一般注册登录注册界面会用到,或者标题文字内容好看时
html如下
<div class="form-group"> <label class="control-label" for="signupform-username">用户名</label> <input id="signupform-username" class="form-control" type="text" name="SignupForm[username]" /> </div> <div class="form-group"> <label class="control-label" for="signupform-nickname">昵称</label> <input id="signupform-nickname" class="form-control" type="text" name="SignupForm[nickname]" /> </div> <div class="form-group"> <label class="control-label" for="signupform-password">密码</label> <input id="signupform-password" class="form-control" type="password" name="SignupForm[password]" /> </div>
c.control-label{
font-size: 14px;
color: #333;
width: 42px;
height: 40px;
line-height: 40px;
margin-right: 15px;
font-weight: 200;
display: block;
float: left;
text-align: justify;
text-justify: distribute-all-lines;
text-align-last: justify;
}
form-control{
padding: 11px 10px;
max-height: 40px;
background: #fff;
border: 1px solid #E0E0E0;
border-radius: 4px;
font-size: 14px;
width: 321px;
color: #000;
display: block;
position: relative;
float: left;
height: 16px;
}
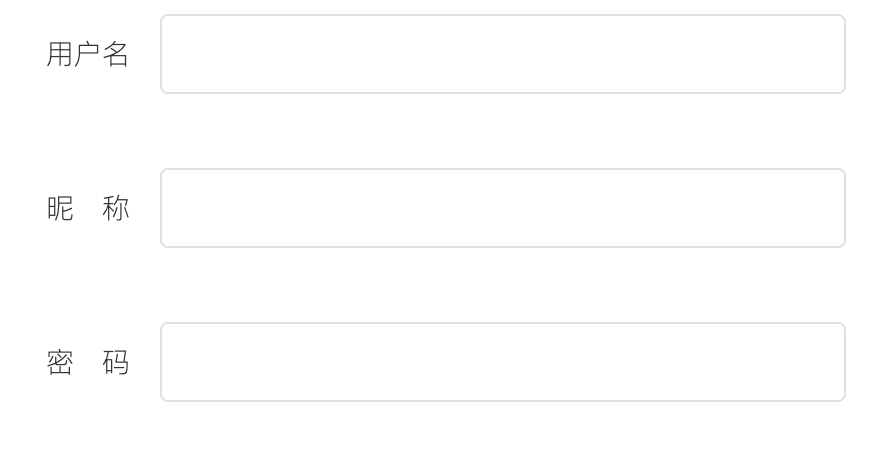
效果如图

注意:标签一定要有宽度才可以
主要用到的就是
text-align: justify; text-justify: distribute-all-lines; text-align-last: justify;
原文:https://www.cnblogs.com/shanshanjiadexiaohai/p/15026221.html