? 
? sudo xz -d node-v14.17.3-linux-x64.tar.xz
? sudo tar -xvf node-v14.17.3-linux-x64.tar
? 解压后:
? 
### (1)将上部解压好的目录移动到安装目录
? sudo mv node-v14.17.3-linux-x64/ /usr/local/soft/
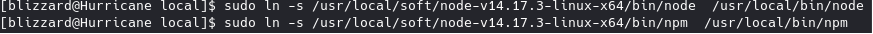
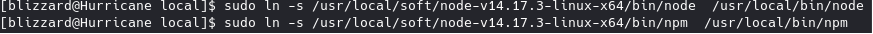
? sudo ln -s /usr/local/soft/node-v14.17.3-linux-x64/bin/node /usr/local/bin/node
? sudo ln -s /usr/local/soft/node-v14.17.3-linux-x64/bin/npm /usr/local/bin/npm
? 
完成node.js的安装
? 
? 
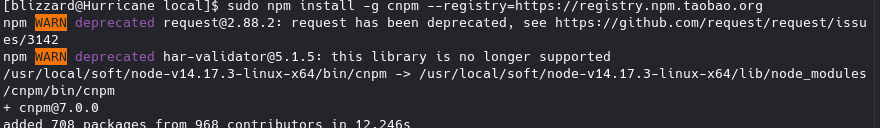
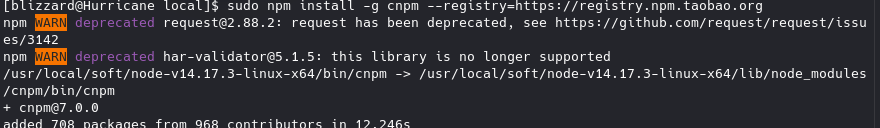
sudo ln -s /usr/local/soft/node-v14.17.3-linux-x64//bin/cnpm /usr/local/bin/cnpm
? 可看到如下效果:

sudo npm install -g @vue/cli
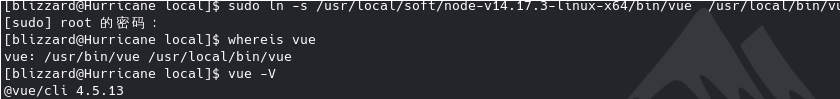
? **sudo ln -s /usr/local/soft/node-v14.17.3-linux-x64/bin/vue /usr/local/bin/vue **
? 可看到如下效果:
? 
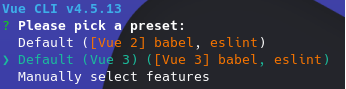
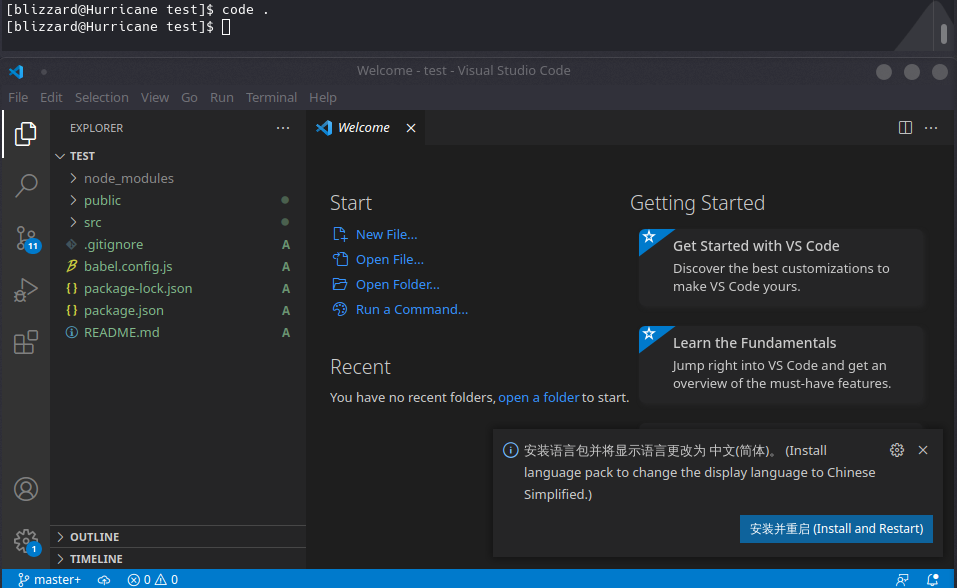
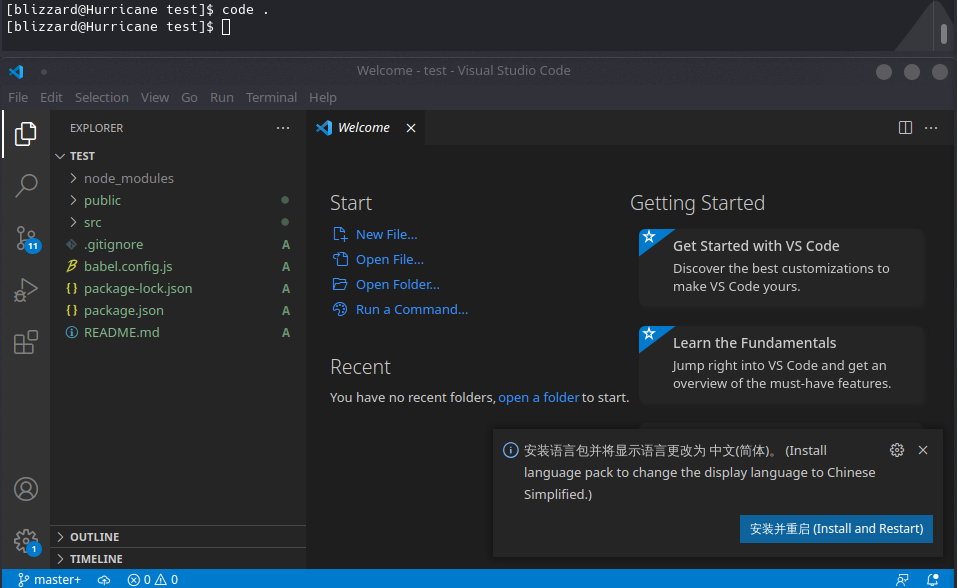
? sudo vue create test
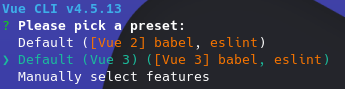
会看到如下效果:
? 
选择第二个选项


