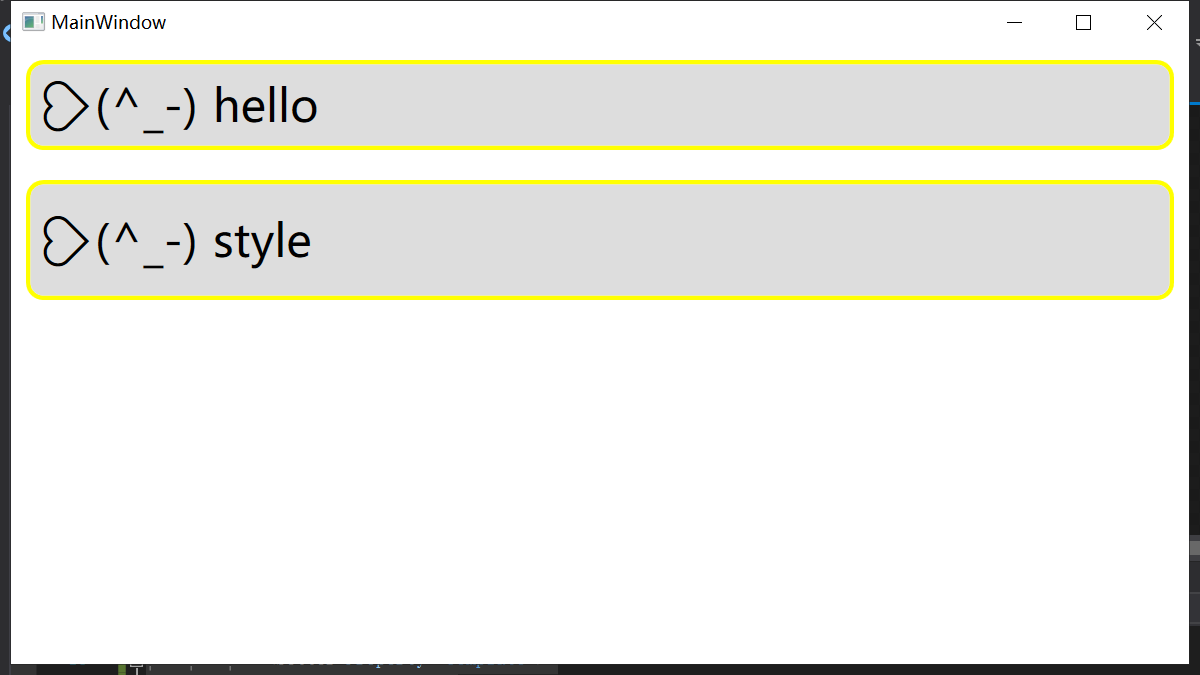
<Window x:Class="ControlTemplate.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:ControlTemplate" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Window.Resources> <Style x:Key="ButtonStyle1" TargetType="{x:Type Button}"> <Setter Property="FontSize" Value="30"/> <Setter Property="Margin" Value="10"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Border BorderBrush="Yellow" BorderThickness="3" CornerRadius="10" Background="{TemplateBinding Background}"> <DockPanel LastChildFill="False"> <TextBlock Text="?(^_-)" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5,0,0,0"/> <ContentPresenter Margin="10,0,0,0" VerticalAlignment="{TemplateBinding VerticalAlignment}"></ContentPresenter> </DockPanel> </Border> <ControlTemplate.Triggers > <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="Red"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <StackPanel> <Button Height="60" Content="hello" VerticalAlignment="Center" Style="{StaticResource ButtonStyle1}"/> <Button Height="80" Content="style" VerticalAlignment="Center" Style="{StaticResource ButtonStyle1}"/> </StackPanel> </Grid> </Window>

ControlTemplate用于自定义控件。
ContentPresenter 是控件的内容呈现。Border重新定义你想要的控件外形,增加的额外内容写在Border中。
这里的Trigger定义在ControlComplate内,当鼠标移动到按钮上时,改变背景颜色为红色。
XAML代码中包含了样式、触发器等内容。
原文:https://www.cnblogs.com/lch902268/p/15035369.html