<span id="syschar">***</span>
HTML部分
#syschar{
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
}
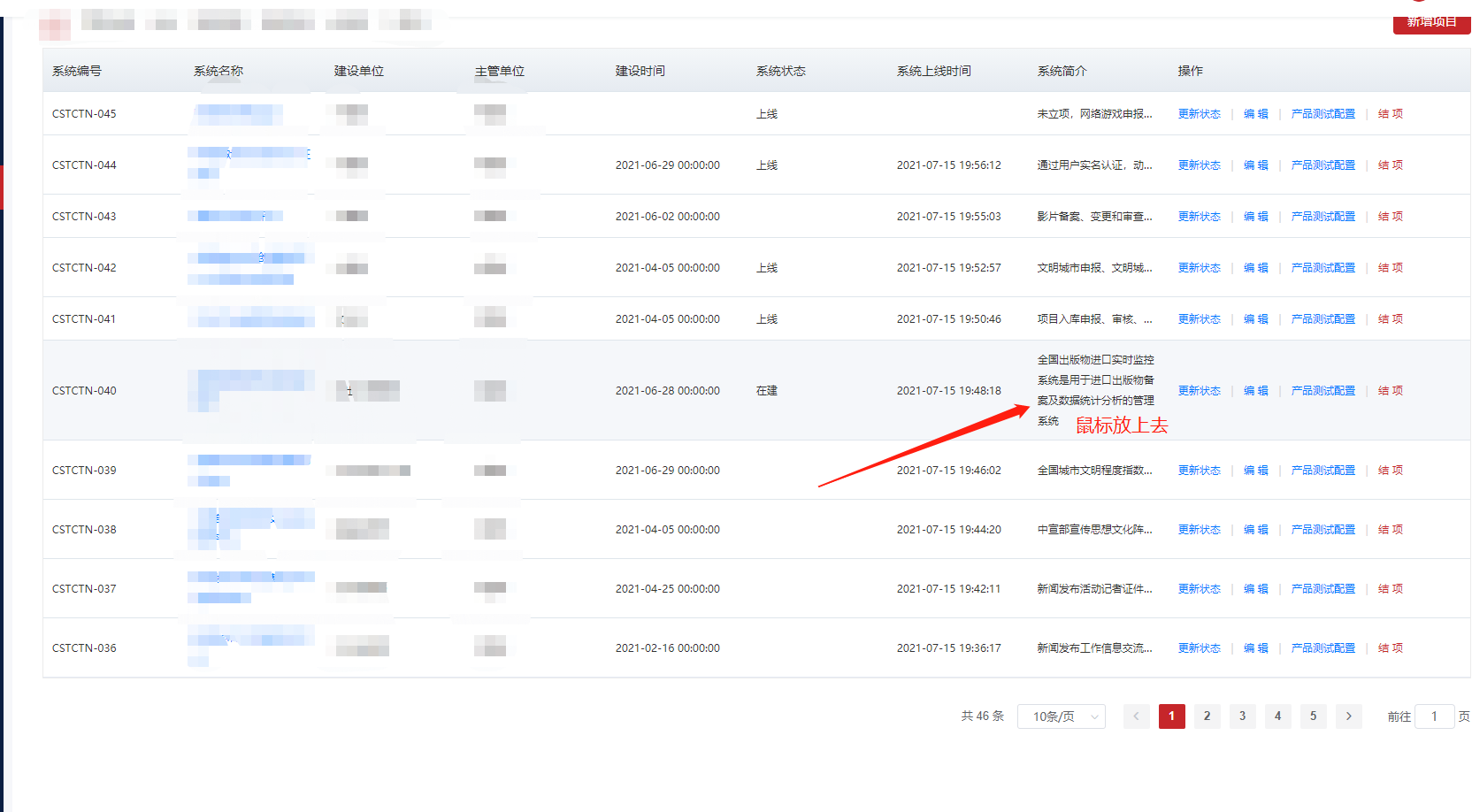
限制字数,超出隐藏。隐藏部分显示 ...
#syschar:hover{
display: block;
width: 100%;
overflow: auto;
white-space: normal;
}
鼠标滑过显示全部字数

实现css限制字数,超出部份显示 “ ... ” 鼠标滑过显示全部
原文:https://www.cnblogs.com/cin1919/p/15019458.html