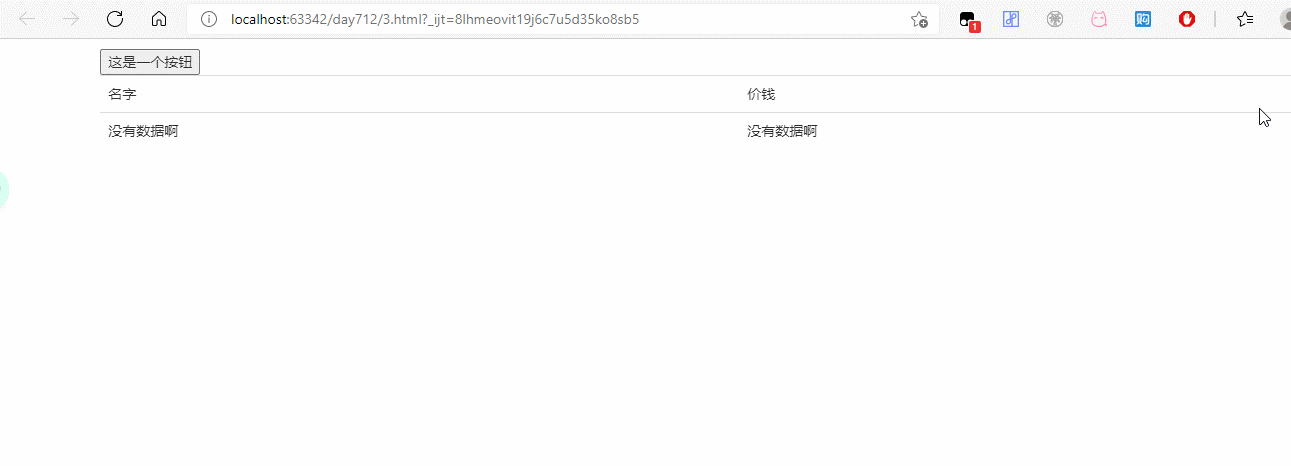
<div id="test" >
<button @click="showtime">这是一个按钮</button>
<table class="table">
<tr>
<td>名字</td>
<td>价钱</td>
</tr>
<tr v-if="shopping.length==0">
<td>没有数据啊</td>
<td>没有数据啊</td>
</tr>
<tr v-else v-for="shop,index in shopping">
<td>{{shop.name}}</td>
<td>{{shop.price}}</td>
</tr>
</table>
</div>
</body>
<script>
var vm = new Vue({
el:‘#test‘,
data:{
shopping: [],
},
methods:{
showtime(){
this.shopping=[
{‘name‘: ‘番茄‘, ‘price‘: 20},
{‘name‘: ‘土豆‘, ‘price‘: 30},
{‘name‘: ‘西红柿‘, ‘price‘: 20},
{‘name‘: ‘番茄炒西红柿‘, ‘price‘: 40},
]
}
}
})
</script>
</html>

1、vue中涉及到循环,通常能看到,:key="item"
<p v-for="item in 4" :key="item">
<h3>{{ item }}</h3>
</p>
2、vue中使用的是虚拟DOM,会和原生的DOM进行比较,然后进行数据的更新,提高数据的刷新速度
在v-for循环数组、对象时,建议在控件/组件/标签写1个key属性,属性值唯一
页面更新之后,会加速DOM的替换(渲染)
:key="变量"
参考文档 : https://www.zhihu.com/question/61064119
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤案例</title>
<script src="./js/vue.js"></script>
</head>
<style>
</style>
<body>
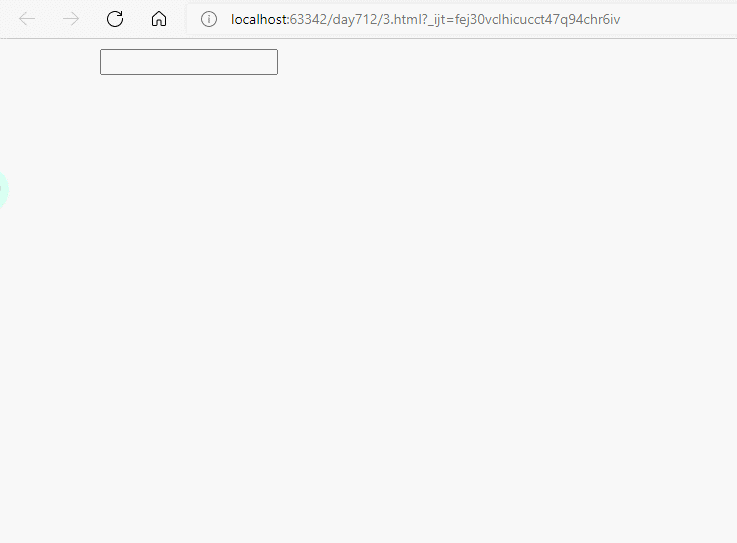
<div id="test">
<input type="text" v-model="serach" @input="showtime">
<p v-for=" msg,index in newlist">第{{index+1}}个是{{msg}}</p>
</div>
</body>
<script>
//数组过滤的使用(1)
// var ages = [32, 33, 16, 40,8,9,17,18];
// var ages_new=ages.filter(function (item) {
// // console.log(item)
// return item >= 18
// })
// console.log(ages_new)
// 使用箭头函数(es6的语法,箭头函数)
// var ages = [32, 33, 16, 40, 8, 9, 17, 18];
// var ages_new = ages.filter(item => {
// return item >= 18
// })
// console.log(ages_new)
var vm = new Vue({
el: ‘#test‘,
data: {
serach:‘‘,
baselist:[‘a‘,‘abc‘,‘bcd‘,‘bdgd‘,‘cfdag‘,‘cbfd‘,‘cwefd‘,‘fdoan‘,‘fu‘,‘fing‘,‘liui‘,‘linng‘,‘lpq‘,‘pzx‘,‘pmm‘,],
newlist:[]
},
methods: {
showtime() {
this.newlist = this.baselist.filter(item => {
var num = this.serach.length
if(this.serach === ‘all‘){
return true
}
if( num === 0){
return false
}
return item.indexOf(this.serach)>-1
})
}
}
})
</script>
</html>

