搭建vue开发环境,创建第一个VUE项目
vue的版本环境主要分为2.x以及3.x
1、安装node.js环境
https://npm.taobao.org/mirrors/node (选择版本)
检查node.js的版本号
node -v npm -v (版本号)
2、安装cnpm
安装这个可以从中国镜像下载源,提高下载时的稳定性和速度,也有其他的中国源可以使用,具体可以百度。
使用cnpm之后原来的npm可以使用cnpm进行替代
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装vue
vue-cli版本在3以下
npm install --global vue-cli
npm install --global vue-cli@版本
卸载:
npm uninstall vue-cli -g 或yarn global remove vue-cli
安装vue-cli后,可以查看一下是否安装成功vue --version,
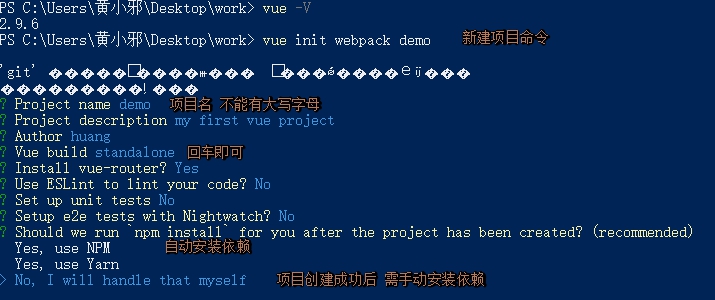
4、创建项目
vue init webpack demo
指令: vue init <template-name> <project-name>
此处<template-name>有多种,常用webpack 可使用 vue list 查看

搭建vue开发环境,创建第一个VUE项目,vue的版本环境主要分为2.x以及3.x
原文:https://www.cnblogs.com/ju-ruo/p/15042155.html