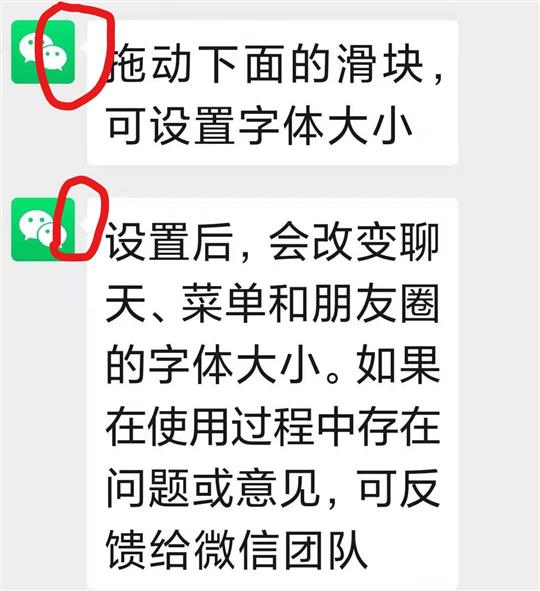
微信聊天框等:

这个小三角形有很多实现方法,我们接下来分析一下简单的实现流程:
<div class="triangle"></div>
.triangle{
display: inline-block;
border: 30px solid;
border-color: #0072B0 #8A2BE2 #F08080 aqua;
}

解释一下,因为该元素无内容,大小为0,所以只显示出了4条不同颜色的边框,正好是四个三角形的形状,接下来我们将其他三条边框设置颜色为透明,则可以得到一个三角形。
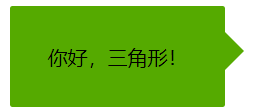
<div class="triangle">
你好,三角形!
</div>
.triangle{
display: inline-block;
padding: 30px;
border-radius: 2px;
background-color: #55AA00;
position: relative;
}
.triangle::after{
content: " ";
position: absolute;
top: 1em;
right: -35px;
border: 20px solid;
border-color: transparent transparent transparent #55AA00;
}

一个微信对话框完成了,上手试试吧。
原文:https://www.cnblogs.com/lijunda0523/p/15025989.html