| 事件修饰符 | 释义 |
|---|---|
| .stop | 只处理自己的事件,父控件冒泡的事件不处理(阻止事件冒泡) |
| .self | 只处理自己的事件,子控件冒泡的事件不处理 |
| .prevent | 阻止a链接的跳转 |
| .once | 事件只会触发一次(适用于抽奖页面) |
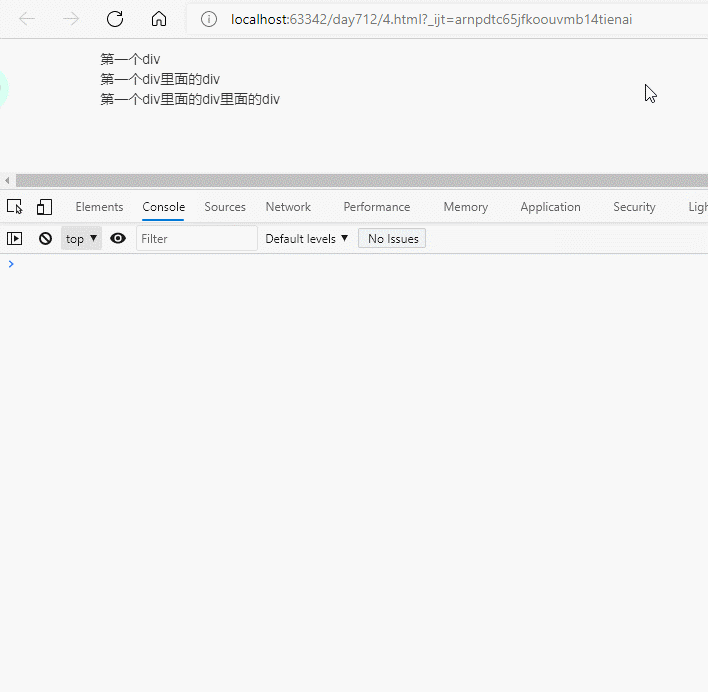
--------------冒泡事件-------------------------------------------------------------
<div id="app">
<div @click.self="one(‘第一个div‘)">第一个div
<div @click="one(‘第一个div里面的div‘)">第一个div里面的div
<div @click="one(‘第一个div里面的div里面的div‘)">第一个div里面的div里面的div</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: ‘#test‘,
data: {},
methods:{
one(msg){
console.log(msg)
}
}
})
</script>

--------------阻止冒泡------------------------------------------------------
<div @click.self="one(‘第一个div‘)">第一个div
<div @click="one(‘第一个div里面的div‘)">第一个div里面的div
<div @click.stop="one(‘第一个div里面的div里面的div‘)">第一个div里面的div里面的div
</div>
</div>

.self 是对于子类行为不作为,也就是说子类中有点击事件,自己也有事件,子类如何都不会触发自己的事件。
.stop 是对父类不作为行为,自己和父类都有点击事件,自己触发之后结束,不会冒泡。
<div id="test">
<a href="https://github.com/" @click="one(点击了一下a标签)">点我即可</a>
</div>
<script>
var vm = new Vue({
el: ‘#test‘,
data: {},
methods:{
one(msg){
console.log(msg)
}
}
})
</script>

事件添加 prevent
<a href="https://github.com/" @click.prevent="one(‘点击了一下a标签‘)">点我即可</a>

<div id="test">
<p @click="one">点了 {{serach}} 次</p>
</div>
<script>
var vm = new Vue({
el: ‘#test‘,
data: {
serach:1,
},
methods:{
one(){
this.serach+=1
}
}
})
</script>

<p @click.once="one">点了 {{serach}} 次</p>

[Vue之style和class、数组更新与检测、条件渲染、事件修饰符]
原文:https://www.cnblogs.com/liupengfei1123/p/15008935.html