使用 analyzer 分析项目编译后的文件组成,以便进行加载速度优化。
npm install webpack-bundle-analyzer --save-dev
vue.config.js 中添加如下配置module.exports = { chainWebpack: config => { if (process.env.use_analyzer) { // 添加分析工具 config .plugin(‘webpack-bundle-analyzer‘) .use(require(‘webpack-bundle-analyzer‘).BundleAnalyzerPlugin) } } }
"scripts": { "analyzer": "use_analyzer=true npm run dev" }
npm run analyzer
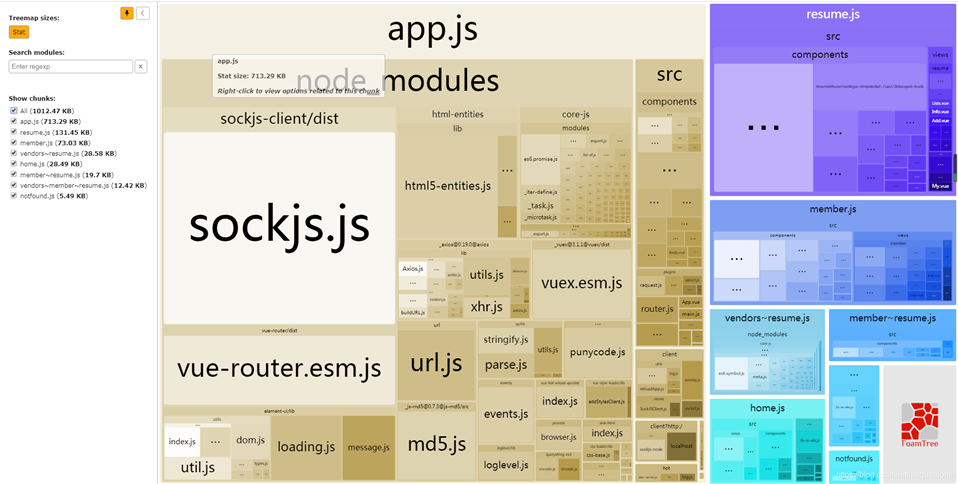
运行成功,打开127.0.0.1就可以看到包的情况。

vue-cli 4 打包分析工具 webpack-bundle-analyzer 的使用
原文:https://www.cnblogs.com/zjianfei/p/15028145.html