DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
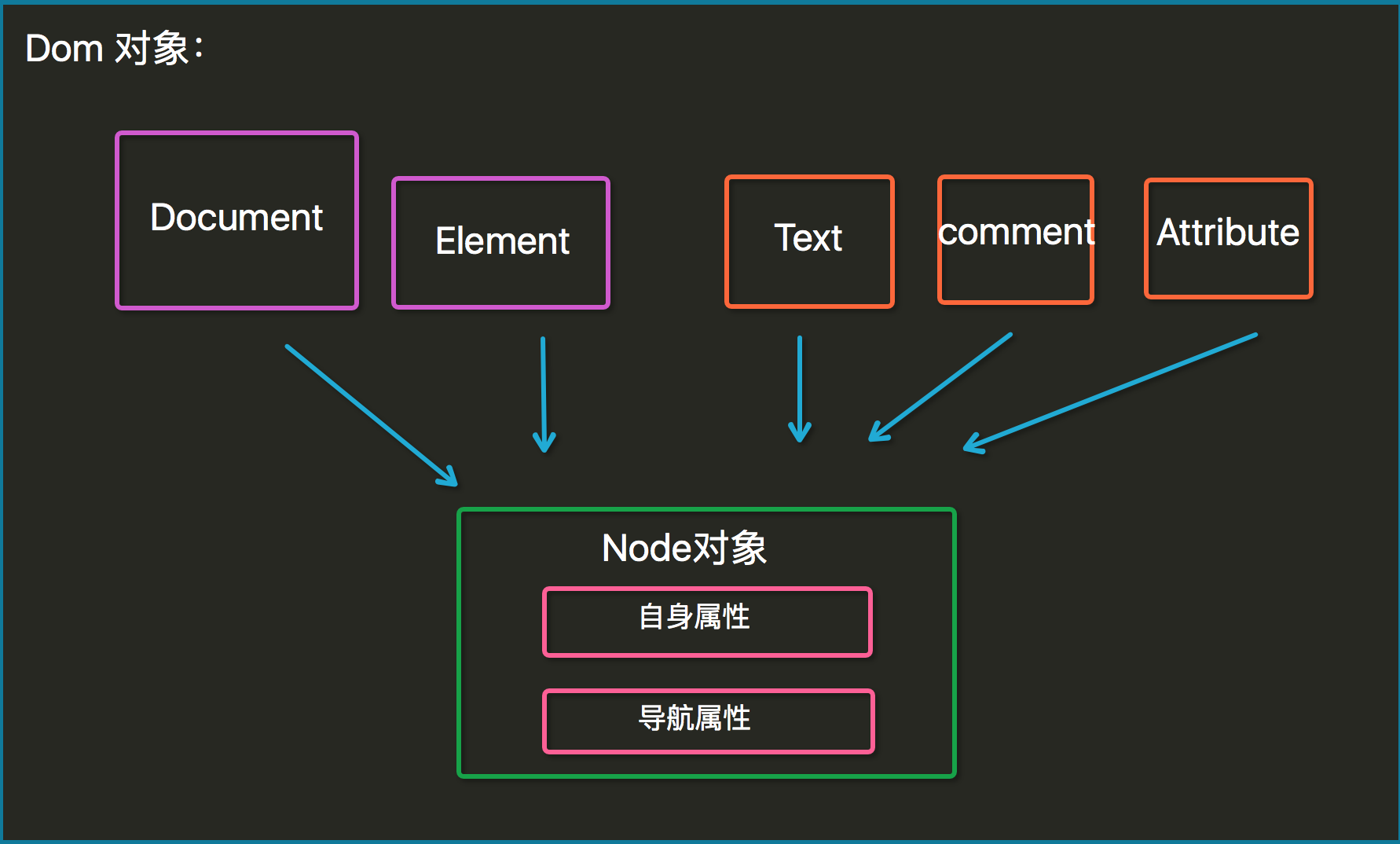
W3C DOM 标准被分为 3 个不同的部分:
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。

节点(自身)属性:
导航属性:
注意:
<div id="div1"> <div id="div2"></div> <p>hello yuan</p> </div> <script> var div=document.getElementById("div2"); console.log(div.nextSibling.nodeName); //思考:为什么不是P? </script>
推荐导航属性:
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
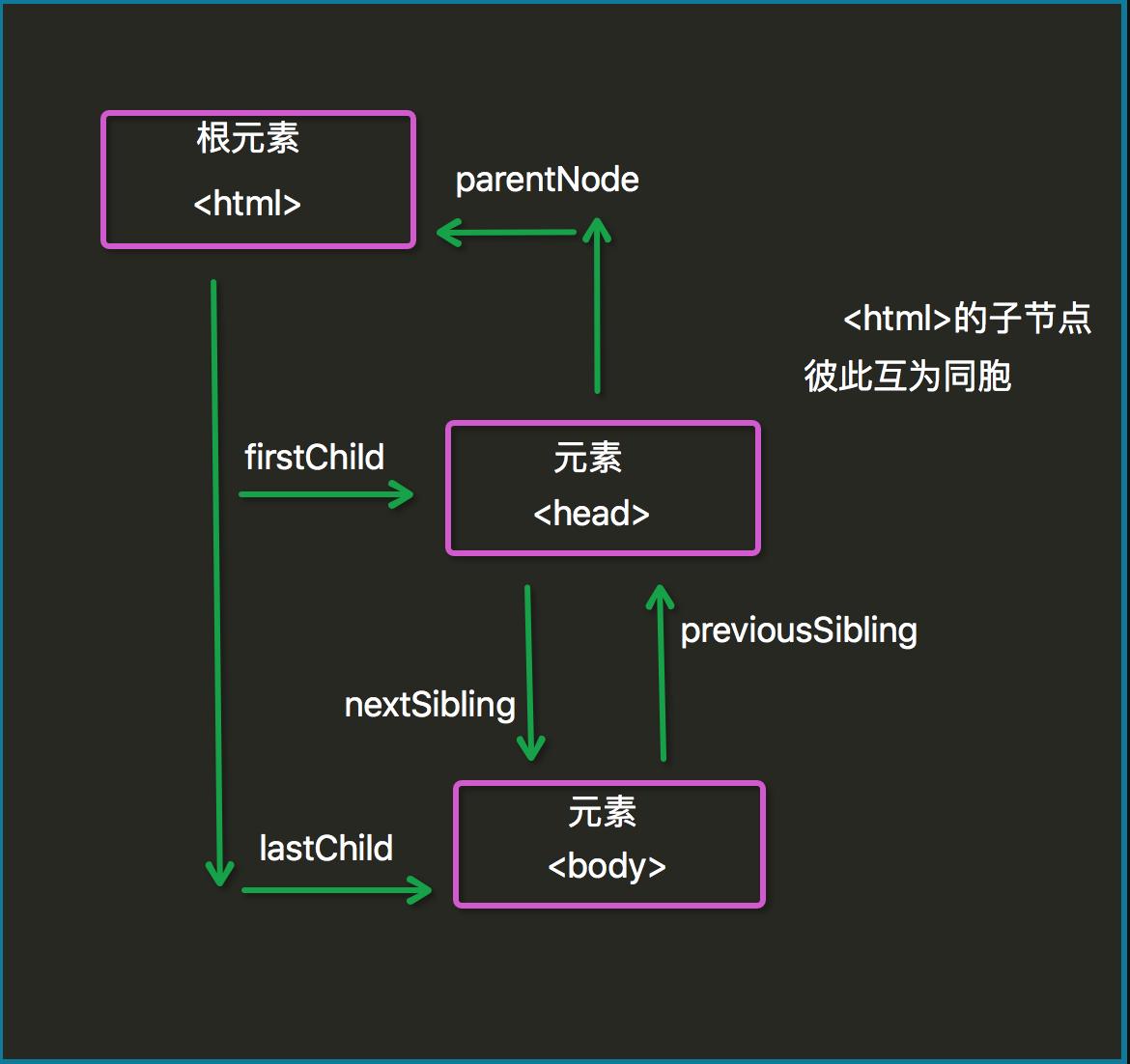
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
页面查找:
局部查找:
<div id="div1"> <div class="div2">i am div2</div> <div name="yuan">i am div2</div> <div id="div3">i am div2</div> <p>hello p</p> </div> <script> var div1=document.getElementById("div1"); ////支持; // var ele= div1.getElementsByTagName("p"); // alert(ele.length); ////支持 // var ele2=div1.getElementsByClassName("div2"); // alert(ele2.length); ////不支持 // var ele3=div1.getElementById("div3"); // alert(ele3.length); ////不支持 // var ele4=div1.getElementsByName("yuan"); // alert(ele4.length) </script>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> <div class="div1" id="d1"> <p class="p1" name="littleP">hello p1</p> <div class="div2">hello div2 <div class="div3">hello div3</div> <a href="#">hello</a> </div> </div> <script> /* DOM节点 */ // 节点(自身)属性 // var ele=document.getElementById(‘d1‘); // 通过id获取标签 // var ele=document.getElementsByClassName(‘div2‘)[0]; // class属性值可以重复,所以是Elements,返回是数组可通过索引取值 // console.log(ele); // <div class="div2">hello