在h5页面中,因为要从h5页面跳转到小程序页面,所以就要引入微信的jssdk,
前提动态引入微信的jssdk:
// 动态加载js脚本文件 h5跳转小程序 还需要加载一个微信的jssdk
const script = document.createElement(‘script‘)
script.type = ‘text/javascript‘
script.src = ‘https://res.wx.qq.com/open/js/jweixin-1.3.2.js‘
document.body.appendChild(script)
console.log(‘wx‘, wx)
但在代码中使用wx时
const url = ‘/pages/welcome/index?id=112‘;
(wxService as any).wx.miniProgram.navigateTo({ url })
然后就一直报‘wx‘ is not defined no-undef问题
该错误是eslint报错,禁用eslint或者给eslint加上全局变量wx
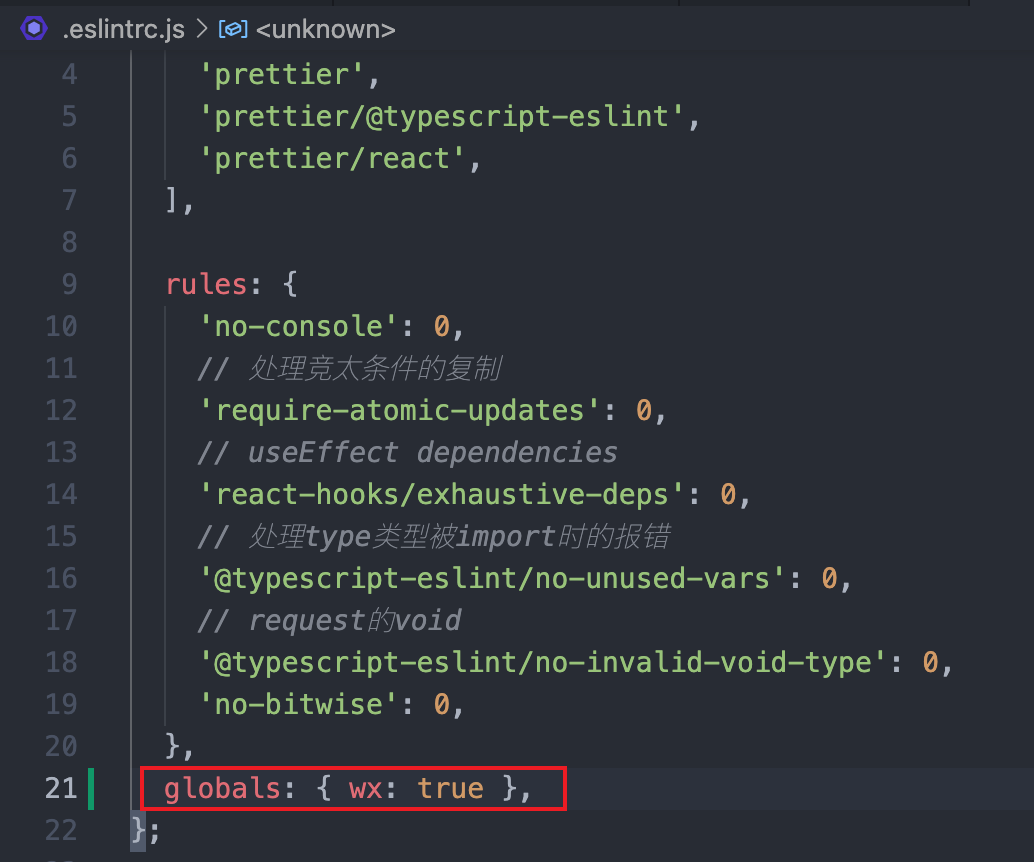
在.eslintrc.js文件中加入以下内容,就不报错了
globals: { wx: true },
如图:

原文:https://www.cnblogs.com/ZerlinM/p/15023593.html