<template>
<div>
<el-dialog
width="60%"
title="任务详情"
:visible.sync="innerVisible"
append-to-body>
<el-table
:data="$store.state.taskData"
border
style="width: 100%; margin-top: 20px">
<el-table-column
prop="parent"
label="业务领域"
width="180">
</el-table-column>
<el-table-column
prop="taskName"
label="任务名称">
</el-table-column>
<el-table-column
prop="amount"
label="人员">
</el-table-column>
</el-table>
<span slot="footer" class="dialog-footer">
<el-button @click="cancel">取 消</el-button>
<el-button type="primary" @click="saveTask">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
props:{
person:String,
taskData:Array
},
methods: {
saveTask(){
this.innerVisible=false
this.$emit(‘savetask‘)
},
cancel(){
this.innerVisible=false
},
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
if (rowIndex % 2 === 0) {
return {
rowspan: 2,
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
}
},
data(){
return {
innerVisible:false,
taskData:[],
tableData: []
}
},
mounted(){
}
}
</script>
<style>
</style>
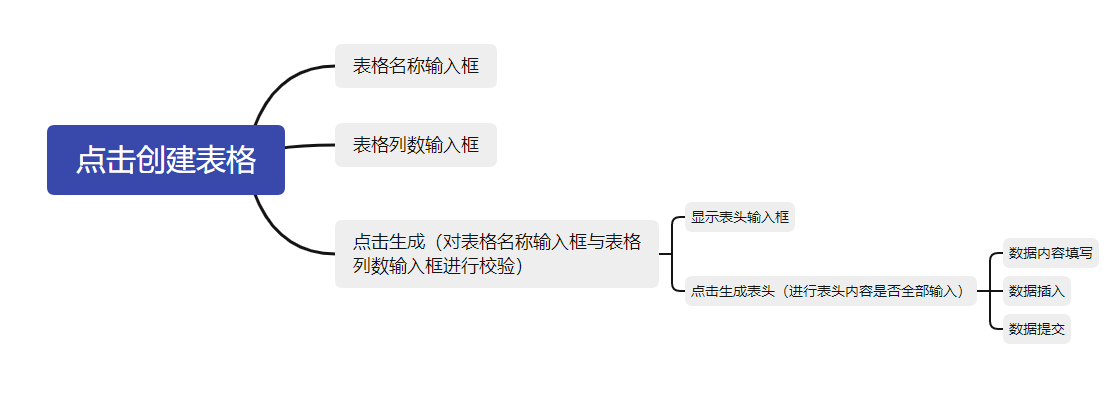
实现思路

原文:https://www.cnblogs.com/yugueilou/p/15016719.html