div2</div> // console.log(ele.nodeName); // DIV,节点名称 // console.log(ele.Type); // undefined,节点类型 // console.log(ele.Value); // undefined,节点值 // console.log(ele.attributes); // NamedNodeMap {0: class, class: class, length: 1}节点(元素)的属性节点 // console.log(ele.innerHTML); // ‘hello div2‘节点(元素)的文本值(重要) // ele.innerHTML=‘hello world‘; // 导航属性 var p_ele=document.getElementsByClassName(‘p1‘)[0]; // <p class="p1">hello p1</p> console.log(p_ele.parentNode.nodeName); // DIV节点的父节点 console.log(p_ele.nextSibling.nodeName); // #text,p标签下一行是div标签,但是行与行之间有空格,如果把p标签与div标签紧贴,那么结果为div(下一个兄弟标签/不推荐) console.log(p_ele.nextElementSibling.nodeName); // DIV,下一个兄弟标签 var d_ele=document.getElementsByClassName(‘div1‘)[0]; console.log(d_ele.children[1].children); // [div.div3, a]所有子标签;刚上面也获取了此div2标签没有注释,这里获取不到div2标签的子标签数据 // 推荐导航属性 // parentElement // 父节点标签元素 // children // 所有子标签 // firstElementChild // 第一个子标签元素 // lastElementChild // 最后一个子标签元素 // nextElementtSibling // 下一个兄弟标签元素 // previousElementSibling // 上一个兄弟标签元素 // 访问节点(HTML元素) var ele1=document.getElementById(‘d1‘); // 不支持局部查找(先拿到一个节点再在这个节点往下找) console.log(ele1); // 把div1及下面所有的标签都拿到了 var ele2=document.getElementsByName(‘littleP‘)[0]; // 不支持局部查找(先拿到一个节点再在这个节点往下找) console.log(ele2); // 拿到了p标签 var ele3=document.getElementsByTagName(‘div‘)[2]; console.log(ele3); // 拿到了div3标签 var ele4=document.getElementsByClassName(‘div3‘)[0]; console.log(ele4); // 拿到了div3标签 </script> </body> </html>
原文:https://www.cnblogs.com/xuewei95/p/15020044.html