1. 安装 npm install vue-social-share -S
2.在nuxt项目的跟目录下的plugins文件夹下创建 vue-social-share.js 例如:

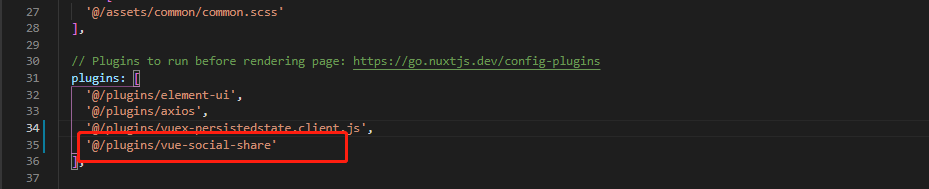
里面内容如下:


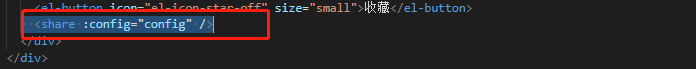
基础配置完了,接下来在组件页面里面就可以使用了,config参考官网https://github.com/sinchang/vue-social-share

最后效果

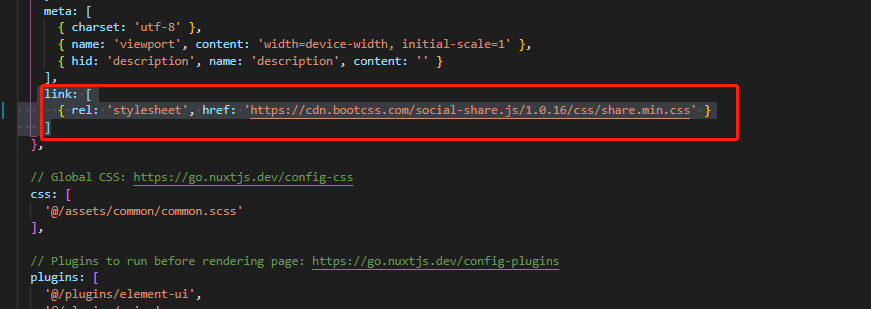
需要注意一个问题,如果有二维码,可以引入
Nuxt.js 使用vue-social-share.js 插件 分享功能实践
原文:https://www.cnblogs.com/-youth/p/15028269.html