自带model底部通常只有确定跟取消,如果要重新定义model底部按钮的个数需要用到作用域插槽,如下代码:
<a-button type="primary" @click="visible = true">打开Model</a-button>
<a-modal
title="这是一个Model"
:visible="visible"
:confirm-loading="confirmLoading"
@cancel="handleCancel"
>
<template slot="footer">
<a-button type="primary">按钮1</a-button>
<a-button type="primary">按钮2</a-button>
<a-button type="danger">按钮3</a-button>
</template>
</a-modal>
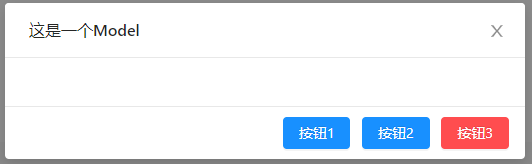
数据我就不贴了,大家都有,下面是结果图:

原文:https://www.cnblogs.com/SolitaryOrchid/p/15009336.html