第三方模块:lodash
// 函数防抖原理,主要用于防止短时间内此重复调用某函数,如表单输入验证,input中如果不使用函数防抖
// 则将会导致当用户输入过快时浏览器向服务器发起过多的请求,造成资源浪费和浏览器过载
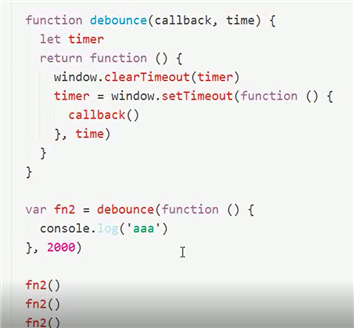
function debounce(callback,time){
// 闭包运用
let timer
return function(){
// 每次调用都把上一次的定时器清除
window.clearTimeout(timer)
// 然后再生成新的定时器
timer = window.setTimeout(function(){
callback()
},time)
}
}

原文:https://www.cnblogs.com/191080438qq/p/15038444.html