
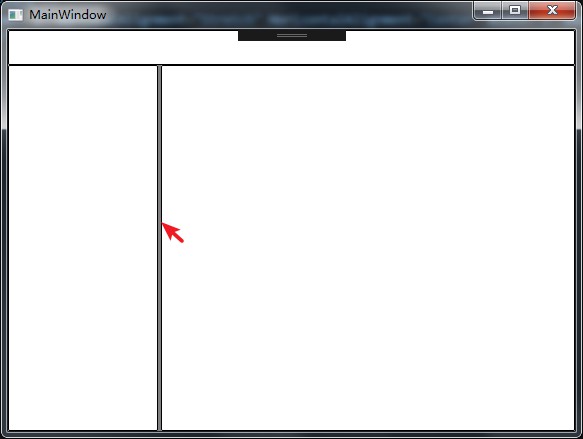
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="35"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBox Grid.ColumnSpan="3" BorderBrush="Black"/>
<TextBox Grid.Row="1" BorderBrush="Black"/>
<GridSplitter Grid.Row="1" Grid.Column="1" VerticalAlignment="Stretch" HorizontalAlignment="Center" Width="3" Background="Gray" ShowsPreview="True"/>
<TextBox Grid.Row="1" Grid.Column="2" BorderBrush="Black"/>
</Grid>
<GridSplitter/> 放在 <ColumnDefinition Width="Auto"/>里面自适应宽度。
参考:
《WPF深入浅出》 P73
原文:https://www.cnblogs.com/huvjie/p/15026166.html