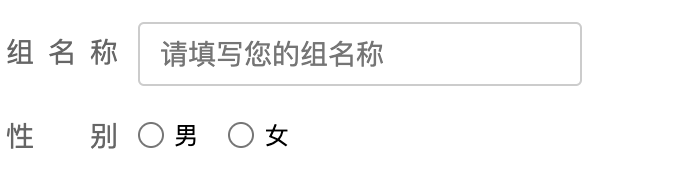
为了美观,还是要让对齐好看许多,主要是不改看的不舒服
html如下
<div class="add-group-item clearfix">
<div class="add-group-text fl">性别</div>
<div class="add-group-write">
<div class="add-choice-div">
<label class="add-group-choice"><input name="sex" type="radio" value="" class="add-group-radio" />男</label>
<label class="add-group-choice"><input name="sex" type="radio" value="" class="add-group-radio" />女</label>
</div>
</div>
</div>
</div>
css如下
.add-group-item{margin-bottom: 10px;}
.add-group-text{width: 56px;display: block;height: 30px;text-align: justify;text-align-last: justify;font-size: 14px;color: #666;line-height: 30px;}
.add-group-write{margin-left: 66px;}
.add-group-input{height: 30px;padding: 0 10px;line-height: 30px;border:1px solid #666;width: 200px;font-size: 14px;border-radius: 3px;}
.add-group-choice{margin-right: 30px;line-height: 18px;
display: inline-block;}
.add-choice-div{margin-left: 18px;padding-top: 6px;}
.add-group-radio{margin: 2px 0 0 -18px;float: left;}
效果如下

主要就在于add-group-radio的样式
原文:https://www.cnblogs.com/shanshanjiadexiaohai/p/15041180.html