JS基础知识,只规定了语法(ECMA 262 标准)
JS Web Api,是网页操作的API(W3C标准)
前者时后者的基础,两者结合才能真正实际应用。
树型结构 DOM树
分为两类: DOM 节点操作和 DOM 结构操作
参考知识点2和3
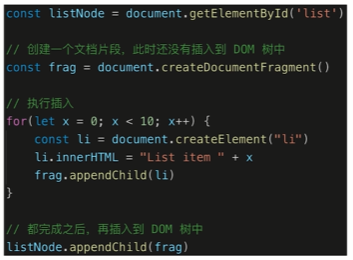
const listNode = document.getElementById(‘list‘)
// 创建一个文档片段,此时还没有插入到 DOM 树中
const frag = document.createDocumentFragment()
// 执行插入
for (let x = 0; x < 10; x++) {
const li = document.createElement(‘li‘)
li.innerHTML = ‘list item ‘ + x
frag.appendChild(li)
}
// 都完成之后,再插入到 DOM 树中
listNode.appendChild(frag)
获取DOM节点
const pList = document.querySelectorAll(‘p‘)
const p = pList[0]
p.getAttribute(‘data-name‘)
p.getAttribute(‘data-name‘, ‘imooc‘)
p.getAttribute(‘style‘)
p.getAttribute(‘style‘, ‘font-size: 30px‘)
const pList = document.querySelectorAll(‘p‘)
const p = pList[0]
p.style.width = ‘100px‘
p.className = ‘p1‘
console.log(p.nodeName)
console.log(p.nodeType)
新增/插入节点
const div1 = document.getElementById(‘div1‘)
// 添加新节点
const p1 = document.createElement(‘p‘)
p1.innerHTML = ‘this is p1‘
div1.appendChild(p1) // 添加新创建的元素
// 移动已有节点
const p2 = document.getElementById(‘p2‘)
div1.appendChild(p2)
获取子元素列表,获取父元素
// 获取父元素
console.log(p1.parentNode)
// 获取子元素列表
const div1ChildNodes = div1.childNodes
const div1ChildNodesP = Array.prototype.slice.call(div1.childNodes).filter(child => {
if (child.nodeType === 1) {
return true
}
return false
})
console.log(‘div1ChildNodesP‘, div1ChildNodesP)
删除节点
const div1 = document.getElementById("div1")
const child = div1.childNodes
div1.removeChild(child[0])
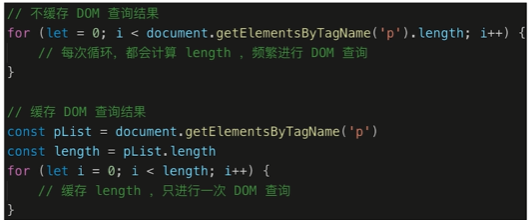
DOM操作非常“昂贵”,避免频繁的DOM操作
对DOM查询做缓存
将频繁操作改为一次性操作
DOM查询做缓存

将频繁操作改为一次性操作

const ua = navigator.userAgent
const isChrome = ua.indexOf(‘Chrome‘)
console.log(isChrome)
location.href // 整个网址
location.protocol // 协议
location.host // 域名
location.pathname // 路径
location.search // 常用参数
location.hash // 哈希,# 后的内容
const ua = navigator.userAgent
const isChrome = ua.indexOf(‘Chrome‘)
console.log(isChrome)

location.href // 整个网址
location.protocol // 协议
location.host // 域名
location.pathname // 路径
location.search // 常用参数
location.hash // 哈希,# 后的内容
整个网址是由上面的信息拼接起来的
history.back() // 后退
history.forward() // 前进
注意代理问题 this问题
// 既支持普通绑定,也支持代理绑定
function bindEvent(elem, type, selector, fn) {
// 可传入3个参数,也可传入4个参数
if(fn == null){
fn = selector
selector = null
}
elem.addEventListener(type, event=>{
const target = event.target
if(selector){
// 代理绑定
if (target.matches(selector)) {
fn.call(target, event)
}
}else{
// 普通绑定
fn.call(target, event)
}
})
}
要点:
// 普通的事件绑定
const btn = document.getElementById(‘btn1‘)
btn.addEventListener(‘click‘, event=>{
console.log(‘clicked‘)
})
// 较为通用的绑定函数
function bindEvent(elem, type, fn) {
elem.addEventListener(type, fn)
}
const a = document.getElementById(‘link1‘)
bindEvent(a, ‘click‘, e=>{
e.preventDefault() // 阻止默认行为
alert(‘clicked‘)
})
事件代理参考
“事件代理”即是把原本需要绑定在子元素的响应事件(click、keydown......)委托给父元素,让父元素担当事件监听的职务。事件代理的原理是DOM元素的事件冒泡。
优点:
但是,不要滥用;可以应用于瀑布流
// html
<div id="div3">
<a href="#">a1</a><br>
<a href="#">a2</a><br>
<a href="#">a3</a><br>
<a href="#">a4</a><br>
<button>加载更多...</button>
</div>
// js
const div3 = document.getElementById(‘div3‘)
bindEvent(div3, ‘click‘, event=>{
event.preventDefault() // 阻止 a 的跳转的默认行为
const target = event.target
if(target.nodeName === ‘A‘){ // 判断是否是 a 标签
alert(target.innerHTML)
}
})
不好每个都挨个绑定事件,那么我们把事件绑定到父元素上,这就是事件代理。
XMLHttpRequest 对象用于在后台与服务器交换数据。并且可以
// get 请求
const xhr = new XMLHttpRequest()
xhr.open(‘GET‘, ‘data/test.json‘, true)
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if(xhr.status === 200) {
console.log(
alert(xhr.responseText)
}
}
}
xhr.send(null)
// post 请求
const xhr = new XMLHttpRequest()
xhr.open(‘POST‘, ‘/login‘, true)
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if(xhr.status === 200) {
console.log(
alert(xhr.responseText)
}
}
}
const postData = {
userName: ‘zhangdan‘,
password: ‘xxx‘
}
xhr.send(JSON.stringify(postData))
readyState
responseStatus
同源策略
<img src=跨域的图片地址> // 可用于统计打点,可使用第三方统计服务<link herf=跨域的css地址><script src=跨域的js地址></script> // link script 可使用CDN,CDN一般都是外域 script 可实现JSONP跨域解决方案(待整理)

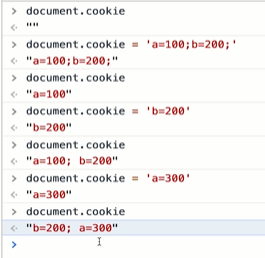
cookie 的缺点

两者区别
原文:https://www.cnblogs.com/wumengcheng/p/15014902.html