https://sapui5.hana.ondemand.com/#/topic/776f7352807e4f82b18176c8fbdc0c56
给按钮增加图标, 或者在页面上显示图标
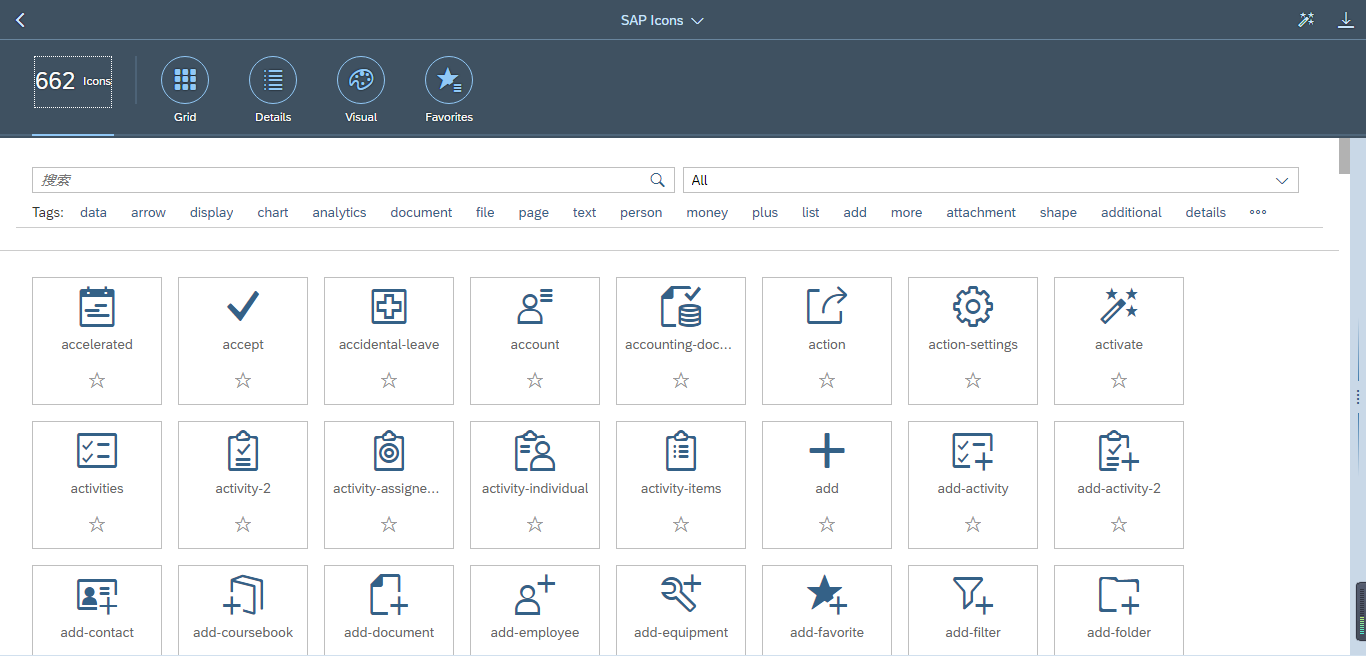
SAP Icons SAP提供了很多icon,我们可以在需要时自行查找所需Icon并显示

修改webapp/view/HelloPanel.view.xml文件, 给helloDialogButton按钮增加图标
<mvc:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m" controllerName="sap.ui.demo.walkthrough.controller.HelloPanel" xmlns:html="http://www.w3.org/1999/xhtml"> <Panel headerText="{i18n>helloPanelTitle}" class="sapUiResponsiveMargin" width="auto"> <content> <Button id="helloDialogButton" icon="sap-icon://world" text="{i18n>openDialogButtonText}" press=".onOpenDialog" class="sapUiSmallMarginEnd"/> <Button text="{i18n>showHelloButtonText}" press=".onShowHello" class="myCustomButton"/> <Input value="{jsonModel>/recipient/name}" valueLiveUpdate="true" width="50%"/> <FormattedText htmlText="Hello {jsonModel>/recipient/name}" class="sapUiSmallMargin sapThemeHighlight-asColor myCustomText"/> </content> </Panel> </mvc:View>
修改 webapp/view/HelloDialog.fragment.xml文件,在content中,增加Icon
<core:FragmentDefinition xmlns="sap.m" xmlns:core="sap.ui.core"> <Dialog id="helloDialog" title="Hello"> <content> <core:Icon src="sap-icon://hello-world" size="8rem" class="sapUiMediumMargin"/> </content> <beginButton> <Button text="{i18n>dialogCloseButtonText}" press=".onCloseDialog"/> </beginButton> </Dialog> </core:FragmentDefinition>
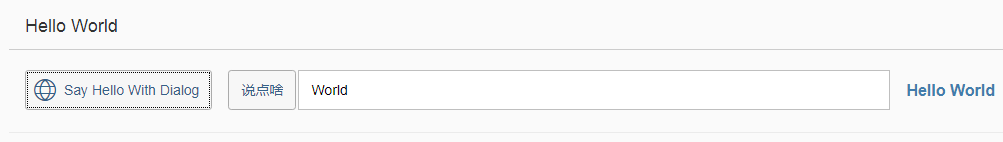
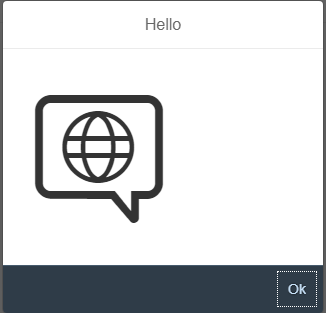
执行结果如下


SAPUI5 Walkthrough Step 18: Icons
原文:https://www.cnblogs.com/keyuming/p/15038431.html