至此Arch Linux下的vue3.0以搭建完成
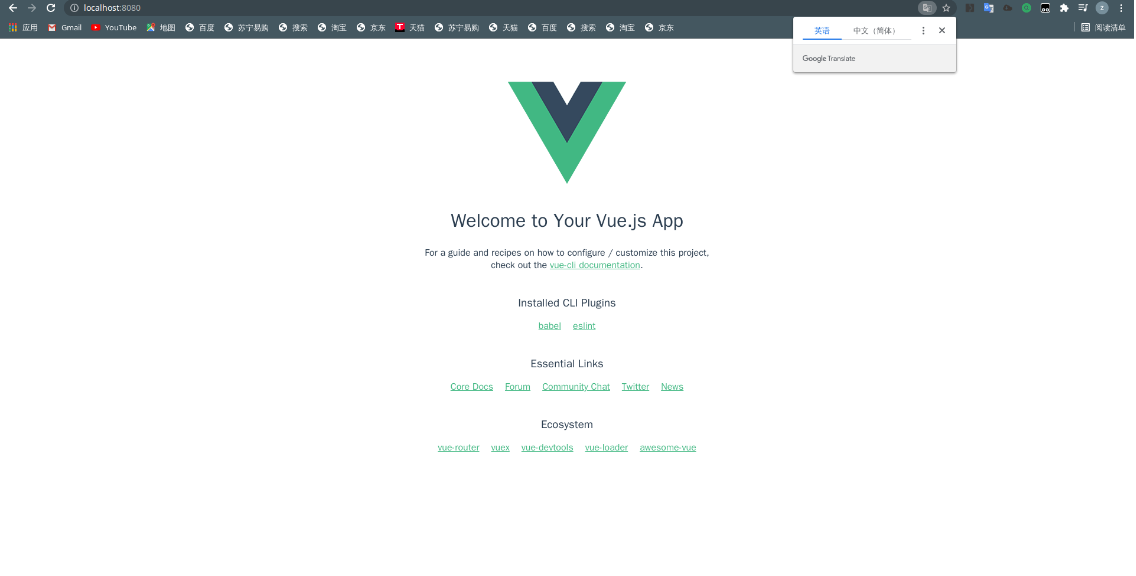
? npm run serve
? 
浏览器中访问可看到如下效果

我是一直在学习的小白同学呀!
Arch Linux 安装vue3.0 以及用vscode打开
原文:https://www.cnblogs.com/hurricane404/p/15018721.html