state = {
keyValue: ‘随便’,
};
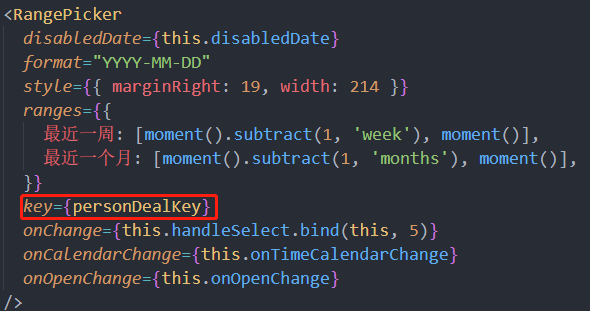
给他给个 key = {this.state.keyValue}
点击重置 this.setState({keyValue:new Date()}) 或者 this.setState({keyValue:null}) 就能清空了 相当于重新渲染了一个 ,目的达到

如何清空antd-design框架中时间选择组件 RangePicker 时间选择器的值?
原文:https://www.cnblogs.com/rachelch/p/15011843.html