这里使用轮播图为例
vant插件地址:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart
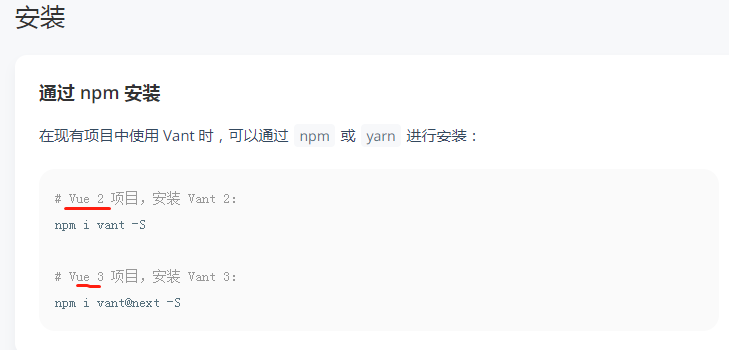
这里我们可以通过快速上手可以看到

可以通过终端下载两种版本的vant,这里我们选择vue3下载
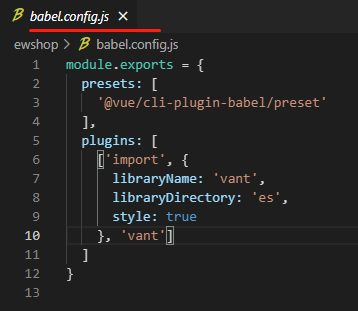
然后就是引入,这里引入时推荐我们下载一个叫babel的插件

我们下载,并把这个红框里的内容复制下载粘贴到bael.config.js中

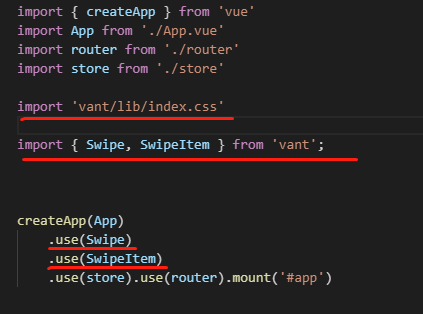
其次我们再main.js里把css的样式引入,和我们需要使用的组合按需引入
这里我只需要使用轮播图就只引入轮播插件,如需要使用其它也照此操作,然后在.use()里要填入引入的插件。

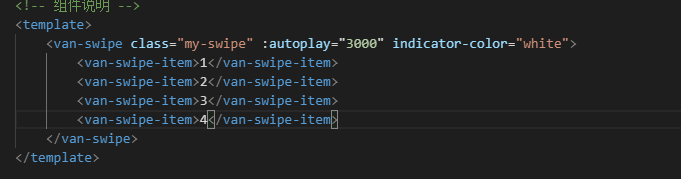
然后在需要使用的页面直接使用

原文:https://www.cnblogs.com/whenwei123/p/15029241.html