1、https://nodejs.org/en/download/ 下载nodejs
一直next,安装完
nodejs 安装在 D:\CodeApps\nodejs 目录下
2、 打开cmd
查看环境变量 echo %PATH% 发现nodejs环境变量已经自动添加了
查看node版本 node -v
查看npm 版本 npm -v
虽然是node自带的npm,但不是最新版本的
(下面升级一下)
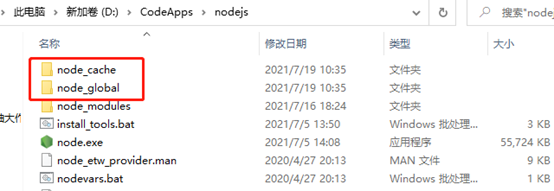
3、此时有两个文件夹 npm 和npm_cache在C盘,现在移到nodejs安装目录下
新建两个目录node_cache 和node_global

然后运行
npm config set prefix "D:\CodeApps\nodejs\node_global"
npm config set cache "D:\CodeApps\nodejs\node_cache"
npm list -global
看到目录已经变了
4、配置镜像服务站
npm config set registry=http://registry.npm.taobao.org
5、查看所有配置信息
npm config list
可以看到 ./npmrc 文件的位置,找到打开编辑,可以看到刚才的配置信息
6、验证镜像站行不行
npm config get registry
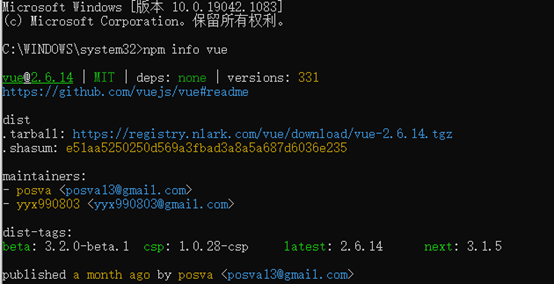
7、验证能否获得Vue信息(注意命令行窗口要用管理员打开,否则报错)
nom info vue

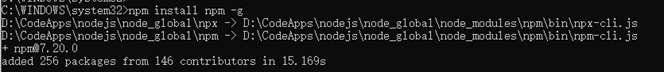
8、安装升级npm
npm install npm -g

9、再次查看npm版本,看升级成功
npm -v
10、
此时 node_modules 目录会更改,直接 npm install会报错,
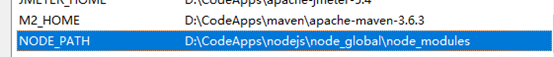
增加NODE_PATH环境变量

重新打开个cmd,让环境变量生效
1、测试npm安装 vue.js
npm install vue -g
安装目录如下

安装路由和脚手架模块
npm install vue-router -g
npm install vue-cli -g
2、更换vue环境变量
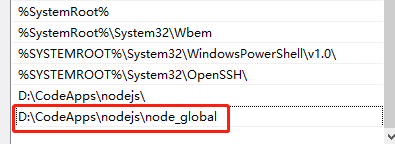
新加Path环境变量 D:\CodeApps\nodejs\node_global

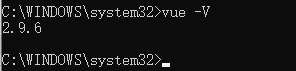
3、重新打开cmd ,查看最新版本

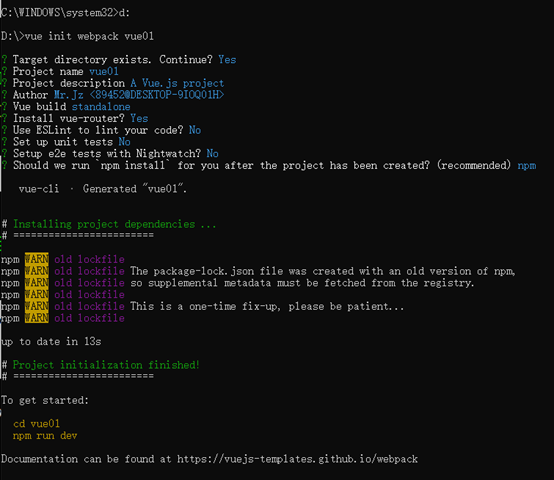
4、切换到D盘,测试vue

5、执行
cd vue01
npm run dev

6、生成静态文件
npm run build
在dist目录里生成了静态文件
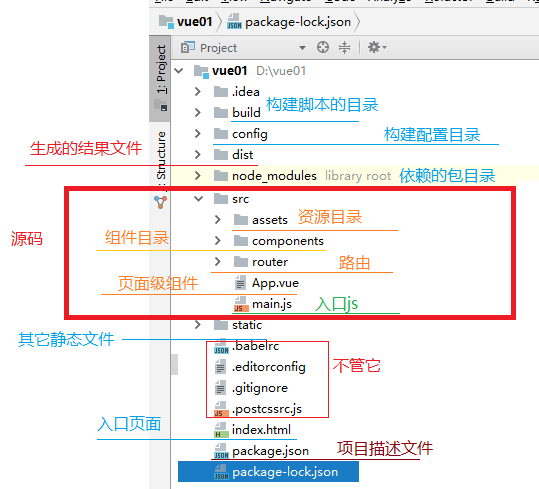
7、文件描述

原文:https://www.cnblogs.com/qianqing-jz/p/15031649.html